Hello Figma community!
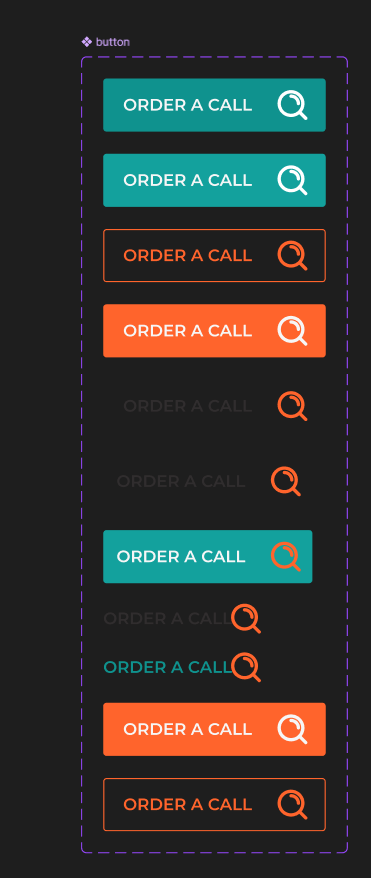
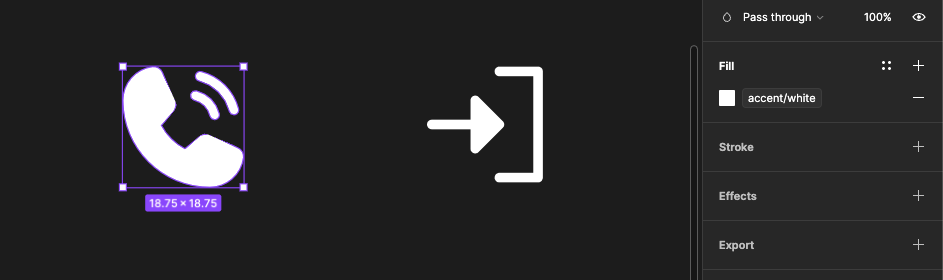
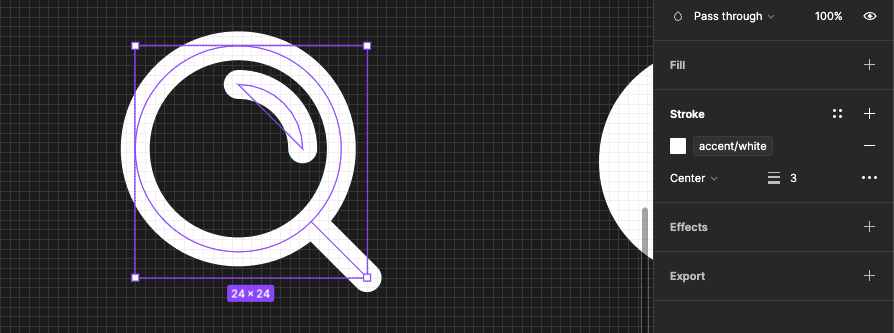
I have a question about hover button state and icons. I have a component set of buttons in different states, and separately I have icons as components that I can use in button instances. However when I change a button icon in one, it doesn’t follow the colour change. How can I fix that?
Here is some pictures to show what I mean^
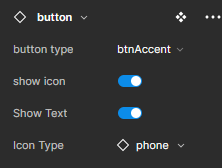
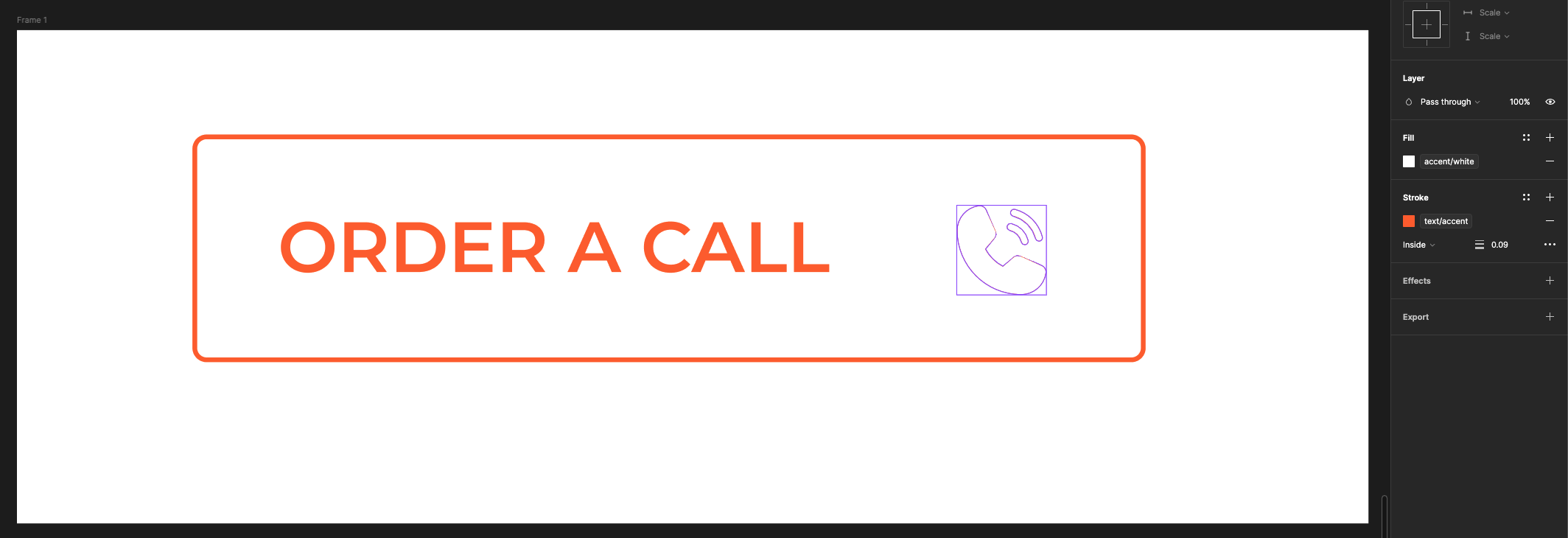
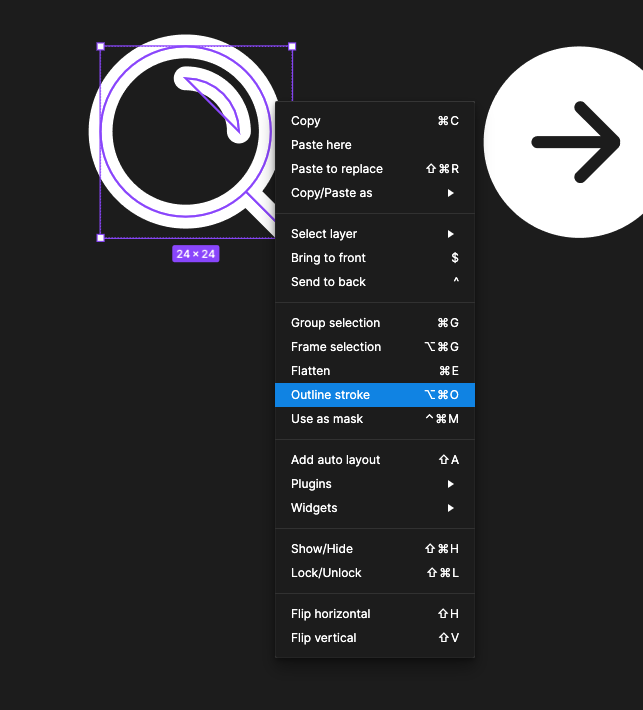
Components:

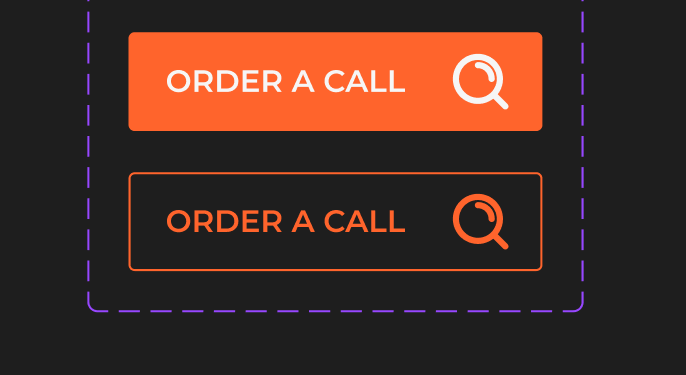
Button in action after icon was changed in the instance: