When you add a link to text it automatically underlines it which is nice, however, in doing so it breaks the current text style that was applied. So if you update that text style the link text doesn’t update. I realize there are a few work arounds but none are ideal:
- Re-apply the text style but then you lose the underline
- Re-apply the text style and then change the color of the text to make it stand out. This seems like too many steps.
- Create a “link” style which includes the underline and apply that after adding the link. Again, extra steps.
It would be great if the links could just leave the text style as is and possibly add a faux underline or give the option to create a new style. I’m not sure what the best solution is as I haven’t put a lot of thought into it but wanted to throw this out there for discussion and possible suggestions.
Yes, I would love if text styles could have overrides just like components. The connection to the style would remain, but the properties of weight, size, underline, italics, strike-through, line height, letter spacing, paragraph spacing, advanced type settings could be overridden. When a style is updated, any property not overridden would get automatically get applied and it would be possible to reset overrides.
Came here to suggest the same thing!
Yes! Being able to override individual parts of a text style without breaking the link would be great, just as it works with components. At the very least decorations and capitalization transformations.
Been fighting Figma on with this exact thing for a long time now. Specifically for link styling. I’d rather not have a second style just for links.
It seems odd to me that list style can be overridden but decoration not. So I wholeheartedly support the idea of making text styles overwritable in a similar fashion to components.
For those working with Material UI components that would also be a significant help as material component tend to side step typography line heights on a whim.
+1 here – I have to break almost all text styles in our project order to display the correct format of elements like this
+1 I agree, it’s pretty frustrating to have to break the style just because you want to underline a portion of text.
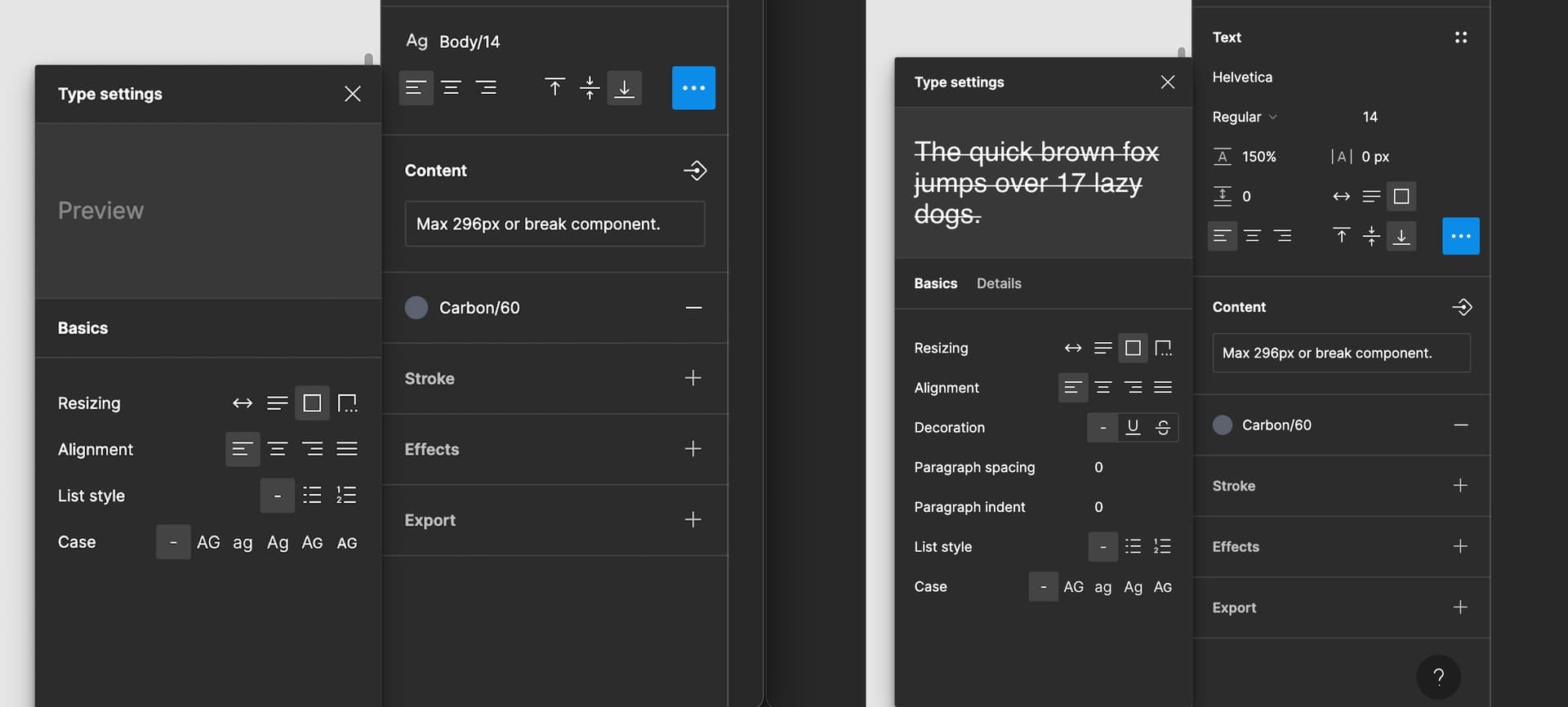
While it’s possible to override color styles for specific words within a paragraph, it is not possible to override text decorations (underline, strikethrough) without detaching the text style from the entire paragraph.
This might seem like an arbitrary concern, but styling links is a common use case.
Echoing this! We’ve already have had to a full set of permutations for every font size (this is normal/fine) x bold x italic. Adding underline to this would multiply this list x2 for each font-weight.

Could try adding a rectangle or line to simulate the border but then you lose auto-layout.
Agree with this, now working on my third design system in Figma and think it is nuts you can’t manage the text decoration in styles.
Hope it is added in soon.
This is certainly one thing Sketch wins over Figma!! V Frustrating. In Sketch you can override so many text features of a text style without breaking the original style. It’s available to view in the inspector and so much easier to use than Figma. I also think not being able to define the text colour in Figma styles is time-consuming when you then have to go through and ensure all your text has the colour you want! In some ways its good to not have so many style, but generally you only need a small number of colour styles for text.
We need better type controls in Figma!
This is crucial to not have to break every preset style to just underline a part of the text… Any news on this?
really need this option!!
Just ran into this myself—I have a base body font style that I want to use across my entire project, but be able to configure different components for different text sizes / weights / etc. Because of the constraints of game development, I only have a limited space to fit each text item into, so I’ll often need to tweak e.g. individual components to different sizes. Being able to have overridable properties (similar to components) would be super super helpful in this case.
…guys, please? Also dyin’ for this.
I was baffled that this does not work either!
I swear this idea was implemented in a few versions of Figma, but it appears it’s broken again now?
It means I can’t use a single text style for a DS component when applying a hover interaction.
Here’s a GIF example, I don’t want the text style to revert to the (broken) text style I want the hover state to hold the new font, the interaction should just apple a decoration over my overridden text style.

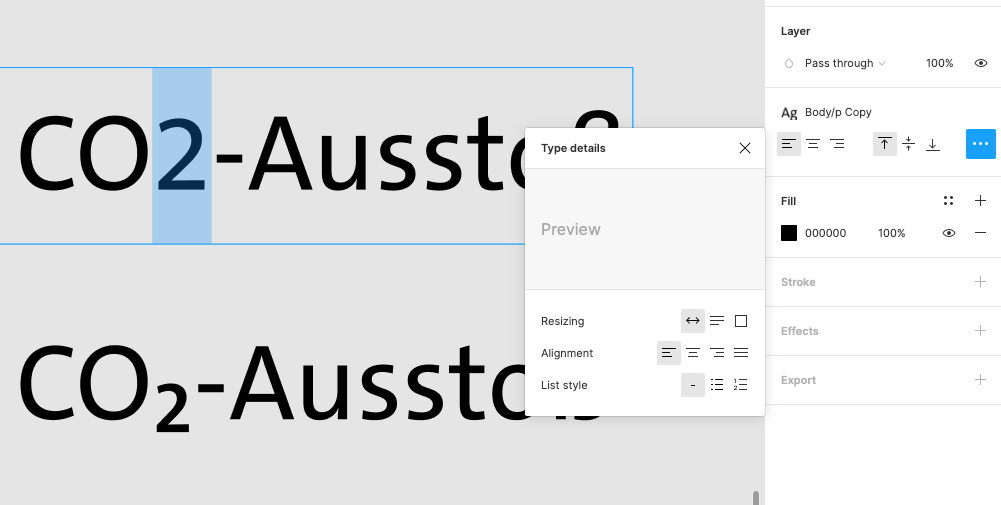
It’s really a bummer that we have to create multiple text styles just to account for that. I am really tired of that. Being able to apply an underline and subscript for CO2 are such — B A S I C — use cases.
This feature would DRAMATICALLY reduce the text style definitions in our design system. Right now there are styles defined for body, header, each at 3 different weights, and each weight requires three more styles for regular, italic, and underline. It would be so, so much cleaner–not to mention easier to use–if italic/underline/strikethrough could be turned on for a style without breaking the link to the base style.
+1 to allow modifying like “Decoration” to text styles already defined. I was about to start a new suggestion about this very thing, but did a quick search and found 121 votes for it already! Adding mine for 122!
Screenshot attached to show I need to break my style just to get a strikethru text