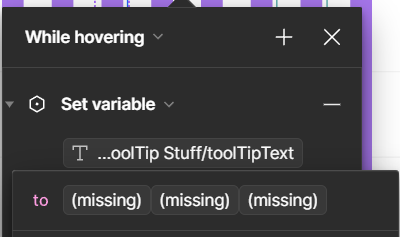
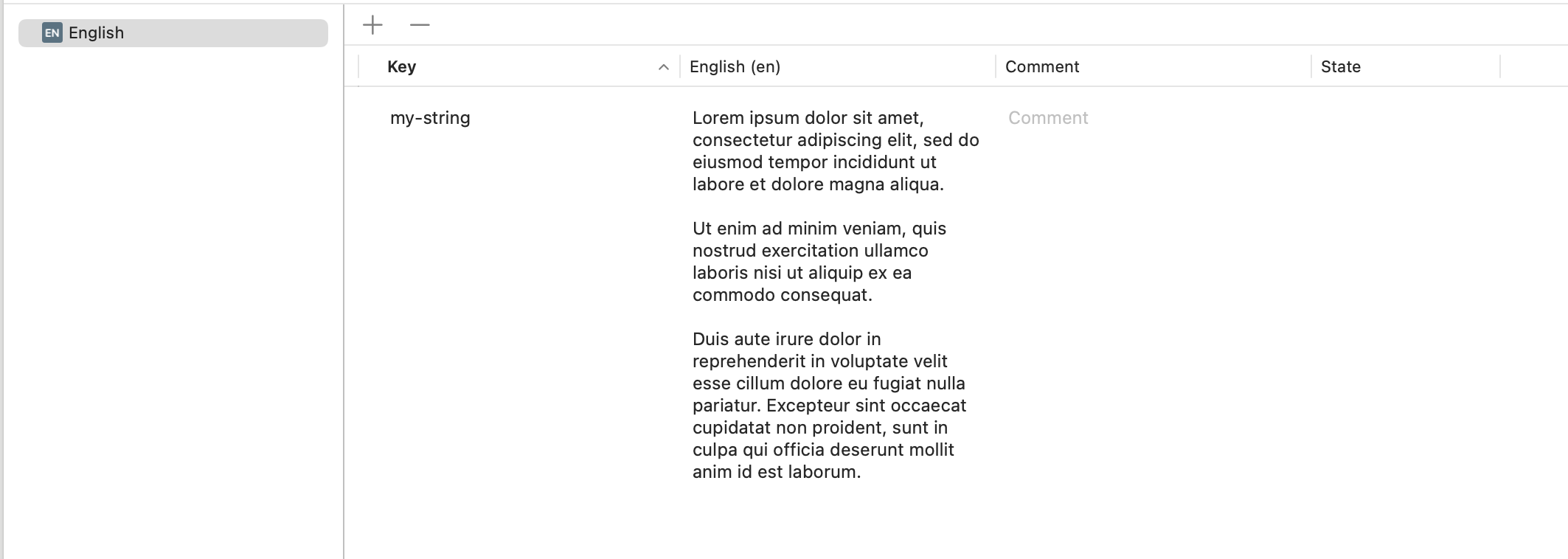
I’m trying to localize an app using the new variables feature but it looks like I can’t add break lines to the string.
For titles, especially in some languages like Japanese where there are no spaces, it is totally necessary.
Is this planned for the near future?