I’m trying to create a Figma prototype of a form with specific functionality.
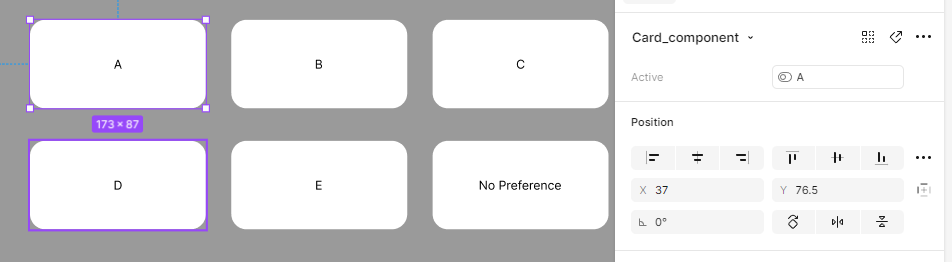
This is a multiselect form that exists out 6 of the same instances. This component this instance comes from has 4 states:
- Default
- Active
- Hover
- Disabled
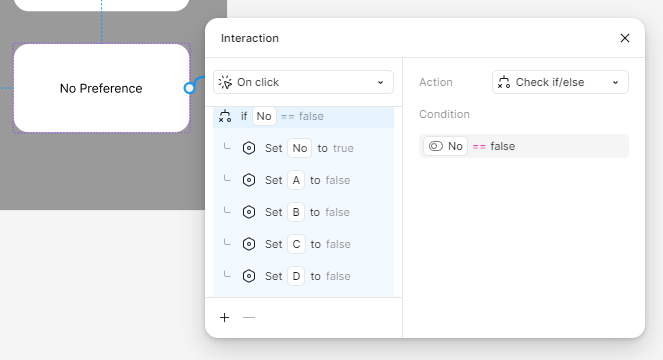
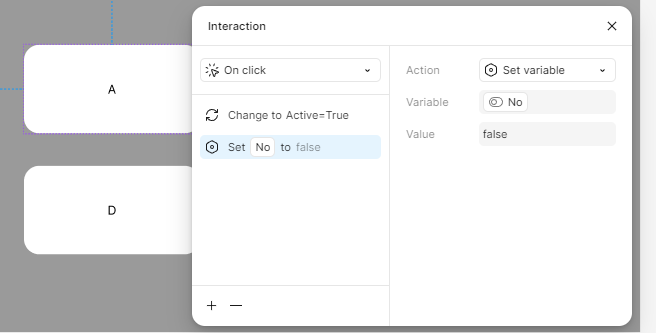
What I need to happen is that when a user selects ‘No preference’ all other selected options need to be turned off (aka set to ‘Default’). What also needs to happen is if ‘No preference’ is set to ‘Active’ and another option is selected, the ‘No Preference’ option needs to be turned off (aka set to ‘Default’).
In short, ‘No preference’ can never be used in combination with any of the other options but the other options should be selectable with each other…
Anybody can help me figure out how to get this working?