Hello,
Attached you can see a screenshot of the bug :
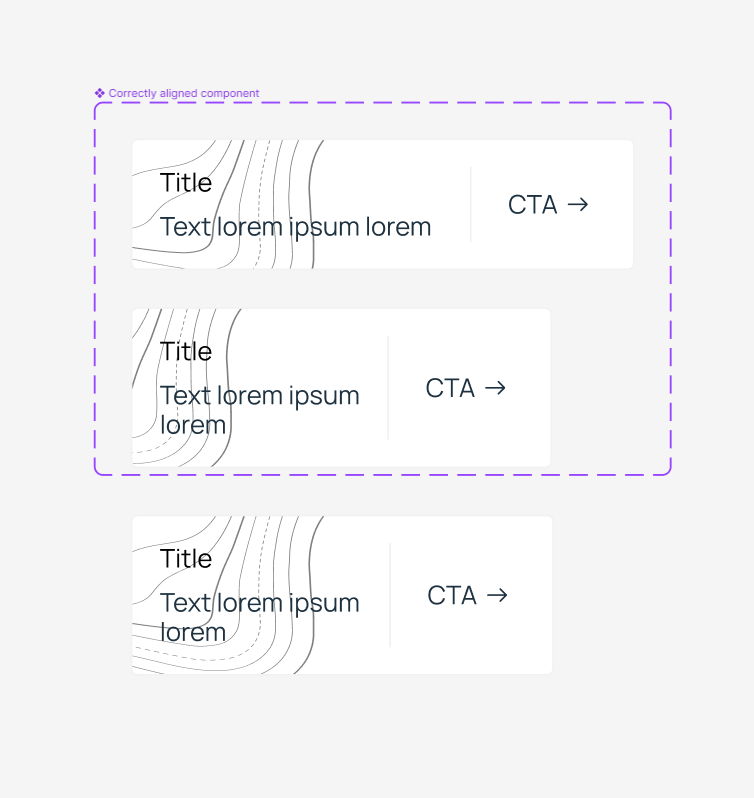
-The component is set properly, with the background lines having an alignment constraint to the right of the frame. This way, the background lines never overlap the CTA. I created a variant so you can see that everything is working properly inside the component.
-When I create an instance of the component, the constraint of the background lines are still set to the right, and can’t be modified. But while resizing the instance, the lines are actually constrained to the left, even if the interface says the opposite.
I think thats a bug.
Here’s a file to check it
Figma – 23 May 24