It’d be awesome if I could change the BG color of the entire work area because mostly my team’s UI uses white. Pretty please? 😍
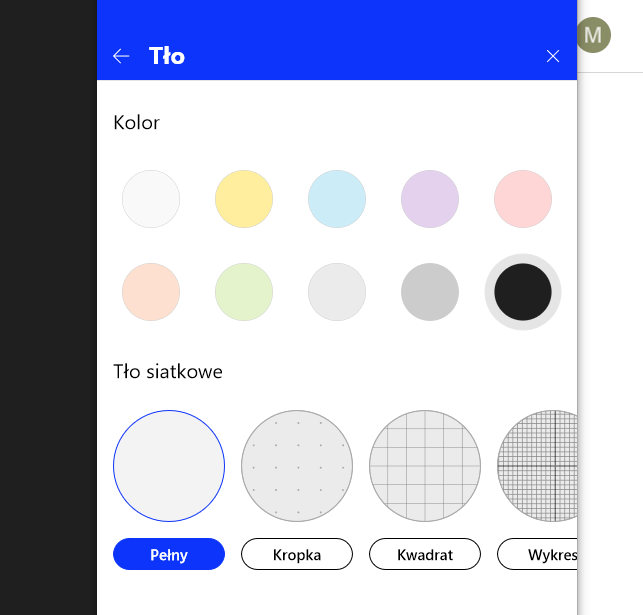
Change canvas background color
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.