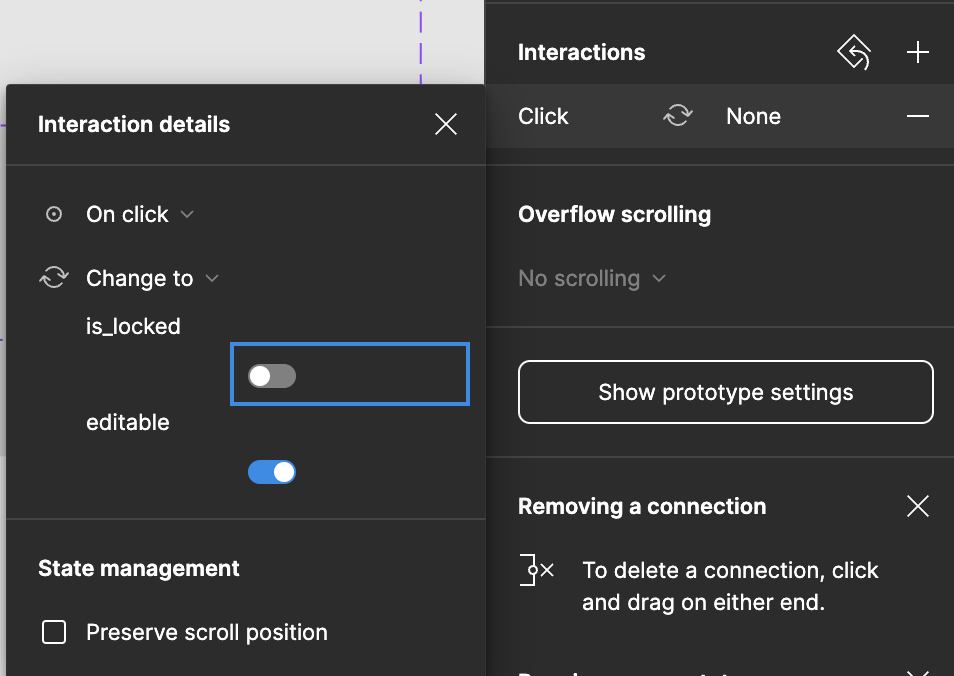
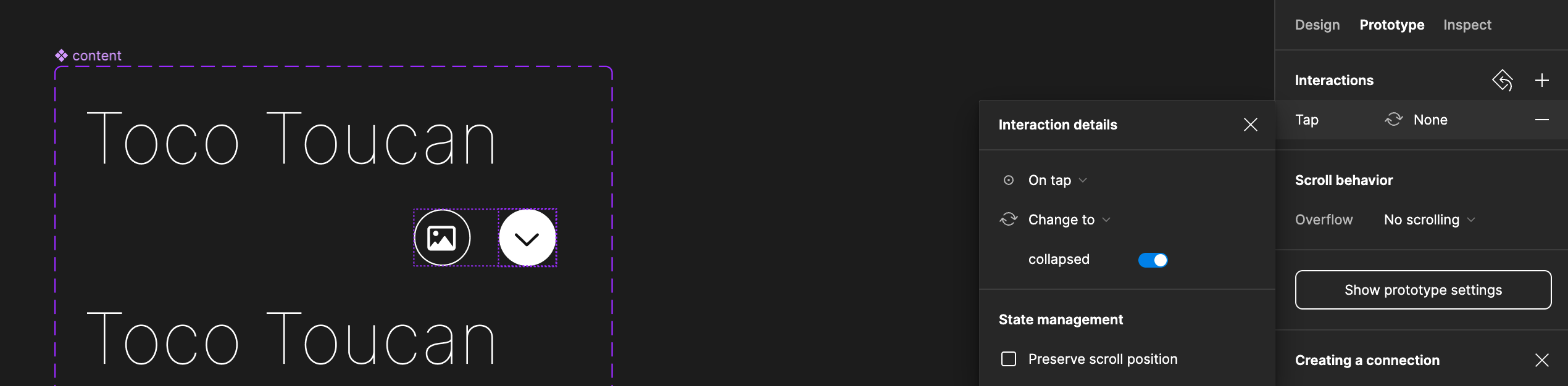
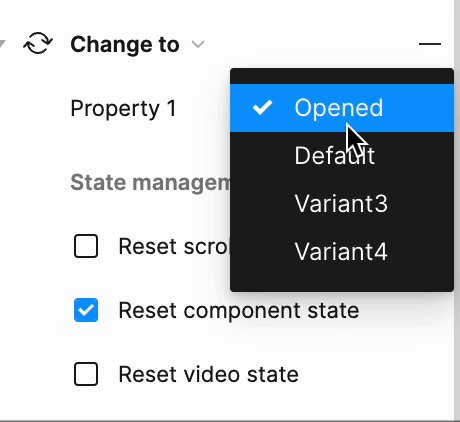
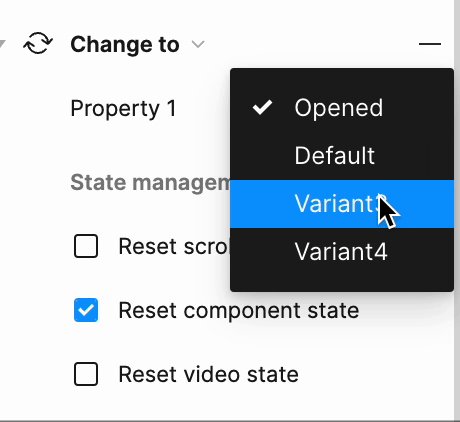
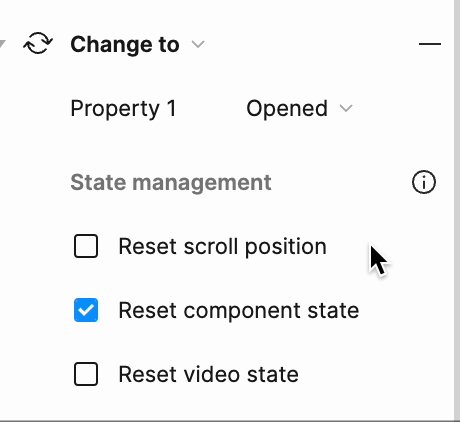
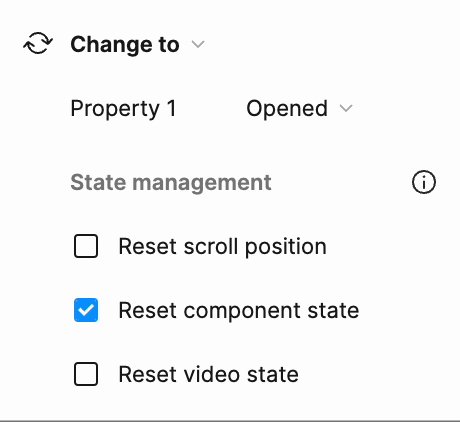
Hi guys. I have been using Figma for a while now and I just noticed the “Change To” option when prototyping. When I saw it I wanted to use it but it seems to be greyed out and I can’t click it. I searched on YouTube and here but didn’t find anything helpful. I even tried Figma Beta but still nothing. Any suggestions?
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.