Hey all,
I’m trying to see the effect of splitting our DS library into 3 separate libs (Styles, Icons and Components).
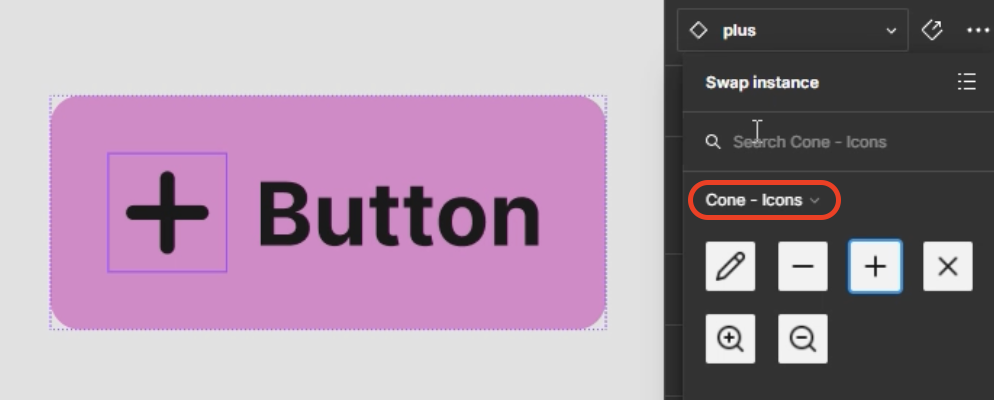
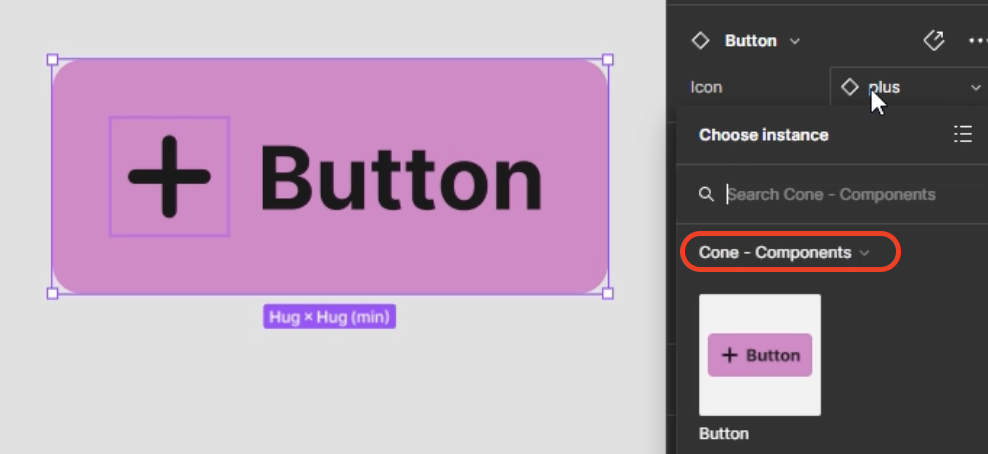
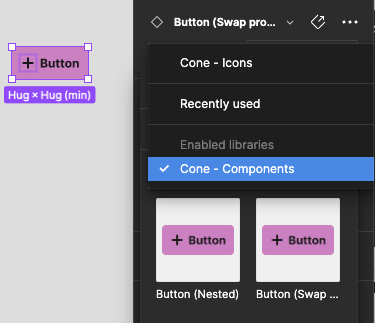
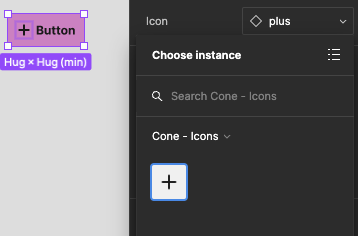
The thing that bothers me the most - and I’m pretty sure it is a bug - is that you need to select the internal icon of the component in order to see the available icons. See for yourself:
I feel this shouldn’t be necessary! Have you seen the same behavior?
Edit: Wow, didn’t know the Windows snipping tool was recording the sound as well 😅