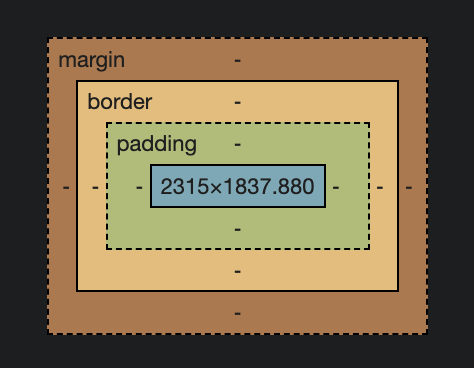
Auto-Layout has padding (inner spacing), but no margins (outer spacing).
Currently the only 2 ways to add spacing is to:
- Create a spacer element or
- Wrap the items in another frame and apply gap spacing
-
- This creates a lot of unnecessary frames, and sometimes creates nesting so deep it goes outside the layers panel.
Not sure if a technical limitation left this out of consideration in the first few versions of Auto Layout, but it would be much appreciated if it were included in a future version as it comes up as a significant limitation many times a day.