Hi there,
Im curious to see what the best practices are when it comes to wiring prototypes using variants and variables. I came across a design where I had to create multiple variants of the same component to be able to apply different variables to do the same action.
Im almost certain this is not the right way but would love to hear any tips to make this more efficient.
Example:
Background:
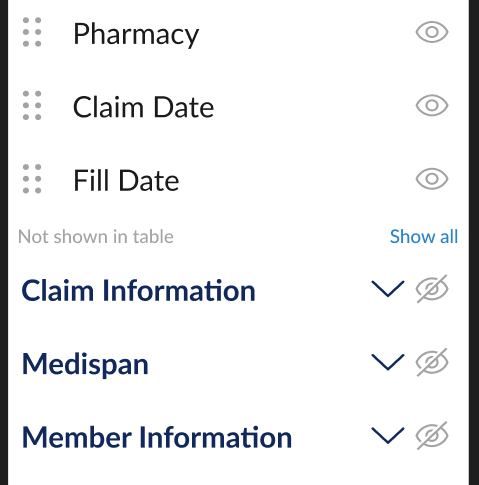
I have a table control component that allows users to turn on/off columns in a table. This component has multiple column categories with multiple column toggles. I added an accordion caret at the category level where users can click to expand and view all the column toggles under that category. The mechanism works the same for all categories.

Solution:
I created a component variant with one caret icon going up and the other down. Then, I connected the two with a click interaction to show the transition from variant to variant (show accordion open/close). Then, I created a boolean variable to hide or show the set of column toggles under that category. Caret up is mapped to a variable to set the boolean to True, and the caret down is mapped to set the variable to False.
Problem:
I had to create one set of variants per category and repeat the process one at a time. This resulted in about 10 different sets of variant components (for the same caret) to do the exact same thing.
Is there a better way? Hope that makes sense.
