Almost everything in my Figma files is an Auto layout because I feel that is the best approach when representing how HTML+CSS works (CSS Grid excluded).
So, with that in mind, why can’t I Fix position when scrolling any of those Auto layout elements? Is this the intended behaviour? Is it ever going to change?
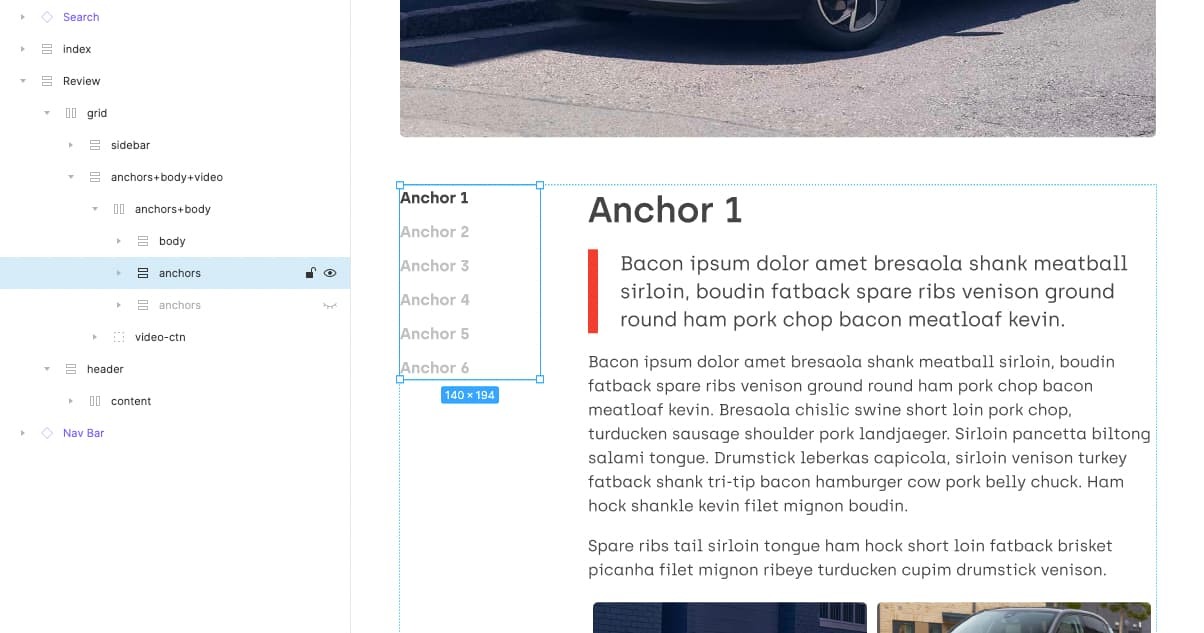
Case in point, I wanted to fix that “anchors” layer over here: