I need to limit the number of items when using Wrap on Auto Layout.
Like the number of columns or rows on grids.
I want to use wrap auto layout and auto-fill on inner items at the same time and I want to set a limit for the number of columns or rows.
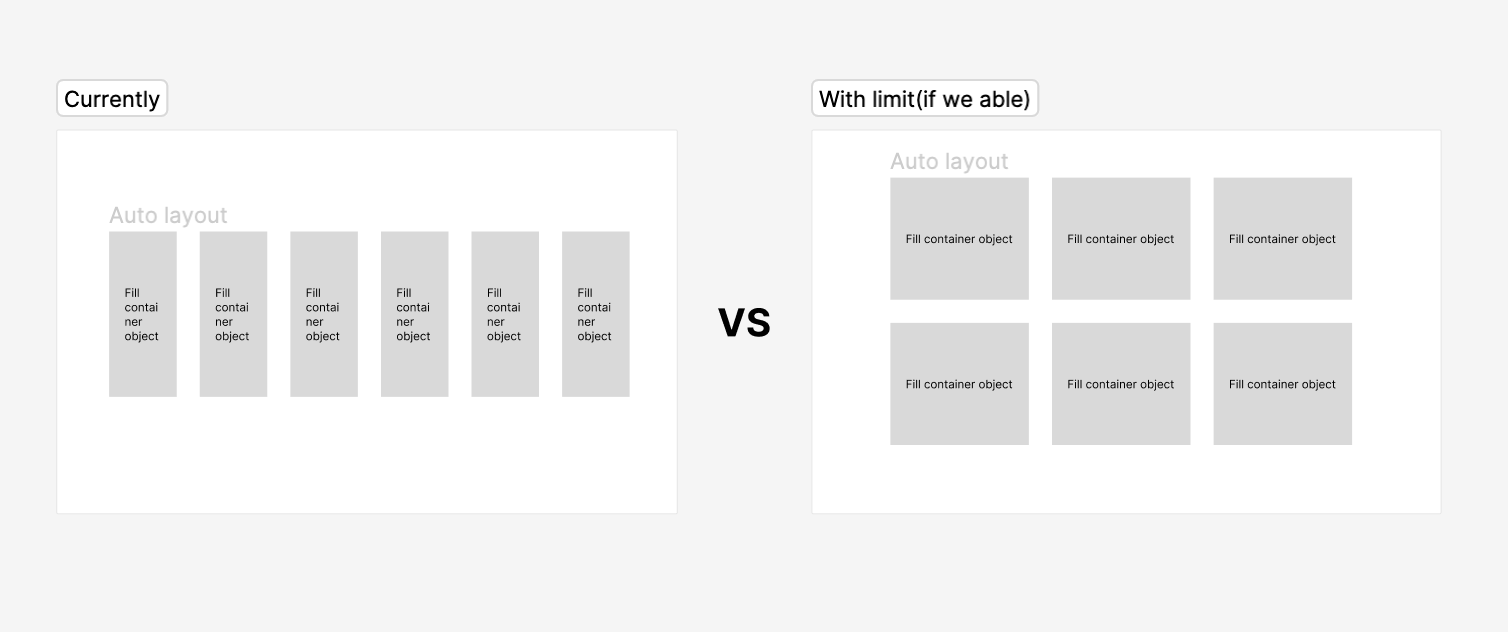
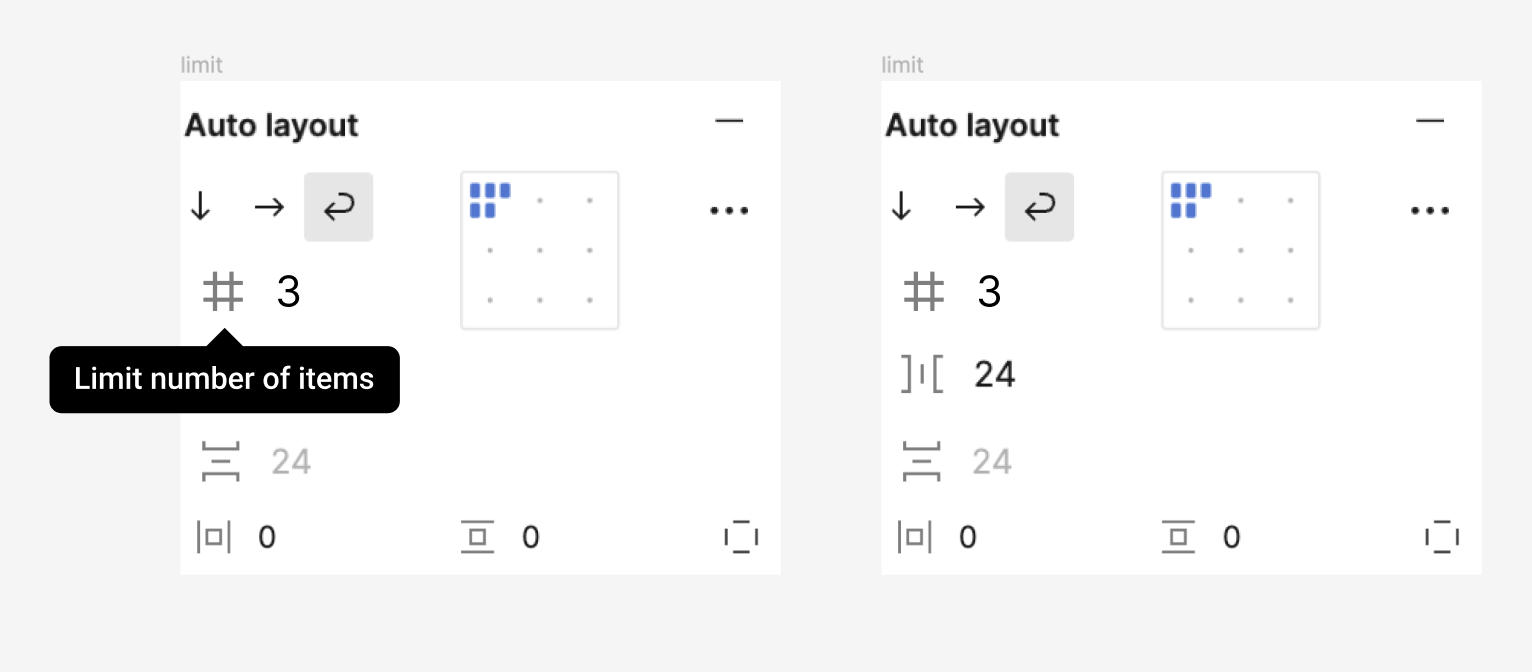
Look at these images, I designed that thing I meant.
Additional:
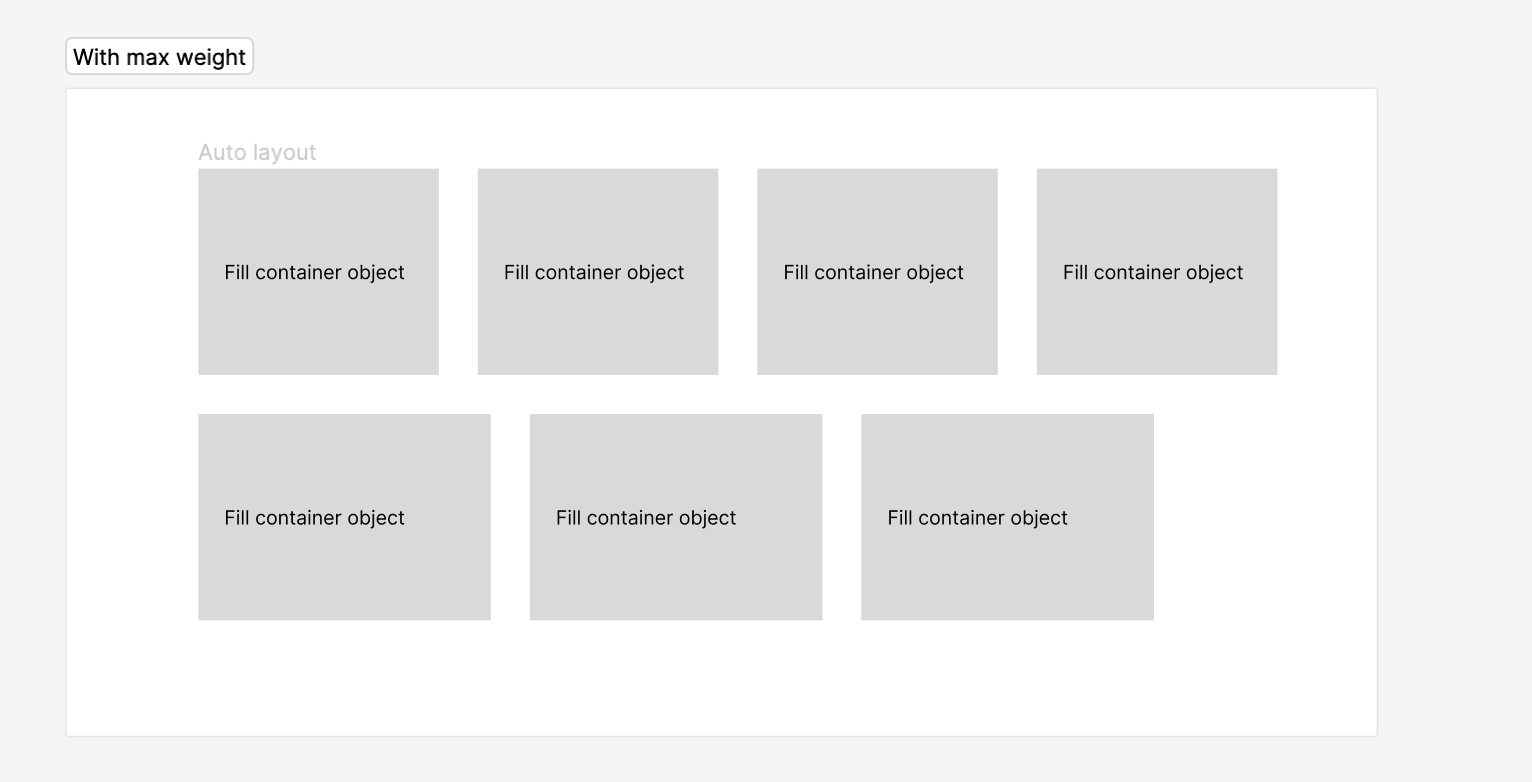
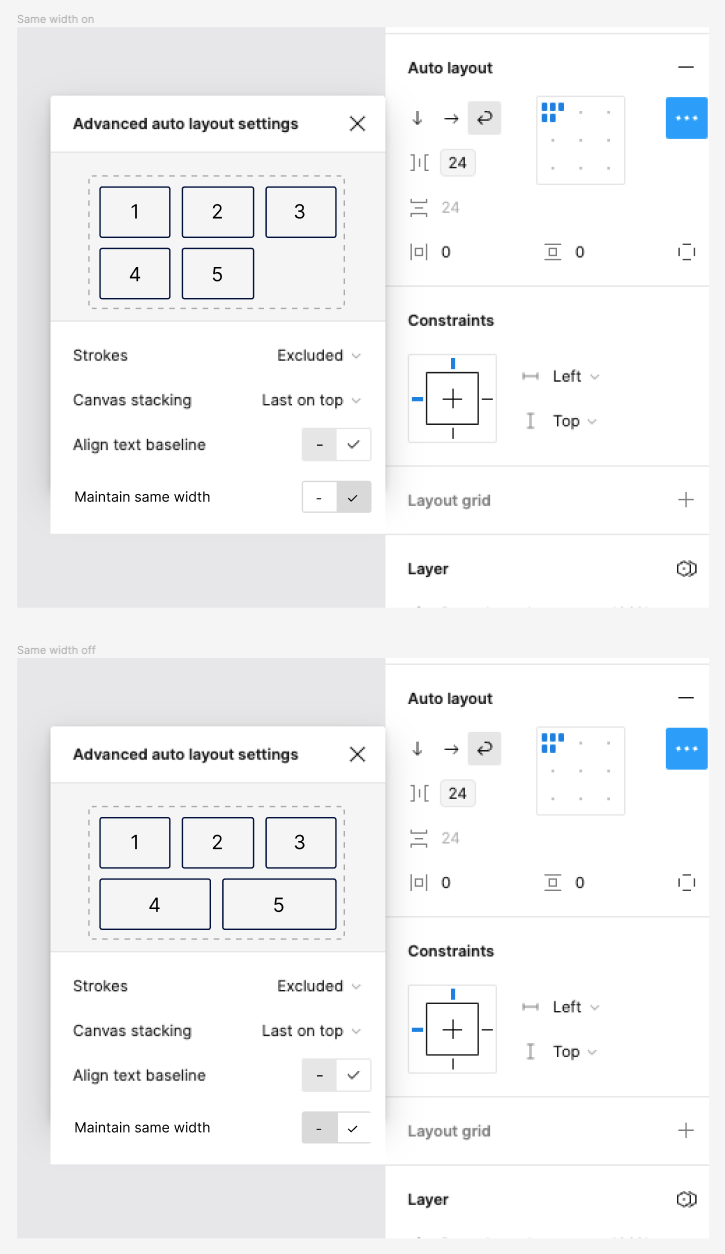
I don’t want to use max/min width, because these happen: