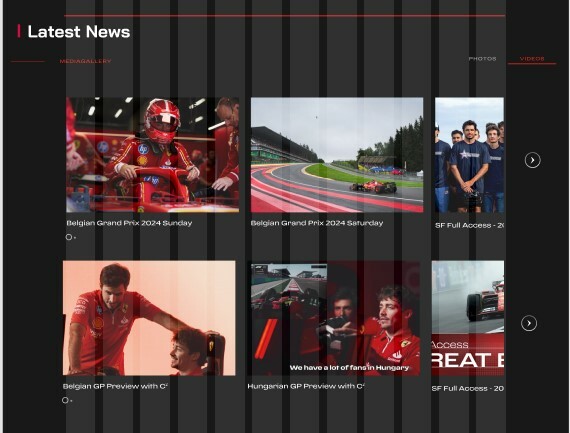
What I want to do is that when i click photos button, it opens the photos carousel and when i click videos it opens the video carousel , i have created functioning carousels that move and now they are within different component sets, however i cannot make the effect where when you click photos it goes to the suitable carousel and likewise, how can this effect be achieved in Figma (also my intention is that the carousels should be in the same position, only switched when pressed the button).
So far I’ve tried: Merging the 2 carousels into a component set called comp 11, and connect the button and choose navigate to comp 11 but it only works for top-level frame.