Hi!
We make designs in Russian, and there are lots of non-breaking spaces (nbsp) after prepositions and short words (see my list here). Our UX writer places these nbsp with a Figma plugin, but our iOS developers lose these hidden characters (you can’t visually distinguish between a regular space " " and nbsp " ") when copying and pasting strings from Figma to their IDE (the IDE doesn’t show nbsp neither).
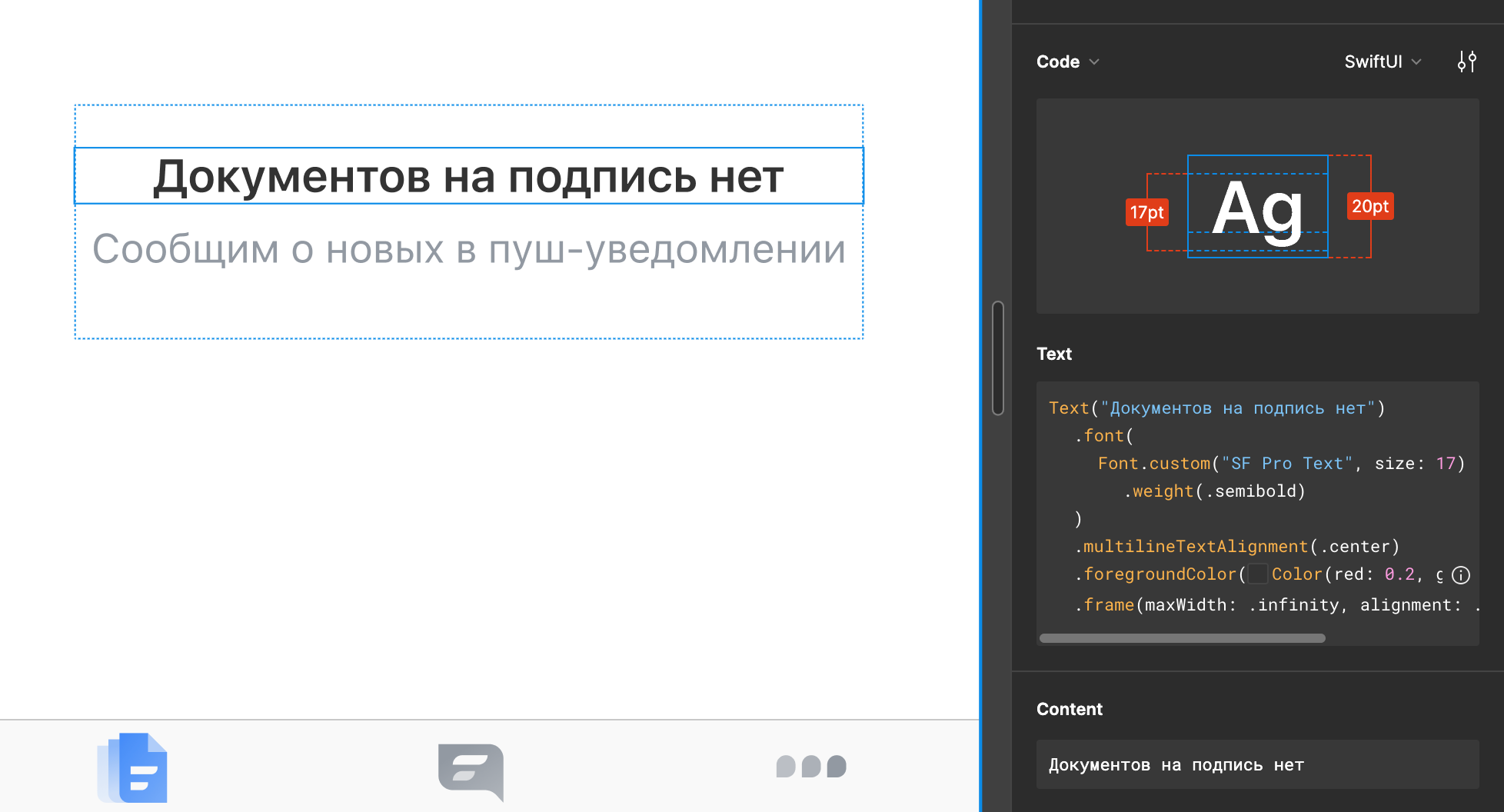
Please, show these symbols in codes like \U00A0 in dev mode code for SwiftUI, so our developers can easily copy and paste the text as it was intended by our UX Writer
For example, here you could write Text("Документов на\U00A0подпись нет") instead of Text("Документов на подпись нет")