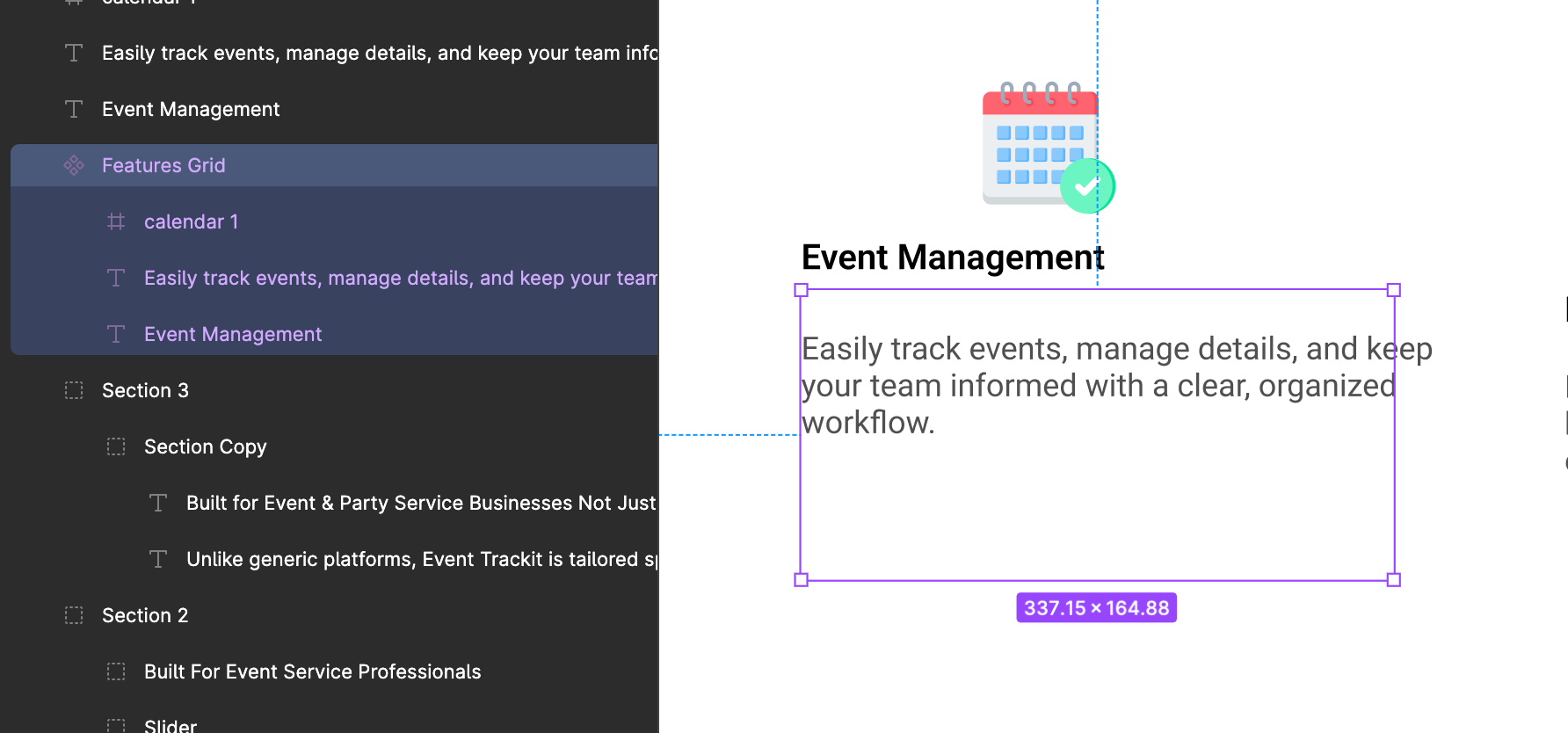
First I created a component of the Description header and paragraph text and then I added in the calendar. Whenever i select the component the square only goes around the text part. I unchecked and then checked the clip content box and nothing works.

At the first the purble box was going over the “Event Managment” also in the beginning but i was trying to fix it to go over the calendar too but it didnt work and made it now go less.
I know i could start over on this component but i thought about it and there going to be times where i create a component and then i might want add something to the original component like a calendar icon for this example. So I want know how to create a component correctly and add in something correctly and when i select the component the purple square goes over the whole thing.