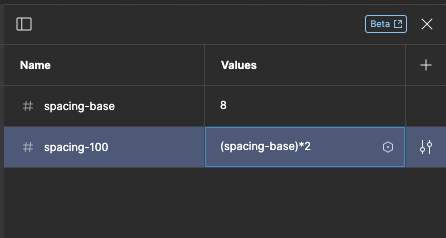
Hey folks, first of all I love the new variable function. Within the setup of spacings I want to reference my base value (“8”) and do calculations, e.g. (spacing-base)*2". This works fine and the value is calculated properly within the input to add a new variable. But I expected not that the calculation string changes to the absolute value. With this behaviour I loose the connection/ reference to my base value and the calculation is some how obsolete.
Does anybody feel the same?
Will there be an update?

Thanks
