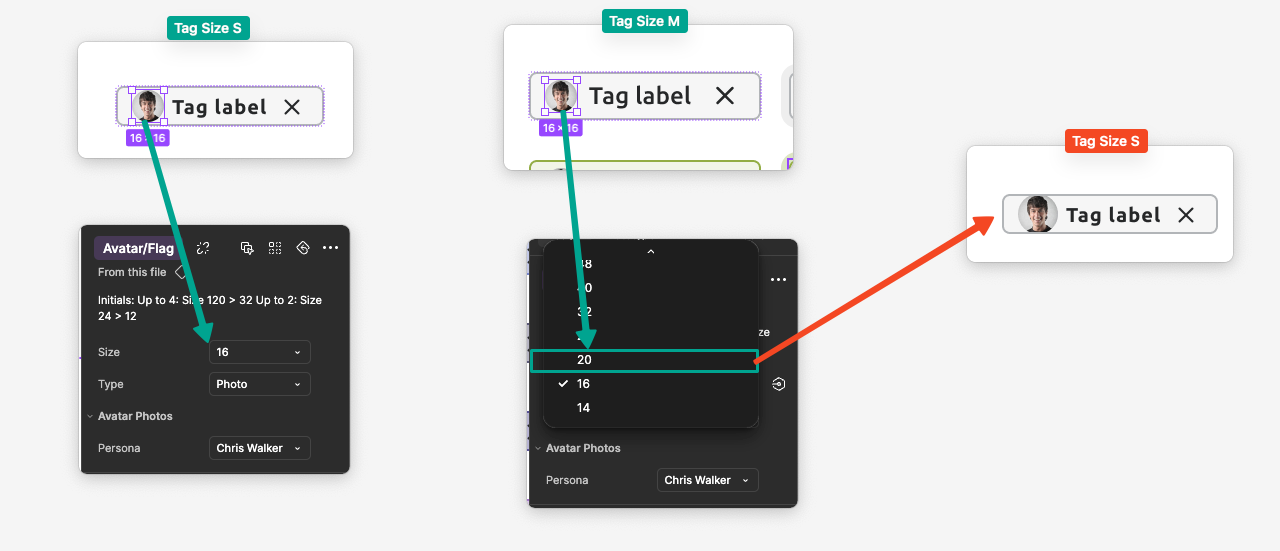
I am building a tag component and for now it has 2 sizes. I am using an avatar component inside. For the S size tag I need avatr with size 16 (set as a variant property) and for the tag size M I need to set size 20 avatar. Previously I have done the exact same thing but for some reason when changing the size of the avatar inside the size M tag it gets changed inside the size S as well.

Because I’m rebuilding the components (avatar and tag) I have the absolutely the same setup with the old components and there is no such behaviour. The avatar is the same just split in different variants and the tag has color and other variant adjustments.
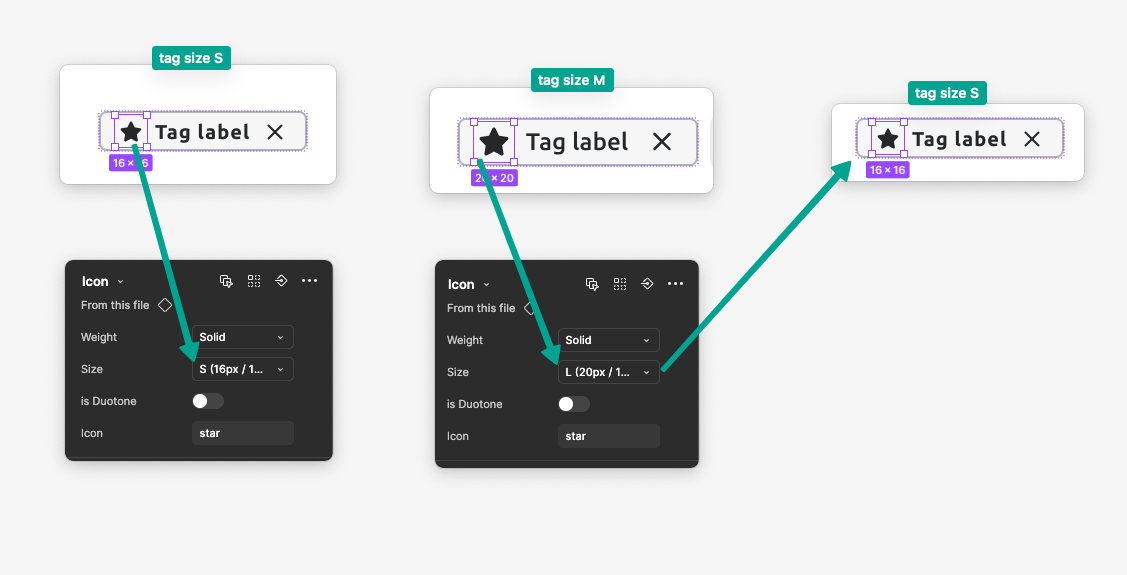
In the same tag I’m using an icon component with simillar size setup (with variants) and changing the size in one of the tags does not translate into other variants. It only happenes with the avatar.

I tought it might be because of the aspect ratio since it’s new and I added it to the new avatar but turning it off doesn not change the behaviour.