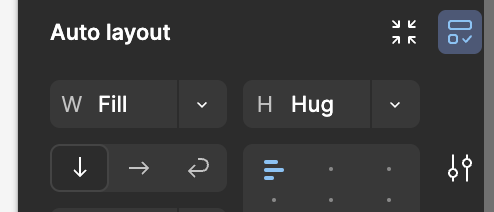
I change width and height of frames about a million times a day. Every time I have to go to those two dropdowns to change width or height to fill/fixed/hug or to change the direction, I just wish someone at Figma would see the click events on these thing and help our dying productivity out with shortcut keys.

(in the new UI they are even harder to locate with position moving all the time due to component settings changing height above them!)

