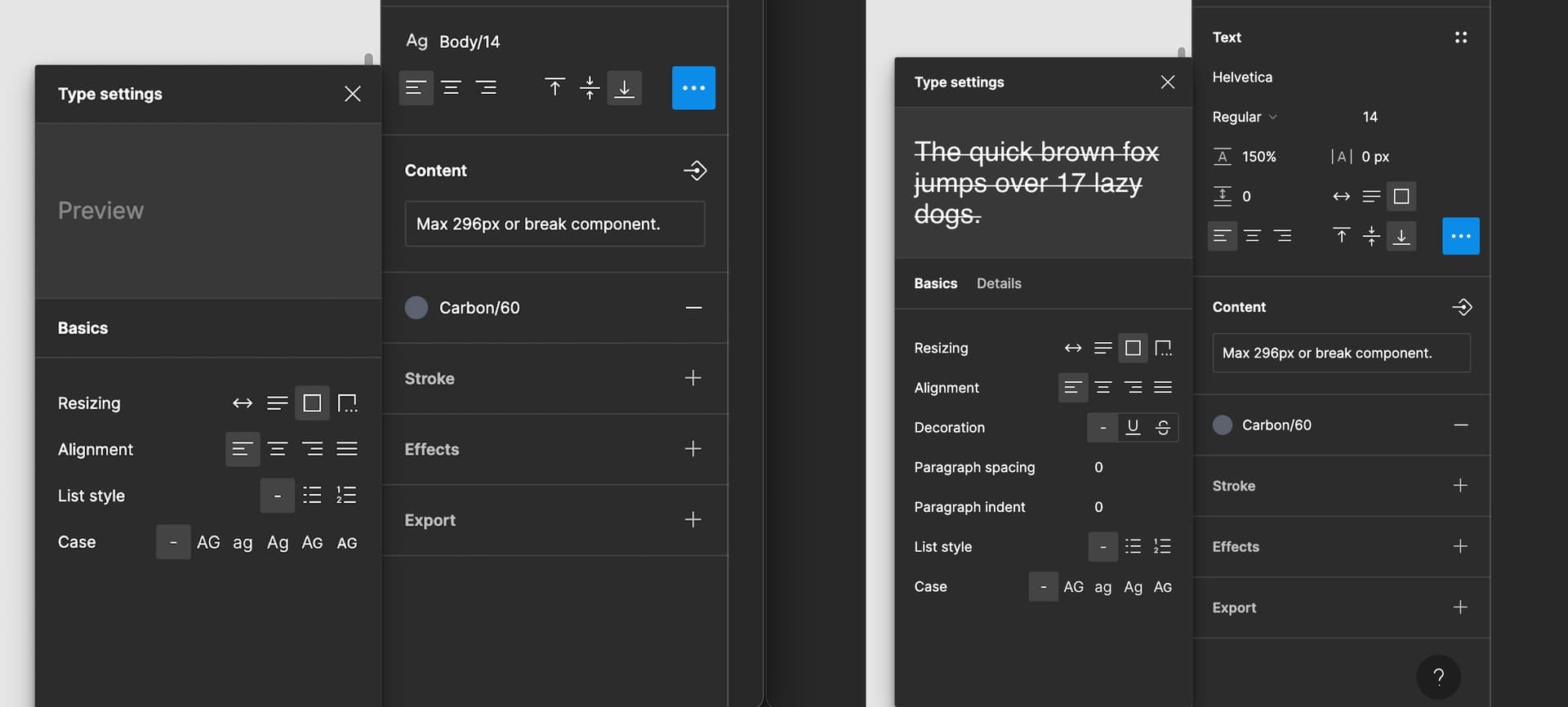
One option that could be useful is to allow modifying the decoration of a text that has already been defined as a text style, because that way you do not have to create two or more text styles to simply add the decoration. As with alignment, it could be added below. thanks