TL;DR I want to select a variant by what it looks like, without needing to (mentally) translate it into words. Let me cycle through variants rapidly with a keyboard shortcut.
Example: (exact key combinations flexible)
- Cycle to next variant: CMD + Ctrl + >
- Cycle to previous variant: CMD + Ctrl + <
- Press and hold either down to rapidly cycle through all
Process steps (what I should be able to do):
- Select a component variant I’ve placed in a design frame.
- Use a keyboard shortcut to quickly cycle to the next variant.
- If I overshoot (cycle past it), use the related keyboard shortcut to cycle back one variant. (shortcut with “<” instead of “>”, for example)
Benefits:
- My eyes stay in one place, instead of moving back and forth between the icon and the variant properties in the right panel. The eye-travel requires re-centering each time, to triangulate the correct drop-down.
- I don’t have to navigate several drop-downs, each with multiple options.
- A huge reduction in time required.
Options (other ways of accomplishing a similar outcome via images):
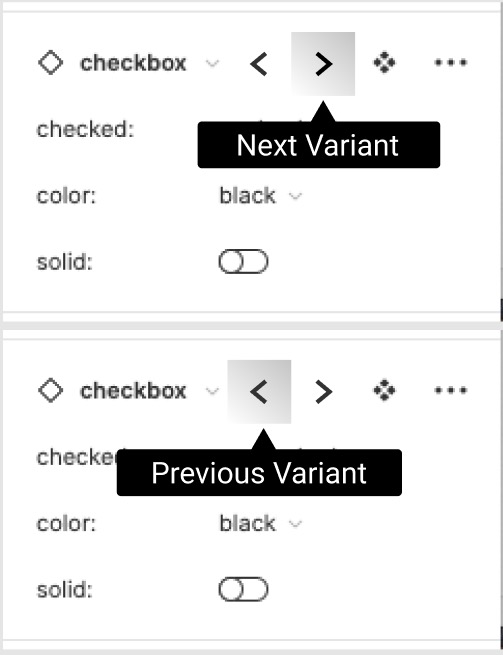
- A “next variant” button in the variants section on the right UI panel
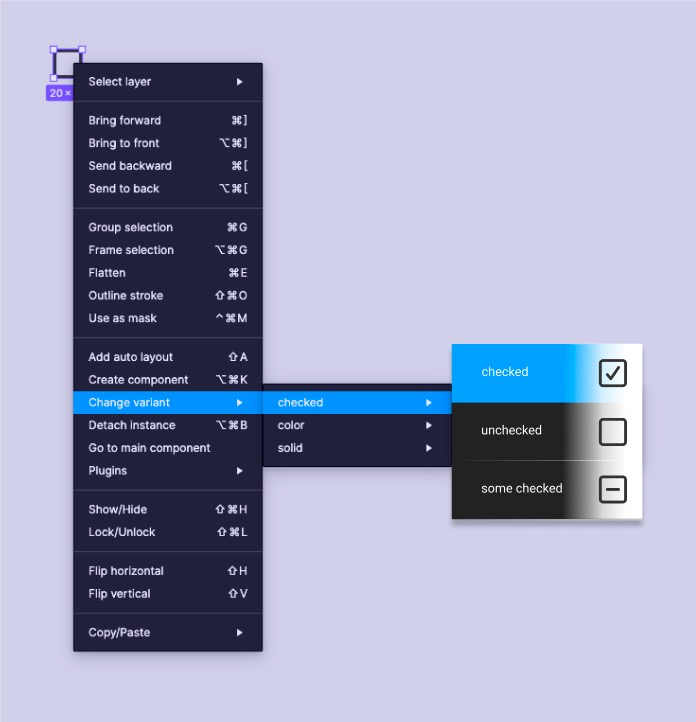
- Right-click a component, click “See Variant Options”, and a pop-up displays that component’s variants. Click the one that looks right.
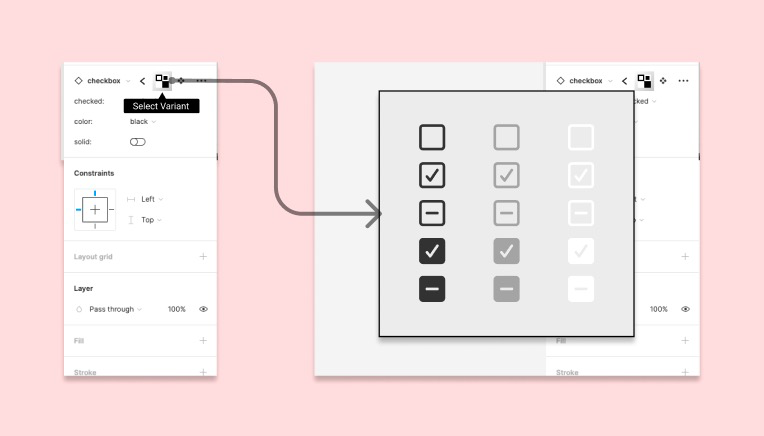
- Select a component, click a “Choose from Variants” button (near the “Go to Main Component” button in the right panel), select a different variant that looks right
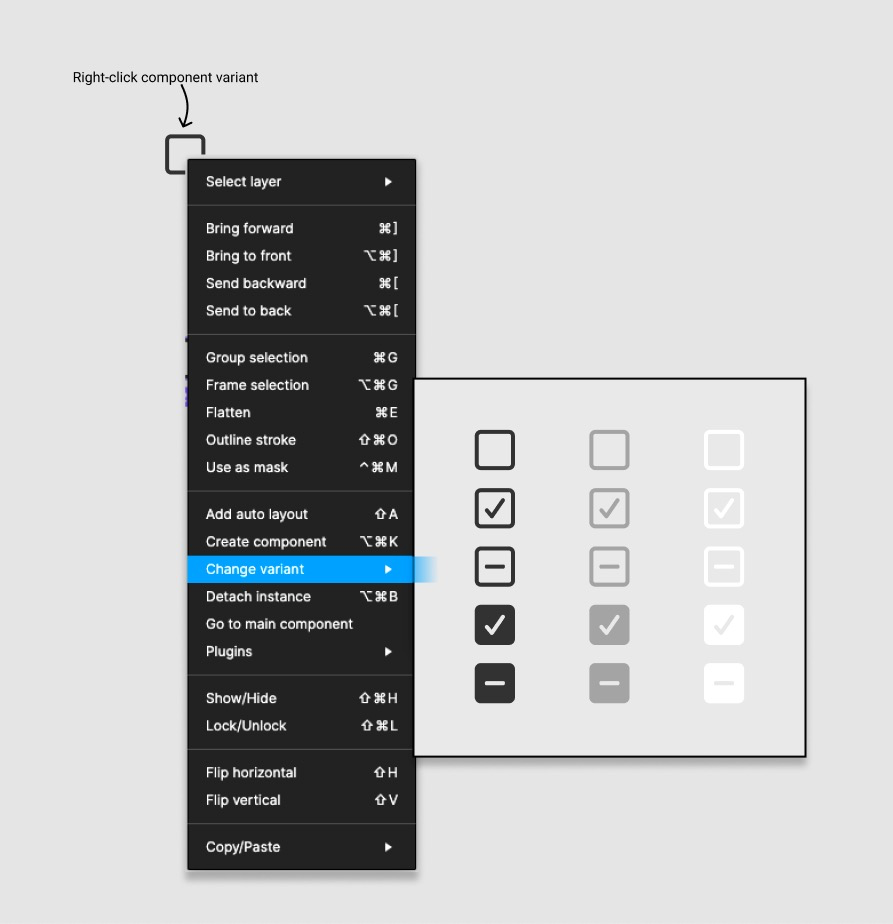
- Right-click a component, click “Change Variant”, and a drop-down list (similar to current functionality) appears, but with added images of the variants
Precedent:
- The “Swap Instance” panel accomplishes a similar task, but with instances instead of variants
Additional thoughts: “A picture is worth a thousand.”
Translating a visualized images into words like “disabled”, “hover”, “inactive”, “primary”, etc… takes human computing power and increases cognitive load. It also takes more time.
When I drop a component into place, I want to quickly switch between variants to pick the one that fits best. And 9/10 times I will know which variant I want immediately when I see it. I don’t want to take time to switch several options in the right panel, struggling for just the right combination. A keyboard shortcut let’s me get there quicker.
Anyone else had this frustration?