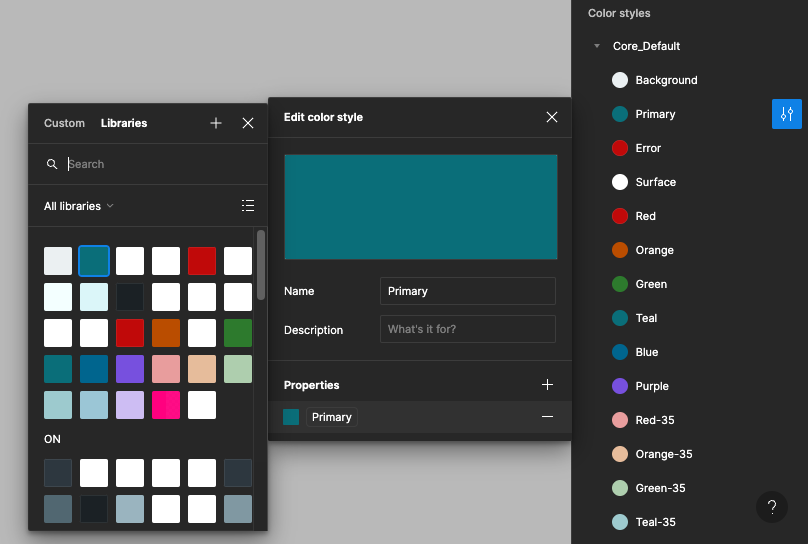
Hey, I’m stoked to see variables in Figma and immediately recreated our color style system as variables (the Styles-to-Variables-Converter Plugin worked like a charme).
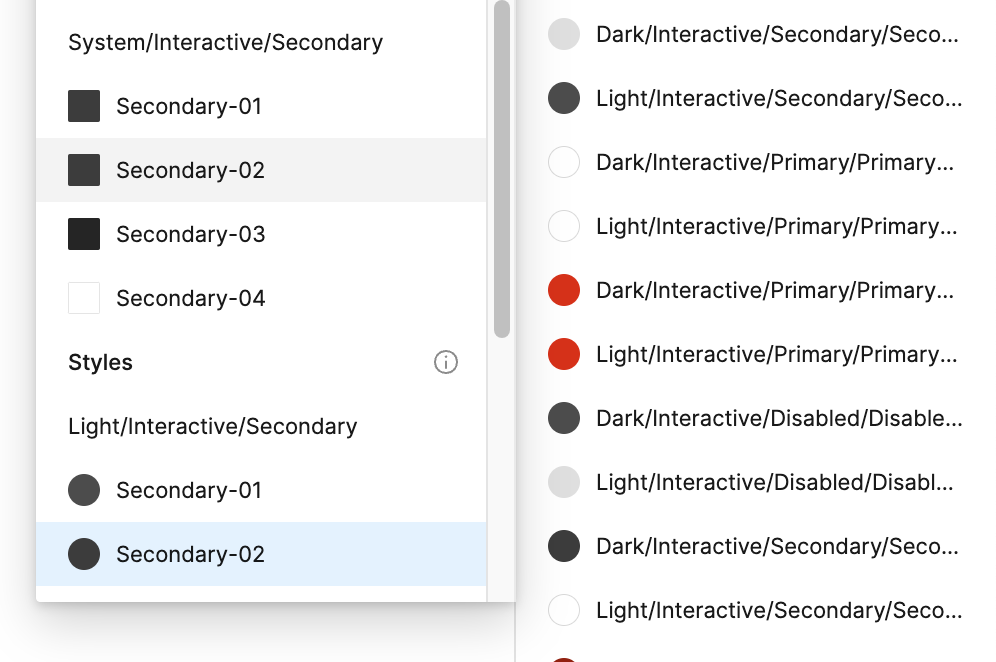
So far so good, but how do I swap the applied styles with the new variables in my component libraries? Do I have to go through each page and swap them manually? Like so:
Is there a way to swap applied styles with variables for an entire file?
Any help is highly appreciated, thanks in advance!