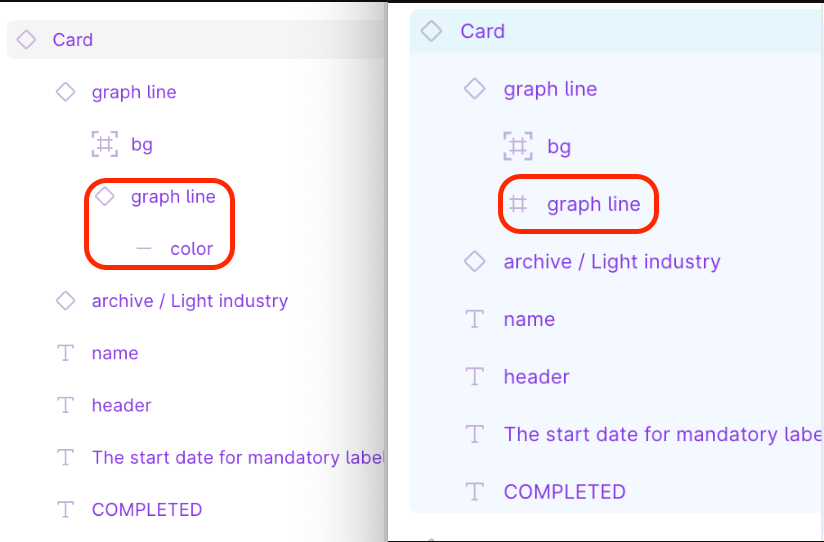
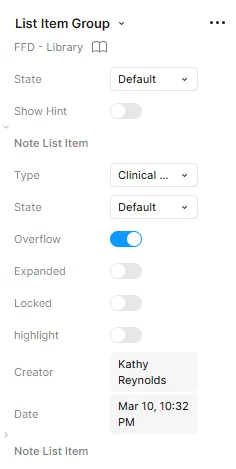
I made uikit, published the library, and started using it in another file. Unfortunately, the component has magically changed, which greatly complicates the work
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.