Newbie, only a week in. Be gentle. Nomenclature may be off.
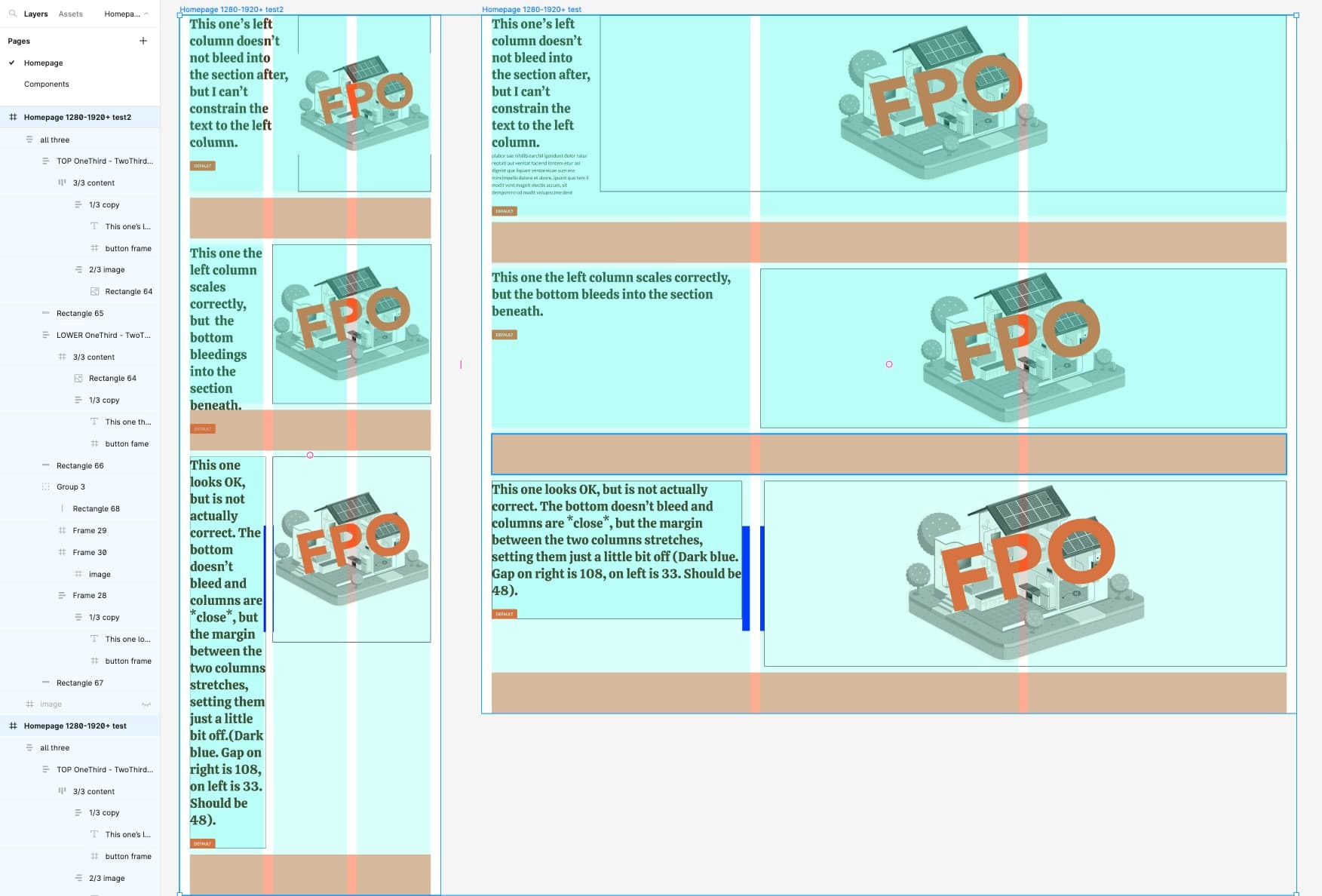
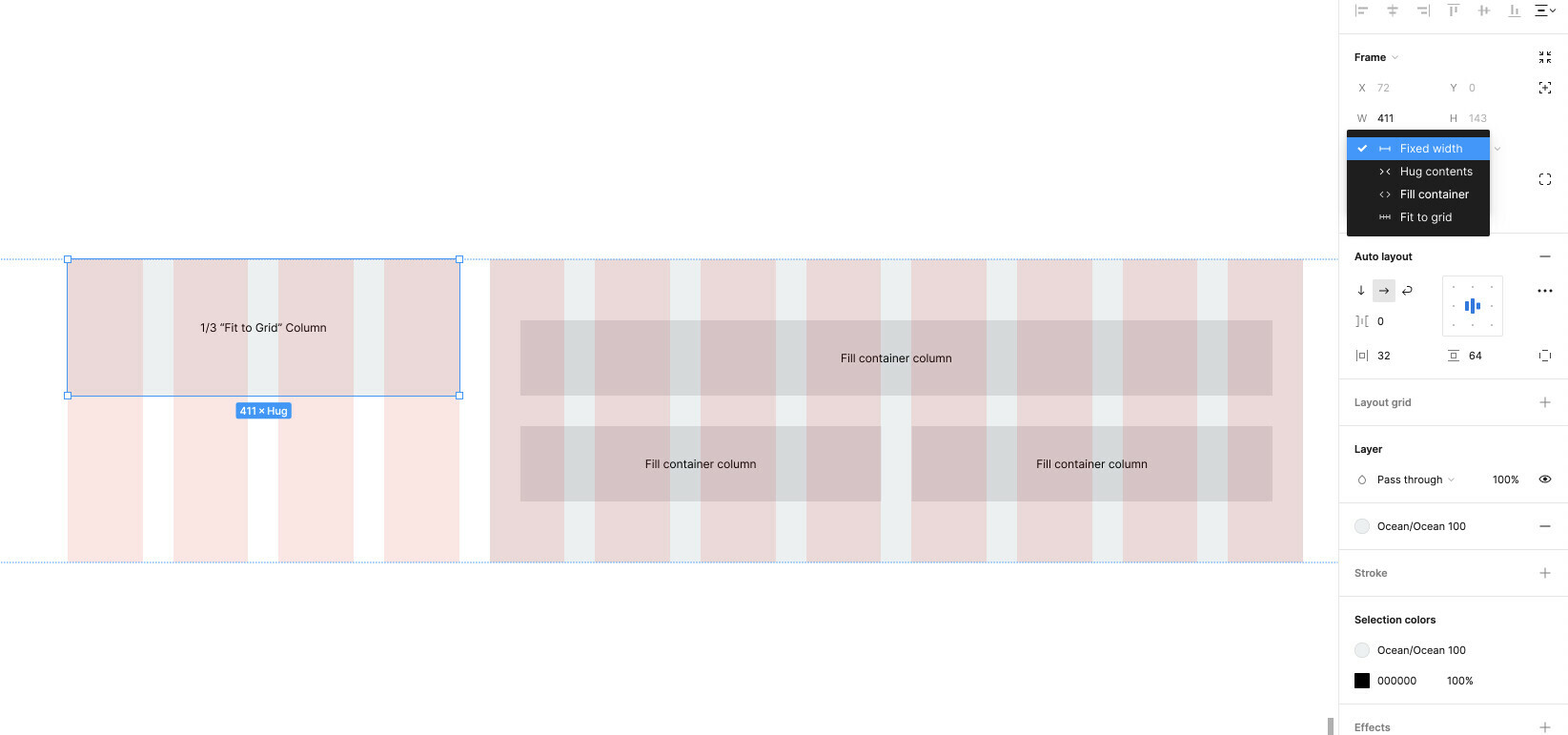
Trying to create 1/3-2/3 column layout. Can not figure out how to both make text responsive properly constrained within the grid, and keep sections from bleeding into the following section. The first seems to require constraints (available with frames, but not with autolayout). Second seems to require the “hug” feature (available with autolayout, but not frames). I’ve spent hours nesting every combo I can think of, to no avail. Am I missing something? Am I expecting too much? See attached screenshot for illustration.
The 3rd option is certainly ‘close enough’, but for learning purposes, I’d like to understand how to do this.