I would like to be able to use colour styles just like fills / strokes. Meaning that I would like to be able to apply mutliple of them and or combine them with other fills.
Current implementation:
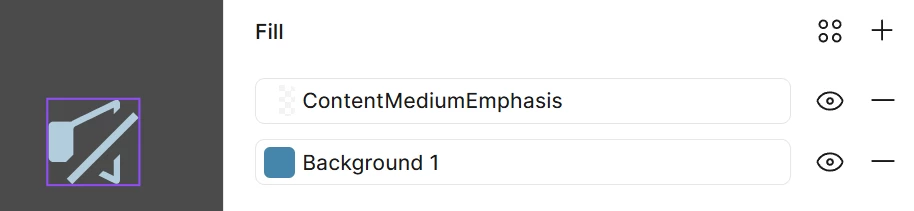
Currently using a colour style for either the fill or the stroke completely disables adding new fill or stroke colours
Why I would need the feature:
Using them in combination with other colour styles and or regular fills / stroke colours would allow me to do things like define shades over an image fill that I could reuse and update easily, or define a highlight shade that I can apply for different states (like mouse over).
Currently, if I wanted to do that I would need to create multiple layers and give each of them their own colour styles. This is very much possible but complicates groups that have auto-layout or leads to text layers being below other layers and as such are not easily changeable without going through the layer panel.
It would also enable you to quickly create slight variants of your components without having to completely decouple it from their colour style.
How I would like them implemented:
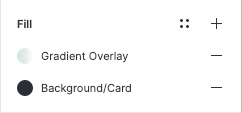
Basically I would like them implemented just like fills and strokes currently are: You can add new ones, move them up and down in the list as well as remove them.