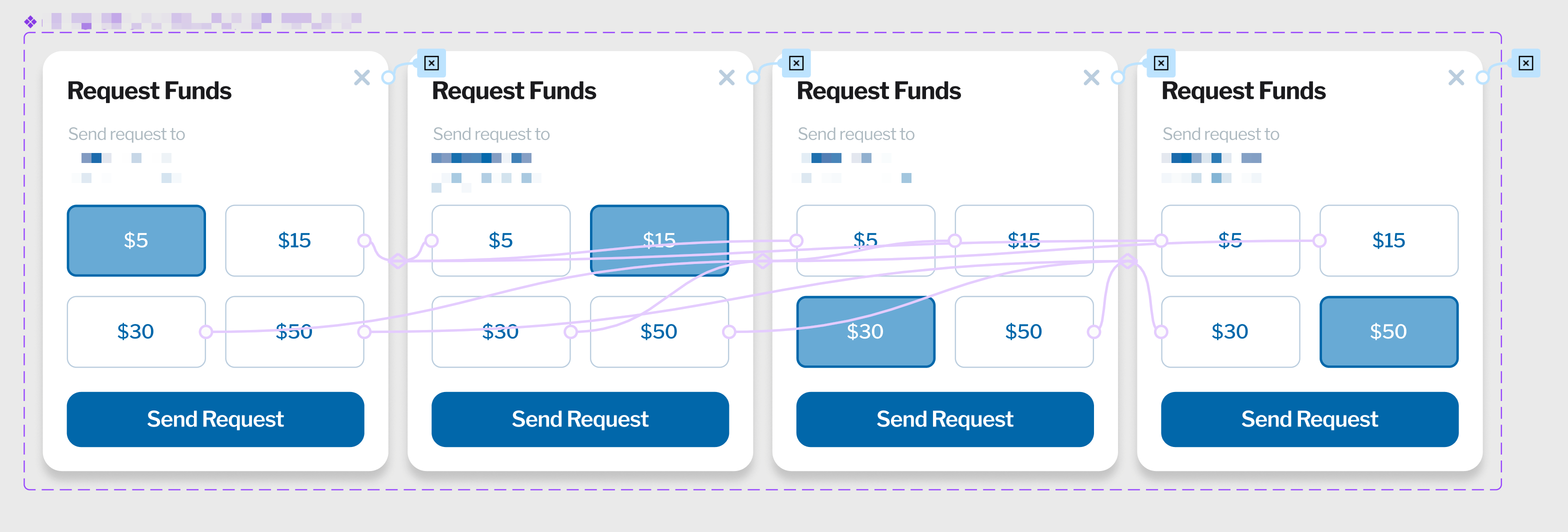
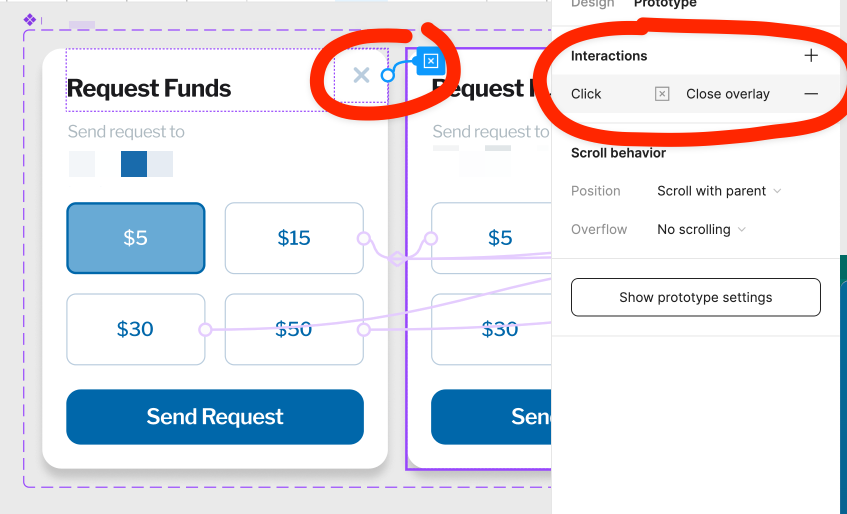
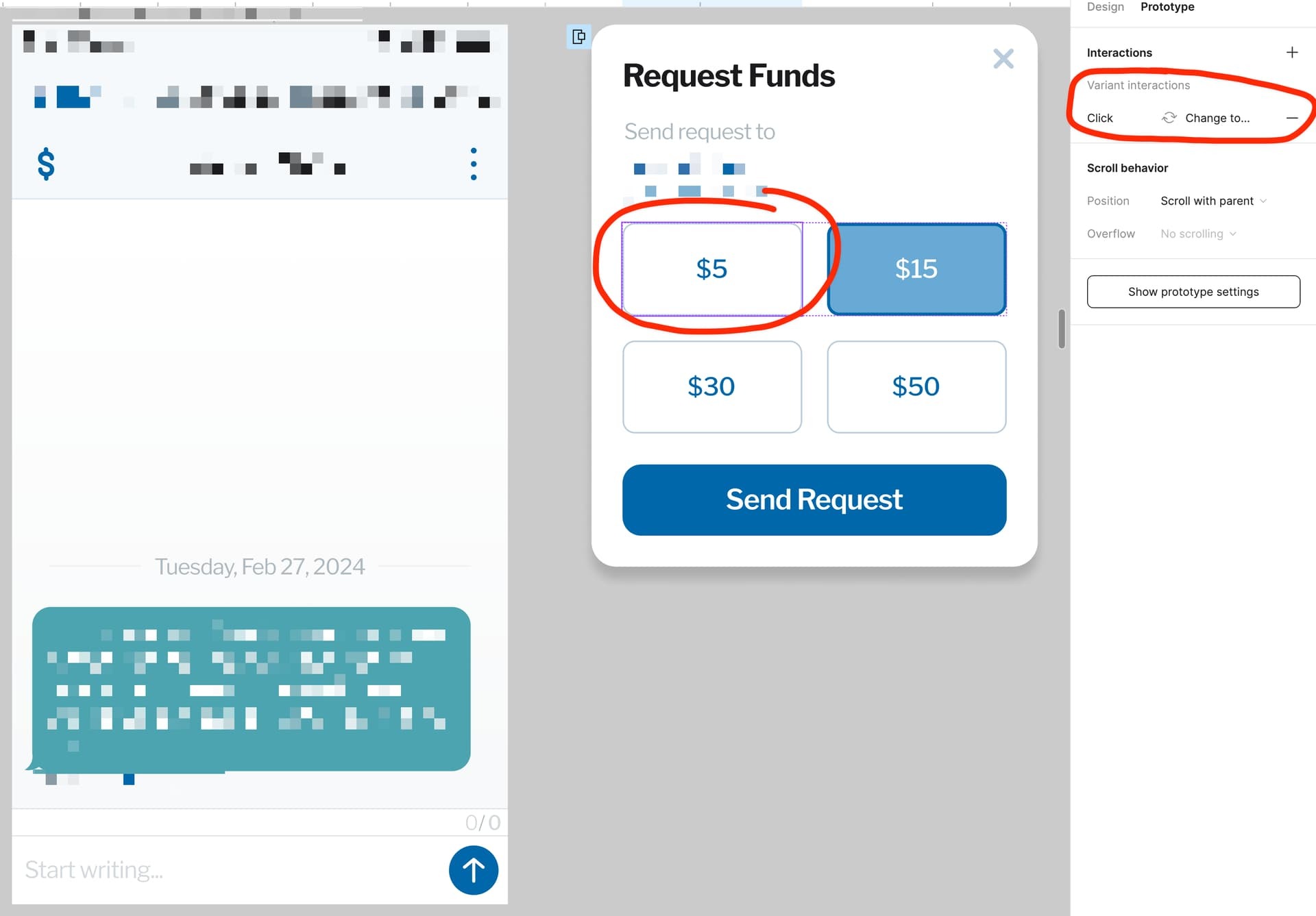
As shown in the screenshot above, this master component has 4 different states - requests of 4 different dollar amounts can be sent depending on the user’s selection; additionally, for each of these 4 different states, the X button in the top right corner is set to
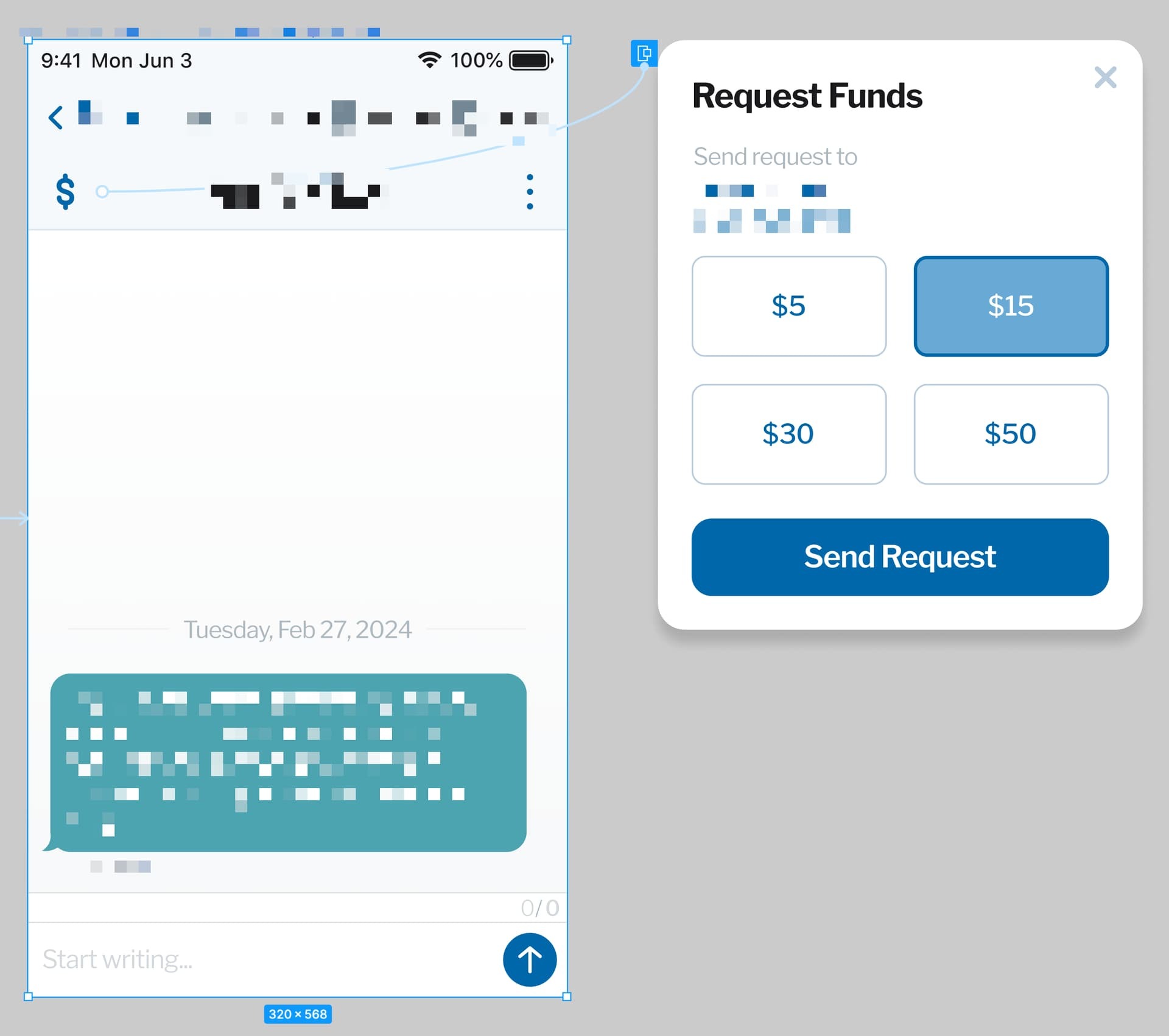
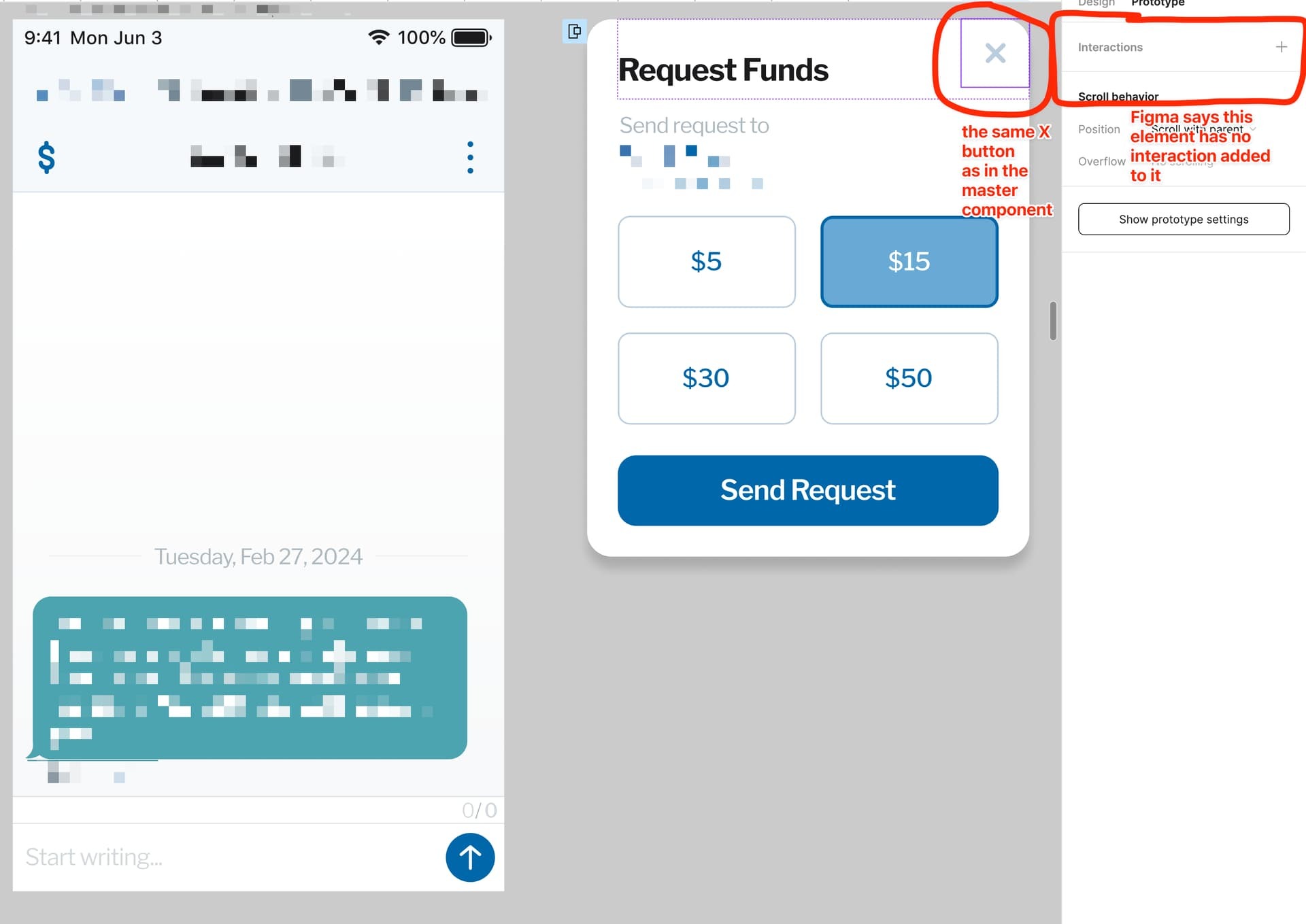
on click > close overlay (see below). Other than that, as you can see, when clicking on the respective options, this component is supposed to switch to a specific state with a certain option highlighted; all state switching interactions are triggered by on click, the same as the close overlay of the X button in the top right corner.Now, I have published this file and added an instance of this “request fund” component in another file. I set this “request fund” instance to be an overlay that shows up when one element in a frame is clicked on. After the overlay is displayed as I click on the trigger element, I found that for this “request fund” instance, the switching between states with different options highlighted works perfectly fine, however, the on click > close overlay interaction I added to the master component does not work; in fact, this interaction doesn’t even exist in the instance (see below).
On the contrary, other
on click interactions that the instance inherited from the master component are totally there, as intended (see below)What am I doing wrong?