Hi,
I’m requesting that more animations are made available within component sets which would offer much more flexibility for designers. This would allow for swipe effects to be applied to reusable components (think carousels) instead of top-level frames.
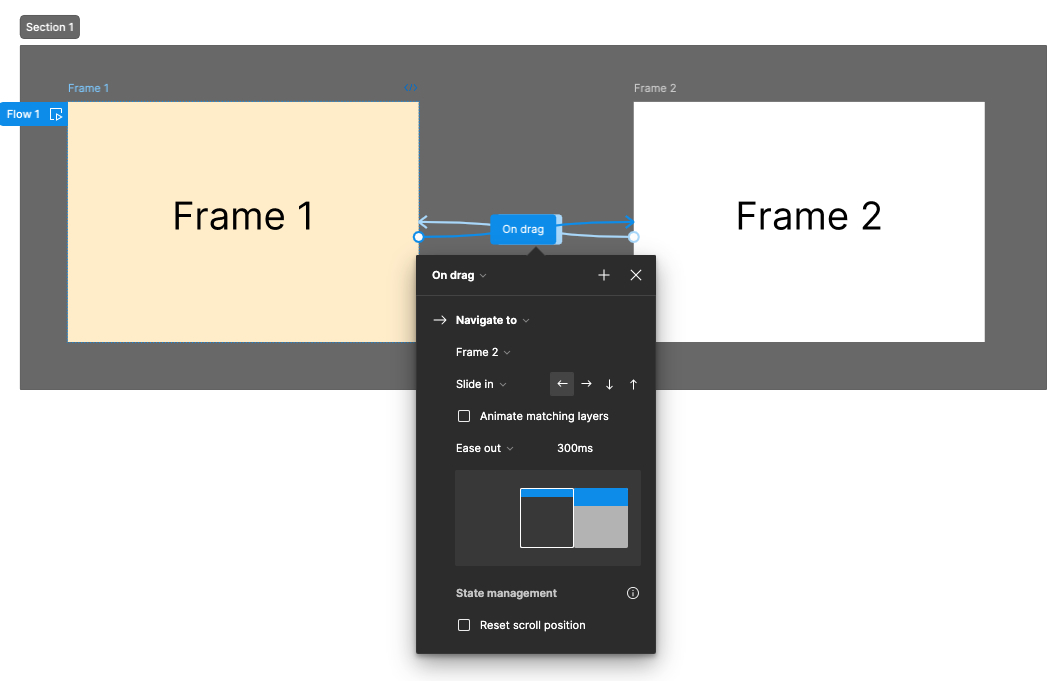
Currently, the following animations are only available on top-level frames (Move in, Move out, Slide in, Push, Slide out).
(post continues below image)
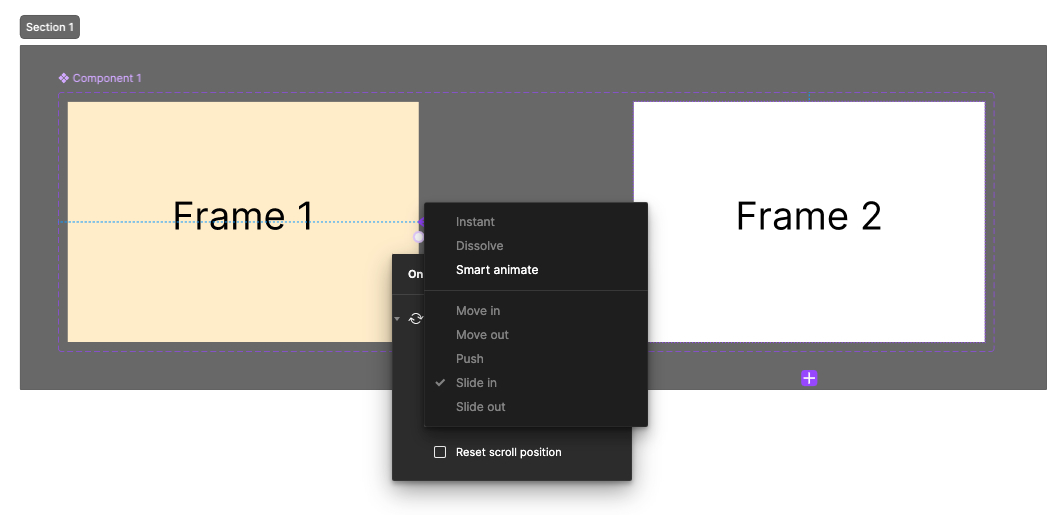
If you convert those frames to a component set, the behavior will be preserved, but the aforementioned animations will be grayed out. Changing the trigger, action, or animation will relegate you to only being able to use “Smart Animation” on that component going forward.
(post continues below image)
If the other animations are preserved when converting frames to a component set (and it works during presentation), then it seems that this functionality could simply be supported by enabling all of the animations within component sets.
Thanks!
-John