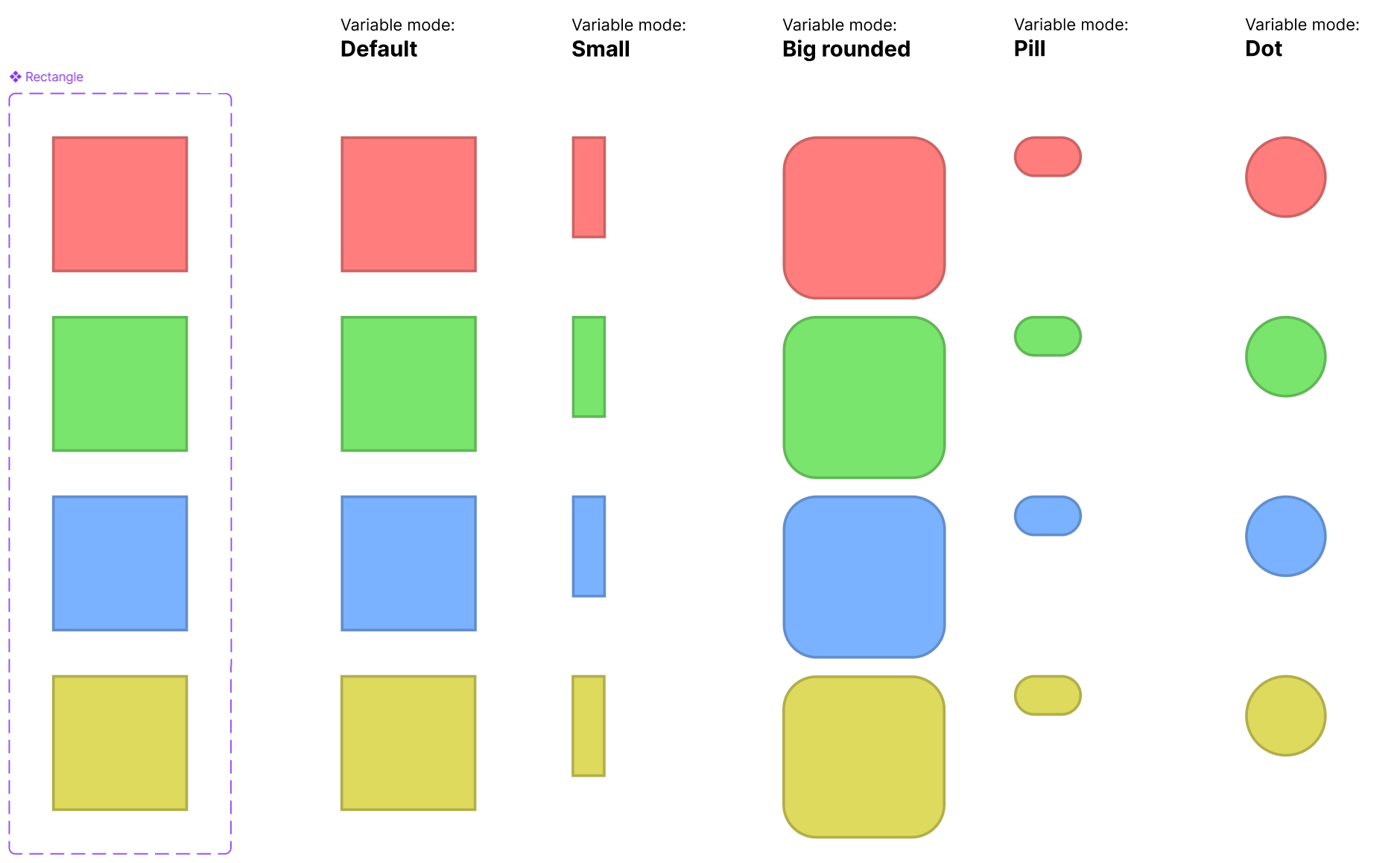
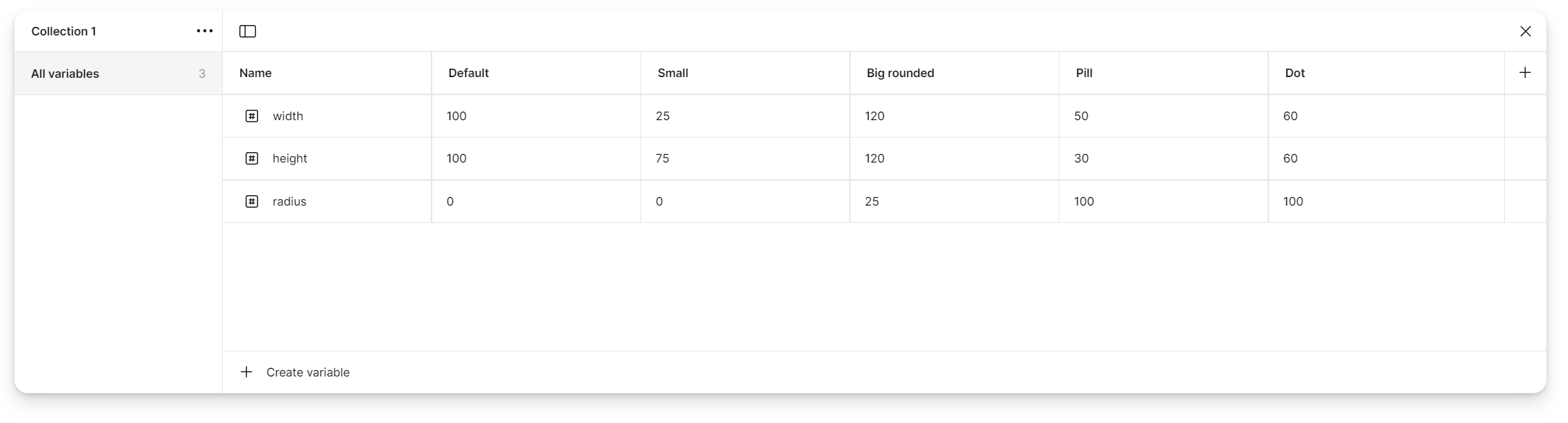
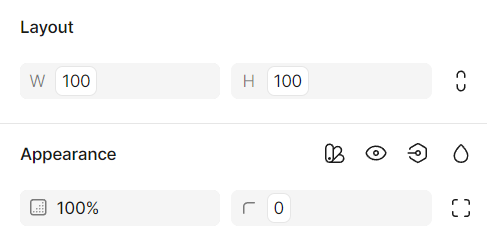
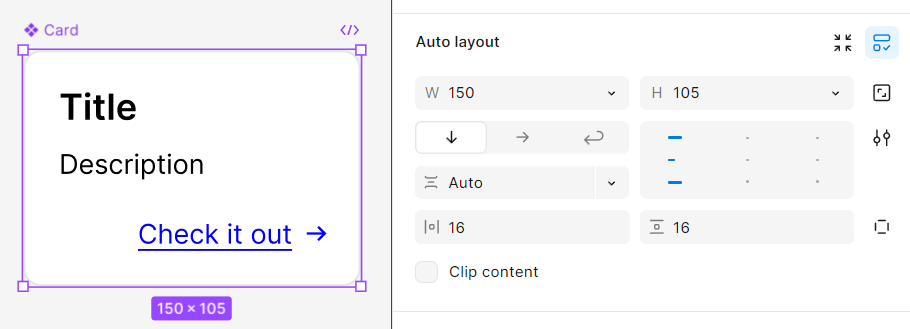
It would be great to set Variable/property to a value like height.
This would help us change all the values in our components at the same time.
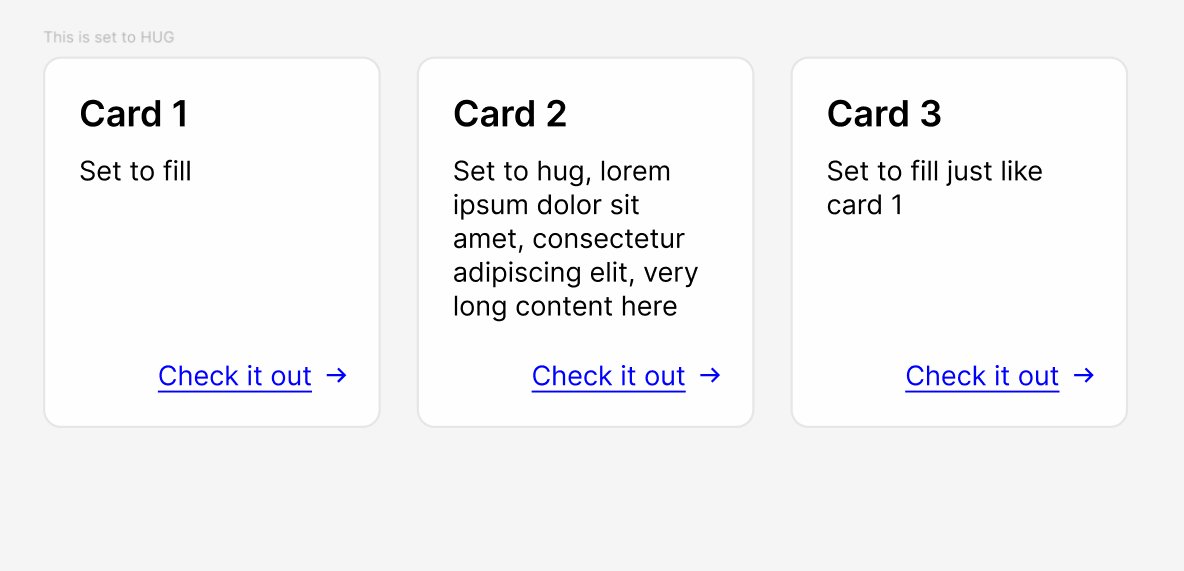
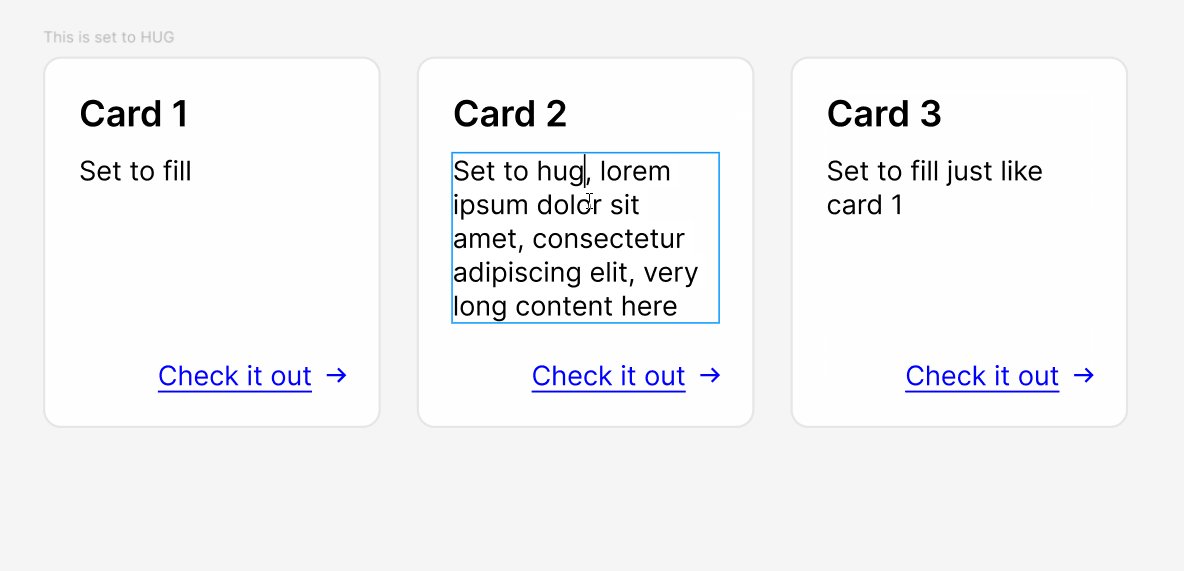
Imagine you have a list component, that includes 5 titles with the same height and width that are valued by variable, if you could add variable/property to their height, you no longer need to create their different sizes, you could control their size by property.