I want my prototype to fill the screen at any resolution, so I’ve set the “fill screen” option and hidden Figma ui. The problem is that there is always a margin around the frame no matter the window size.
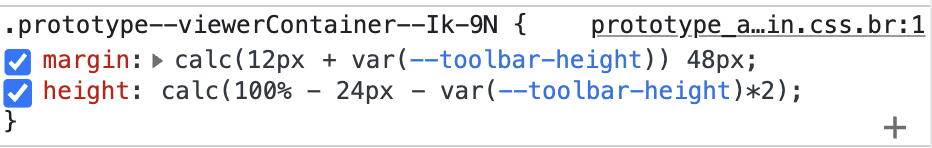
When I inspect the code in Chrome it looks like the responsible for those unwanted margins are these two lines:
Is there a way to prevent Figma adding those margins?