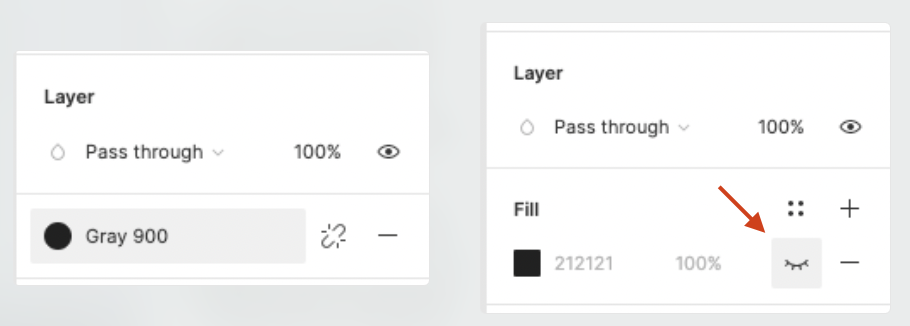
I have a Color Style applied as a Fill on an object.
If I want to temporarily toggle that fill, my only option is to ‘Detach Style’ or remove the style entirely. Then I’d have to scroll through my list of styles and find which one was applied to add it again.
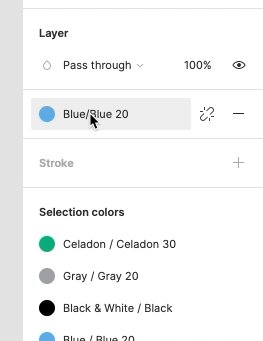
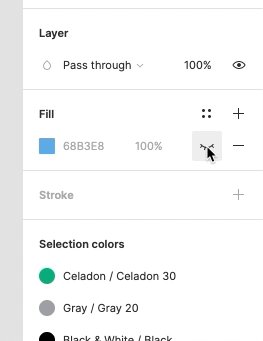
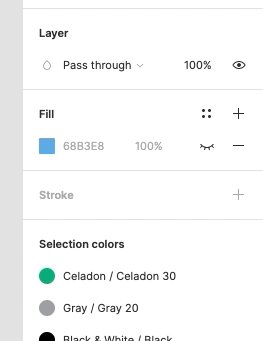
Instead, I want to keep the style intact but just temporarily be able to toggle it’s visibility.
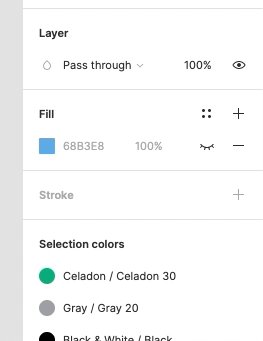
When a regular colour is added as a Fill, on the other hand, there is an eye icon to toggle visibility of that fill. It’s helpful to be able to quickly preview how something looks with or without a background, for example.
I feel like this functionality discourages the use of Color Styles, which is counter productive.
Sure, it’s minor, but it’d speed up my workflow and encourage wider adoption of Styles.
Am I overlooking something, or trying to use styles in the wrong way?
Anyone else stumbled on this before?