
| 
|
I ran into a box-shadow and border problem. I implement a button component by CSS looking at figma design comp.
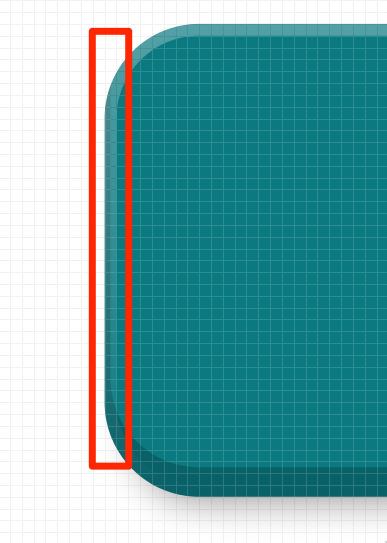
I found the color of this button on figma (image on the left) is different from it on the browser (image on the right).
It seems that the colors from the left edge are shadow, border, content background. However the colors on the browser are border, shadow, content background from left.
Does this problem happen because of the rendering engine of figma? Or can I implement this button design in CSS somehow?

