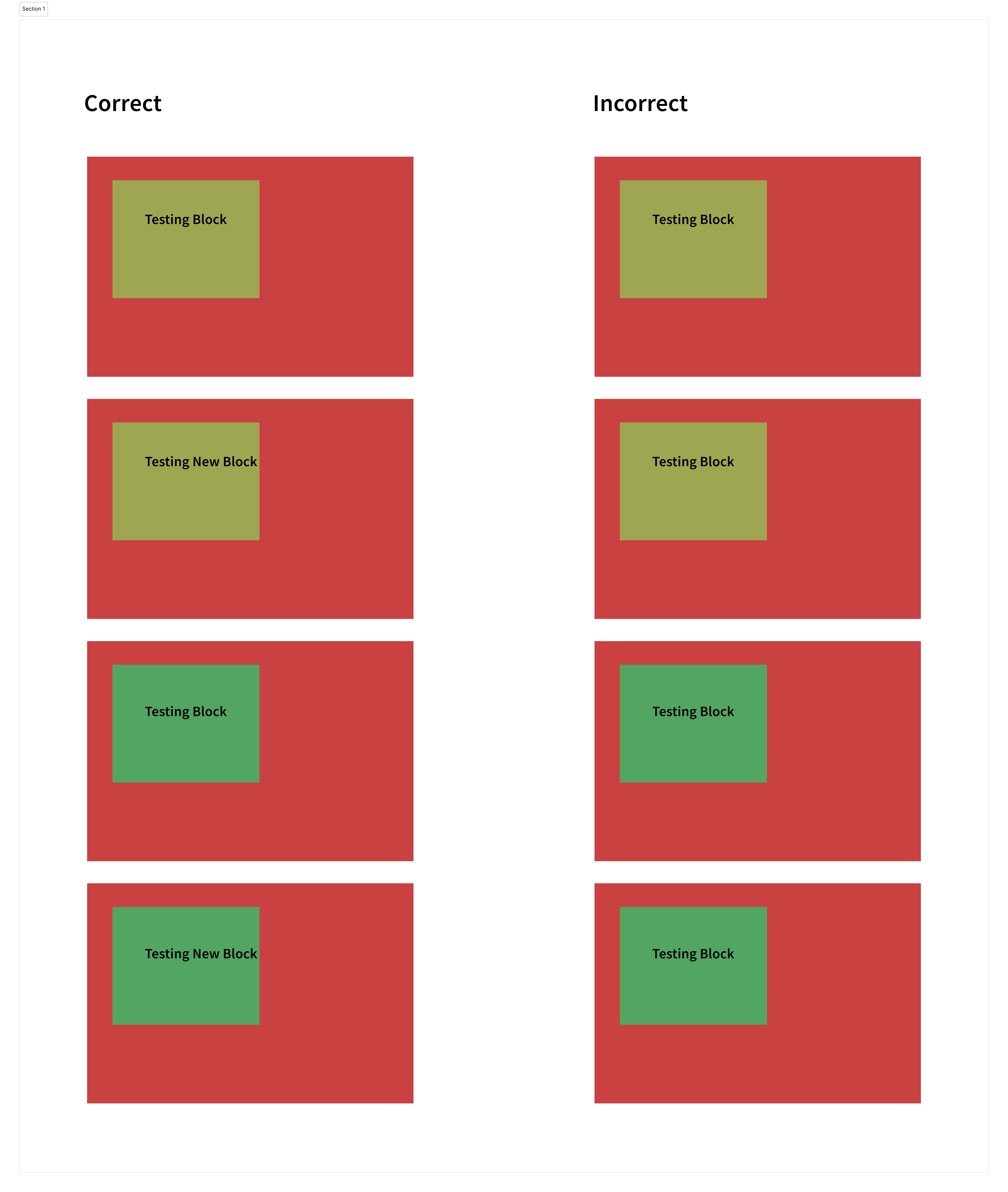
We are trying to use a component that has a nested sub-component. That sub-component then also has a nested component. When we start the prototype with all of the parent items expanded, it works great. When we collapse each, and then expand them again, the sub-components all work as intended as well as the sub-sub component. If we start the prototype with the parent collapsed, it breaks and reverts all of the sub-sub components back to the first variant. Here are pictures of an example we built as well as a prototype link for it in action.
There are two prototypes, one with them expanded. If you click on the expanded items, they will expand and collapse and keep the rest of the content, the green/yellow blocks the same plus the text within them. On the other, incorrect, one, if you expand them the colored boxes does stay changed, but the text reverts back to just “Testing Block”.
Thoughts on how to fix this?