I annotate designs in Figma extensively for developer handoff (behaviors, interactivity, important callouts, etc). Right now, it’s frustrating that annotations are treated as design elements (get sucked into a frame, cant cross multiple frames easily.) I also typically duplicate all screens to show one set with annotations, and one “clean” set that represents the actual look of the interface.
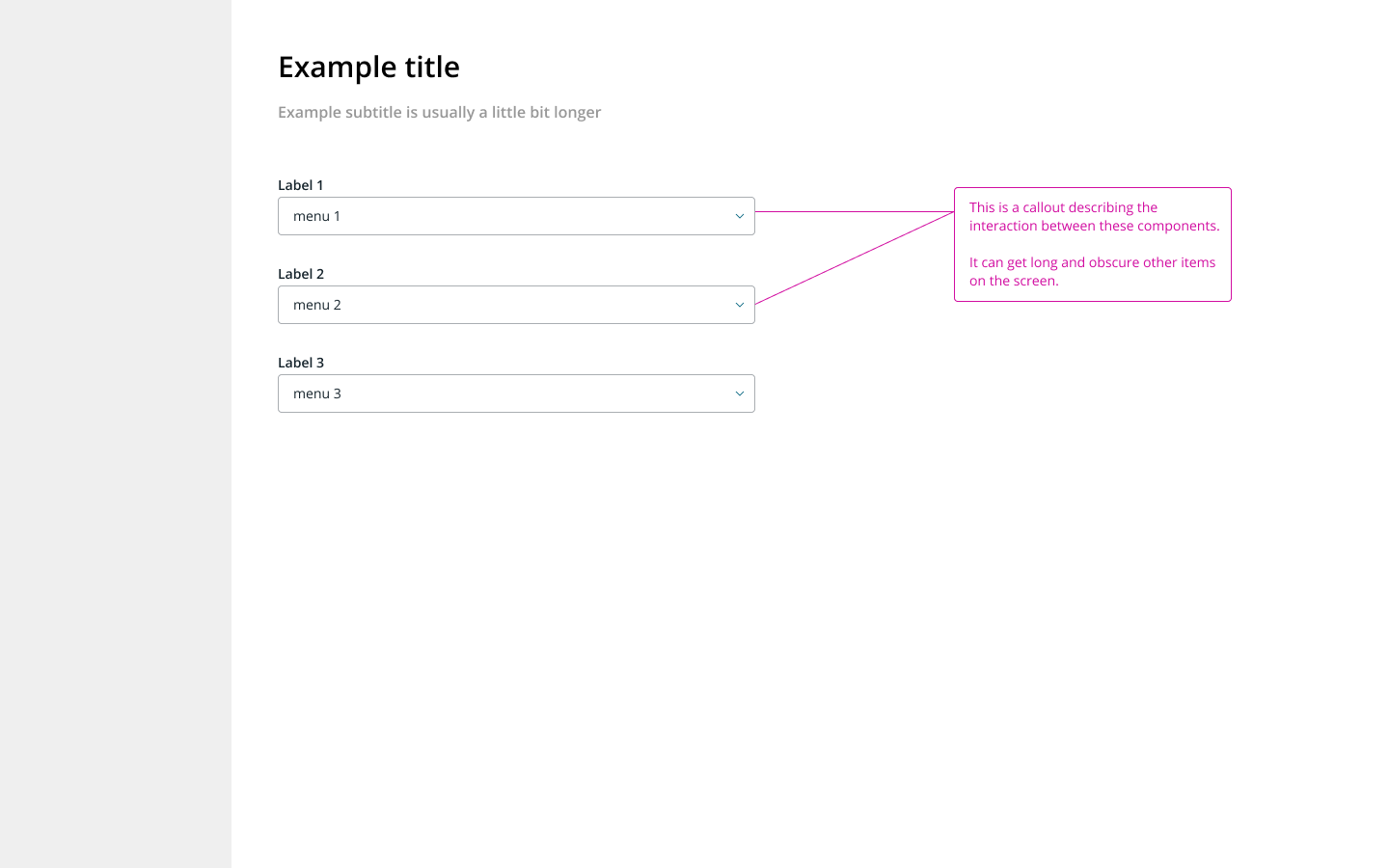
I propose an “annotation layer” that can be toggled on and off quickly, where drawn elements are not bound by frames but can freely be superimposed on any design. Comments accomplishes some of this, but I need to draw arrows and other visual elements when comments aren’t adequate. This would also allow me to use a single set of screens for annotated and “clean” designs