Hi! I have the following multi-tier library setup:
- a foundations file containing all the tokens (variables & styles)
- a global library containing all the component, with the variables from the foundations file applied
- branded library files containing the components from the global library, but with the theme applied for each brand
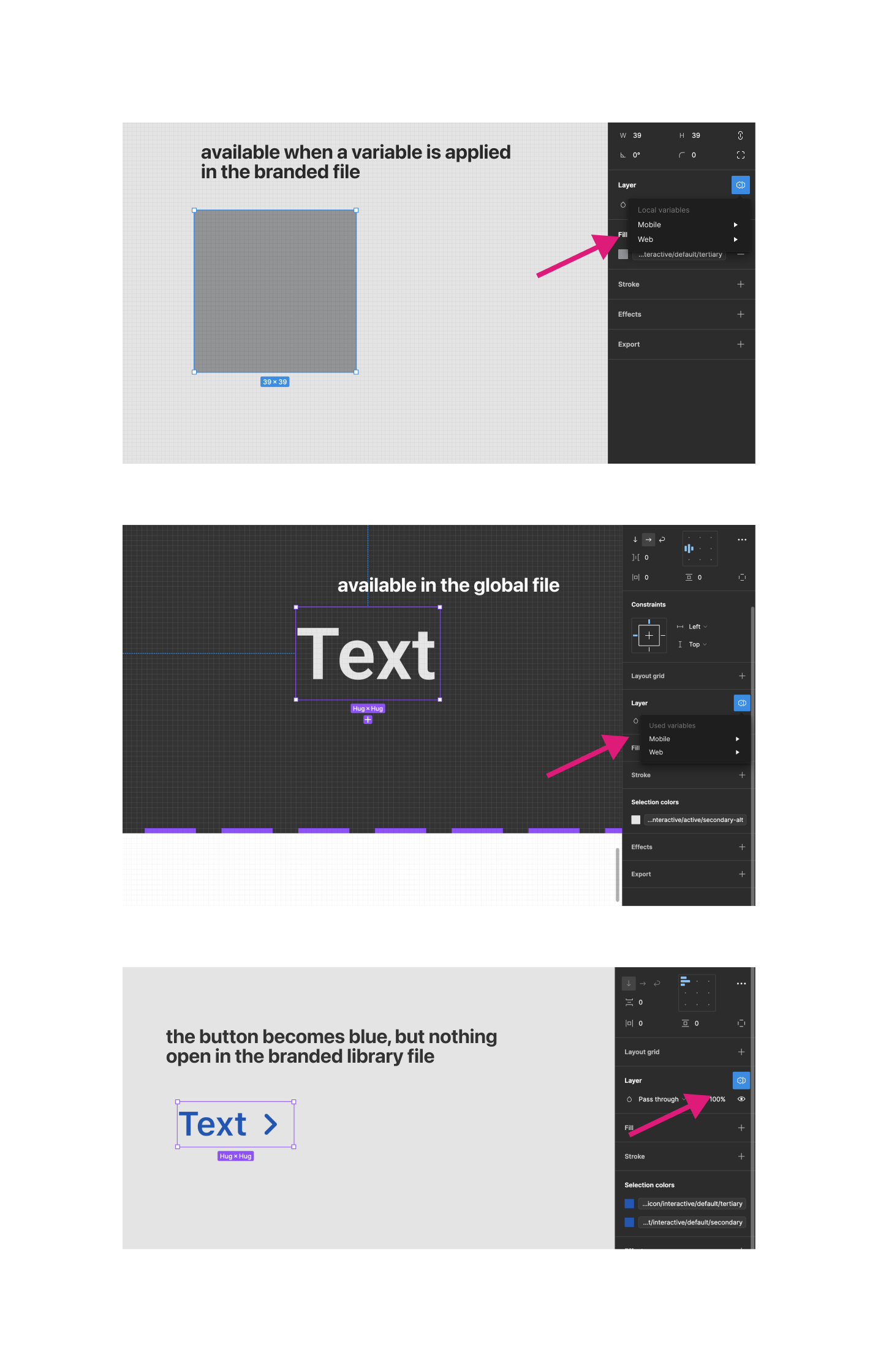
Since yesterday, when I call a global component from the Assets, I cannot open the variable modes in the branded library files. I can access it in the global and foundations files and I also can access it if I apply a variable in the branded file, but it won’t show on components from the global file when added to the branded file.
I don’t know if this is related, but my devs cannot see the applied variables in the branded file.