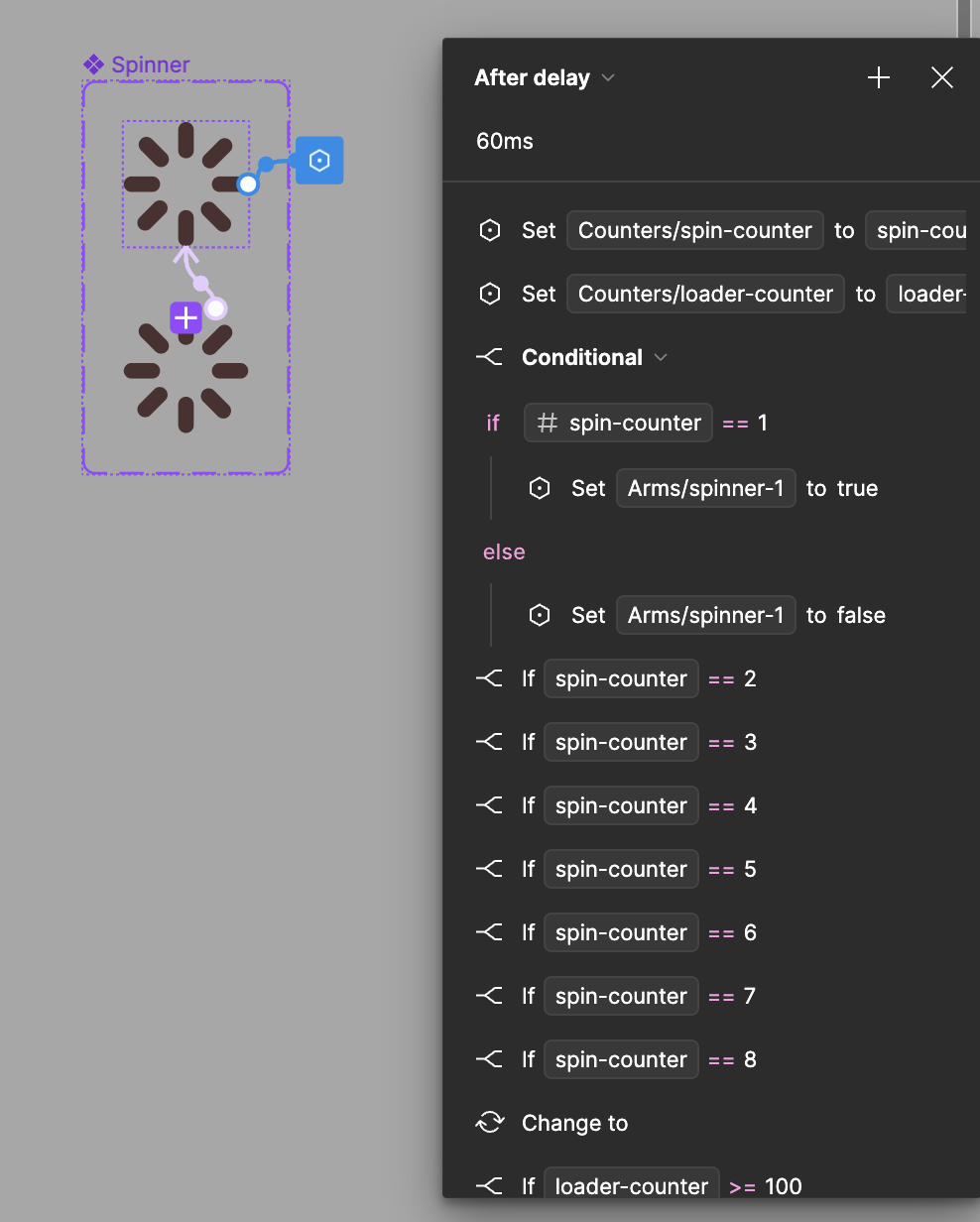
We could use IF, ELSE IF, ELSE statements… Many times in code you may want to do many different things based on different string values
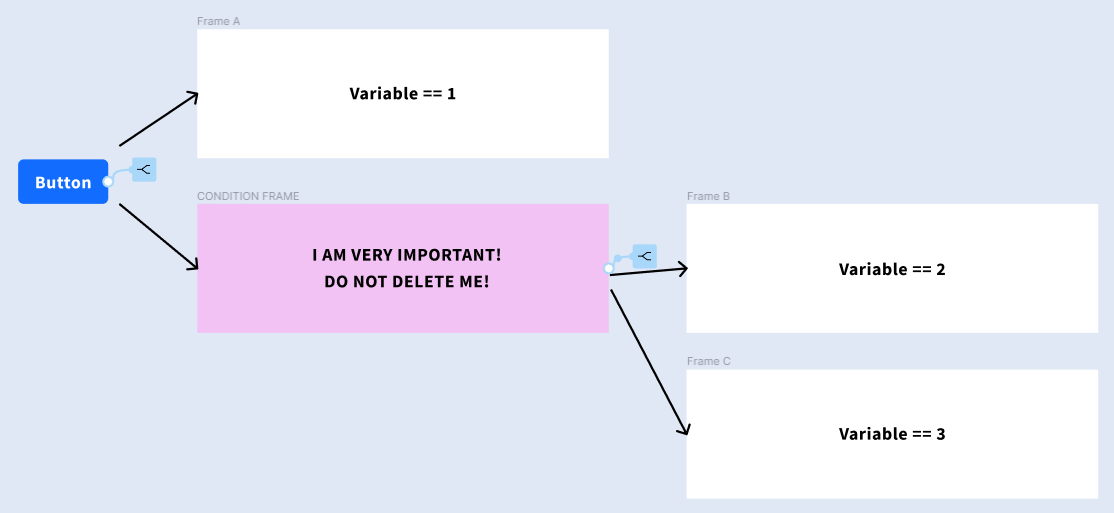
For example, I might have three different landing pages based on 3 conditions, and upon button press I might want to say
IF “has-users”==0 goto empty landing
ELSE IF “has-users”==1 goto landing a
ELSE IF “has-users”==2 goto landing b
ELSE goto other