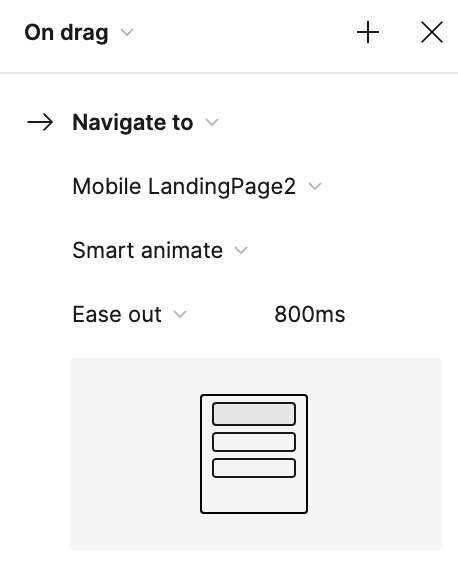
Can someone help me to check what I have done wrong for the animated sticky not working in prototype please? I want the header to shrink to smaller size when scrolling, and I followed a step by step solution on youtube, but it’s not working for me. Can someone help this newbie to check my file please please please?
Thank you so much!
Question
Animated sticky header
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.