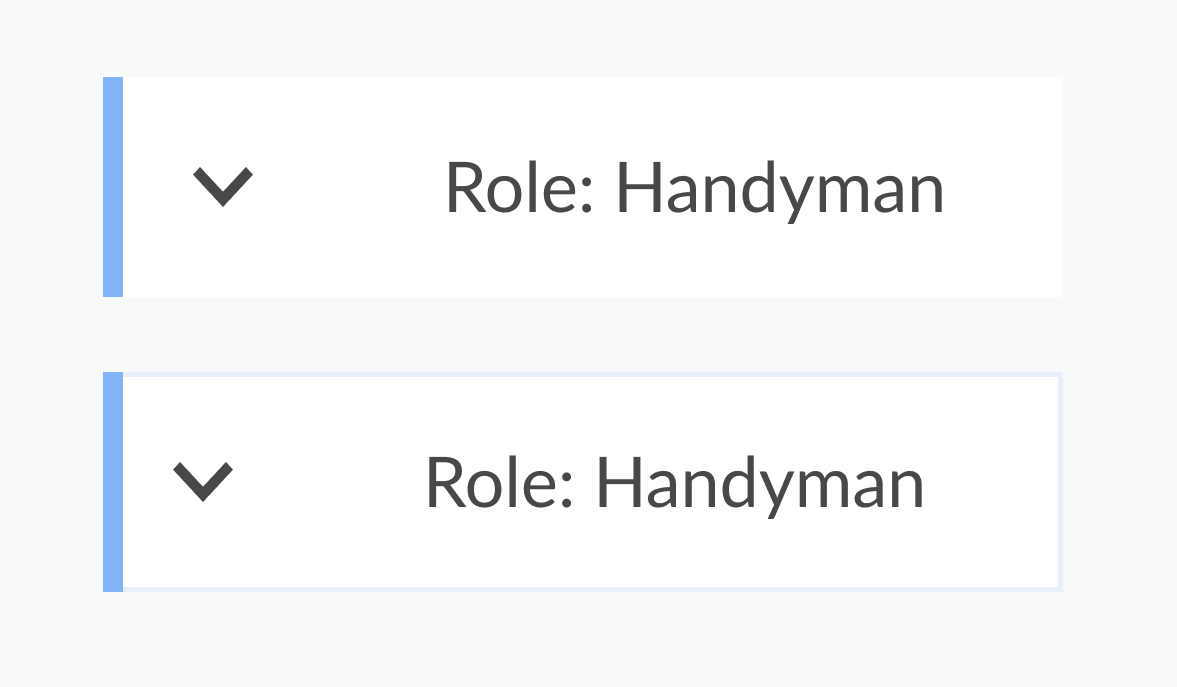
I have an Accordion component and would like it to have a border of 1px solid lightblue on all sides, and a thicker border-left of 4px solid darkblue.
How can I achieve this in Figma?
How can I set different thicknesses and different colours on the borders of an object?