The order of actions within a single interaction can have unexpected results.
I’ve created a component with a checkbox. When the checkbox is clicked, it changes to the “selected” variant and increases a counter of selected items.
The problem is the order of these actions.
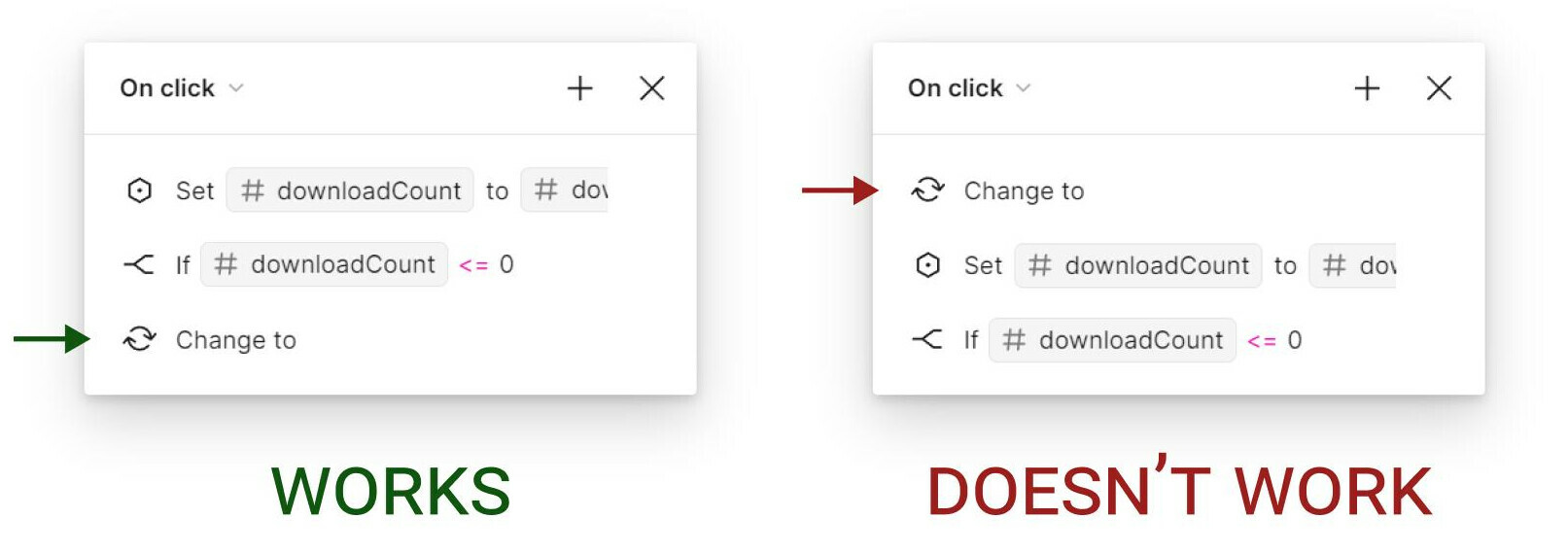
- If “Change to” is first, Figma changes the variant and forgets the actions that were after it.
- If “Change to” is last, Figma runs all actions as expected.
This was not obvious to me and I lost a few hours trying to find the issue.
My suggestion is to either:
- Make these two approaches work the same, or
- Mark the unreachable actions with ⚠️ icon (like it’s done on the Prototype panel when you have Hover and Click on the same element - Click is marked with ⚠️ because it won’t fire).