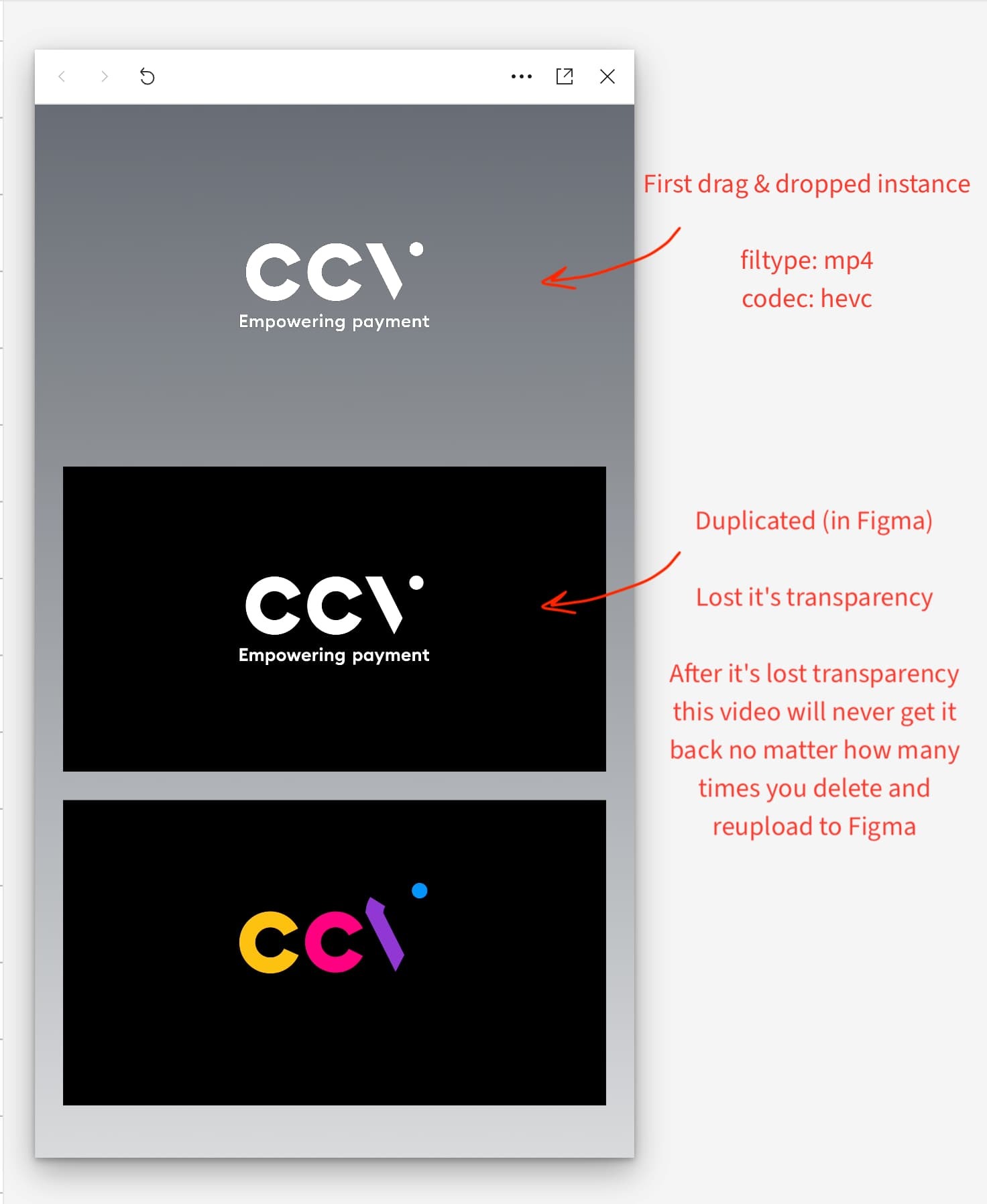
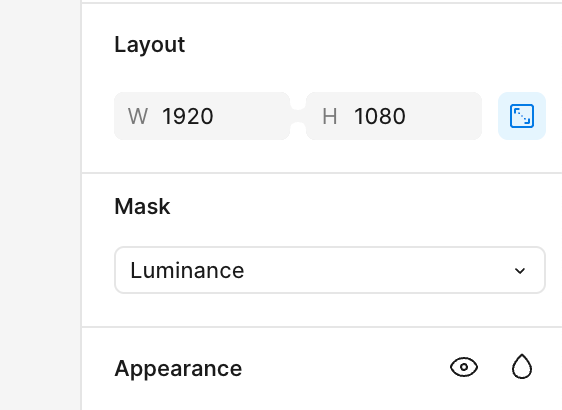
Whatever I try, I can’t seem to work with .mov or .webm videos with transparent background on Figma. Whenever I upload them, I get a black background. Am I doing something wrong? Or is there a workaround for this?
Prototyping with transparent videos
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.