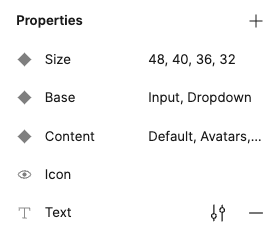
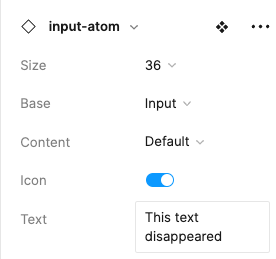
As usual, I was updating small things in our design system. Recently, I added the “Text” property to the button and inputs component to make it easier to replace content in bulk processing.
Over time, I realized that neither I nor the team was using it, so I decided to remove it. I assumed that since I was only removing the property and not moving the text element itself, everything would go smoothly, and as with adding it, all the content would be preserved in all files.
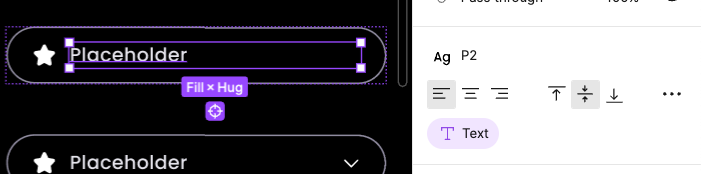
I was wrong. The texts of all buttons and inputs were reset and became “Placeholder” as in the component.
I updated the files unsuspectingly. A few days later, I noticed that the content had been reset. I can’t do anything now (except manually copy the data from the backup) because the file was being worked on after this change.
So I would like Figma to make some updates here:
-
Save the content of subordinate elements when deleting “properties”
-
Improve the “history” functionality and expand the capabilities that would allow users to avoid such critical situations and recover from them manually.
I would be very happy to have a feature that would allow you to push the view of a specific element/section/page of a file to its current version.