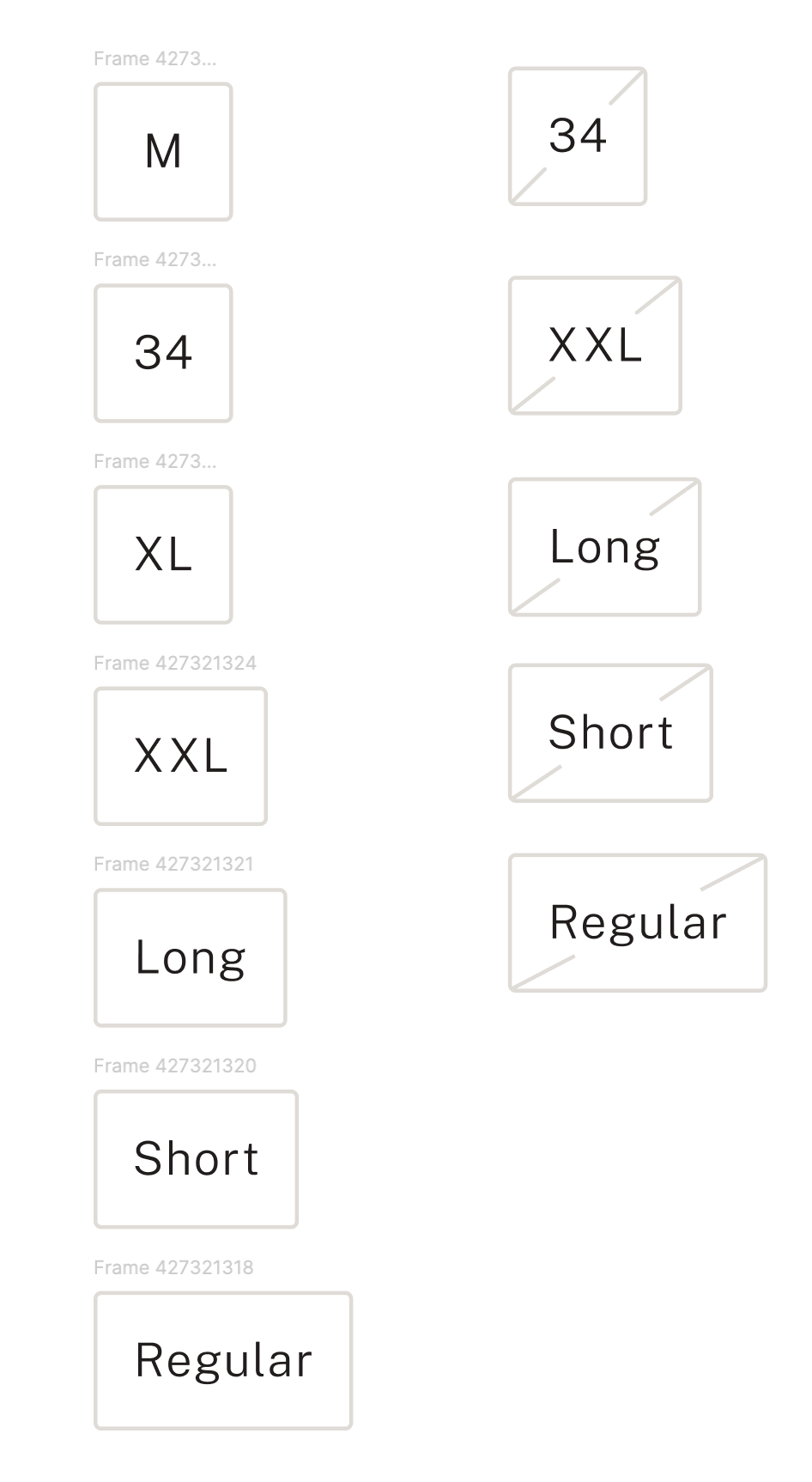
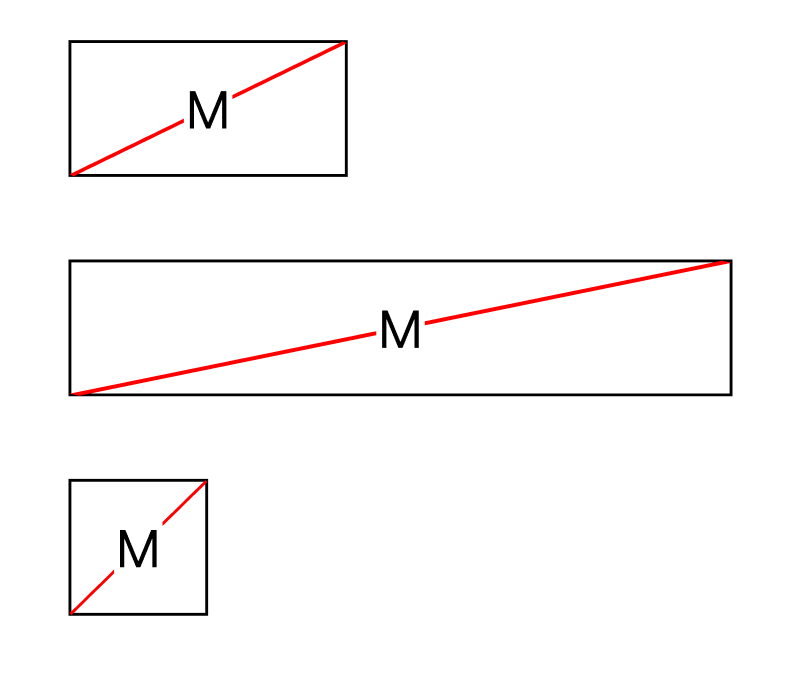
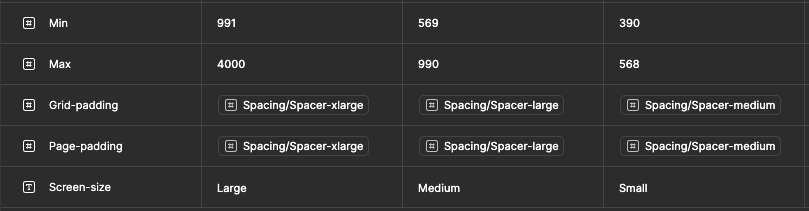
Hey all. I was wondering is it possible to use min and max width/height of an component and use it for trigger to change a variant. For example: I have a proerty Size, and I have a component with 3 sizes. I want whaen I use the component when resizing it to automatically switch to 1 of the 3 sizes using height/width as a trigger. Is this possible.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.