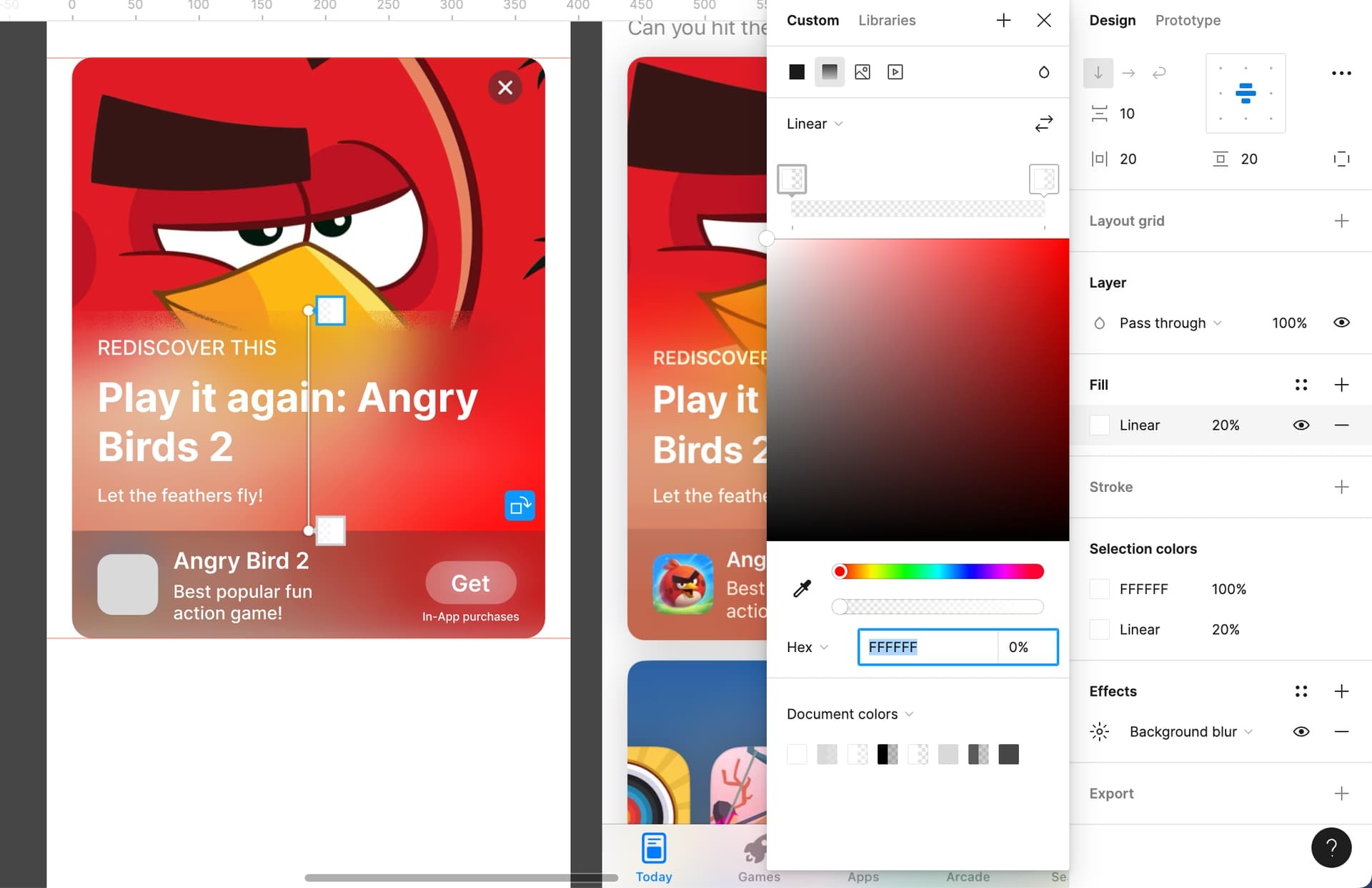
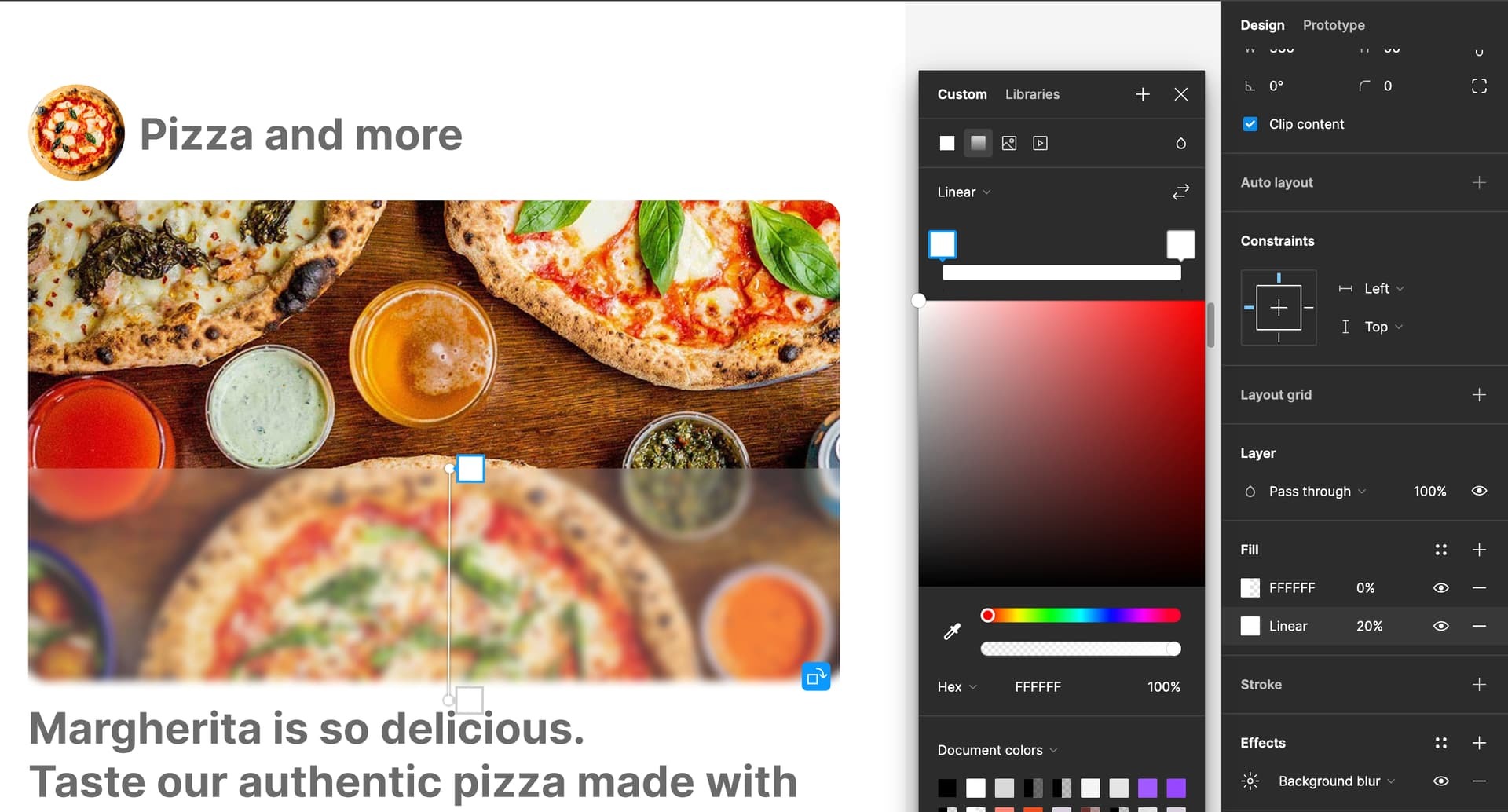
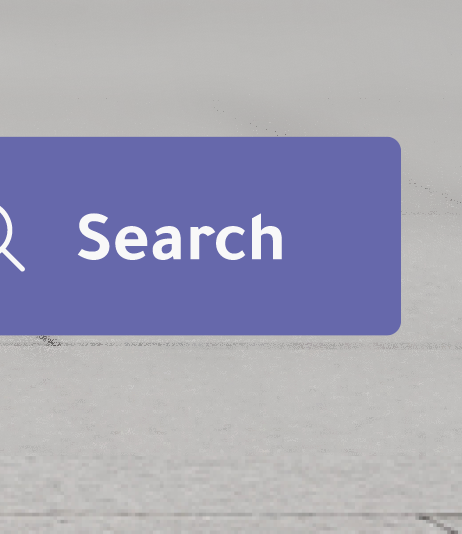
So im pretty new to figma, and i was trying background blur when i give a rectangle a 1% opacity gradient of 1% full black to 0% full black when i notice that it has this grain texture on it.
so i zoom in to check it out but the more i zoom in the more grain i see until at 25600% i get to more grain! (only one media allowed 😦 )
i try to export but it takes quite a while so i just restart figma. so im giving a project link to see if you see this also or if its just me!
Thanks! 😃