Hello Community,
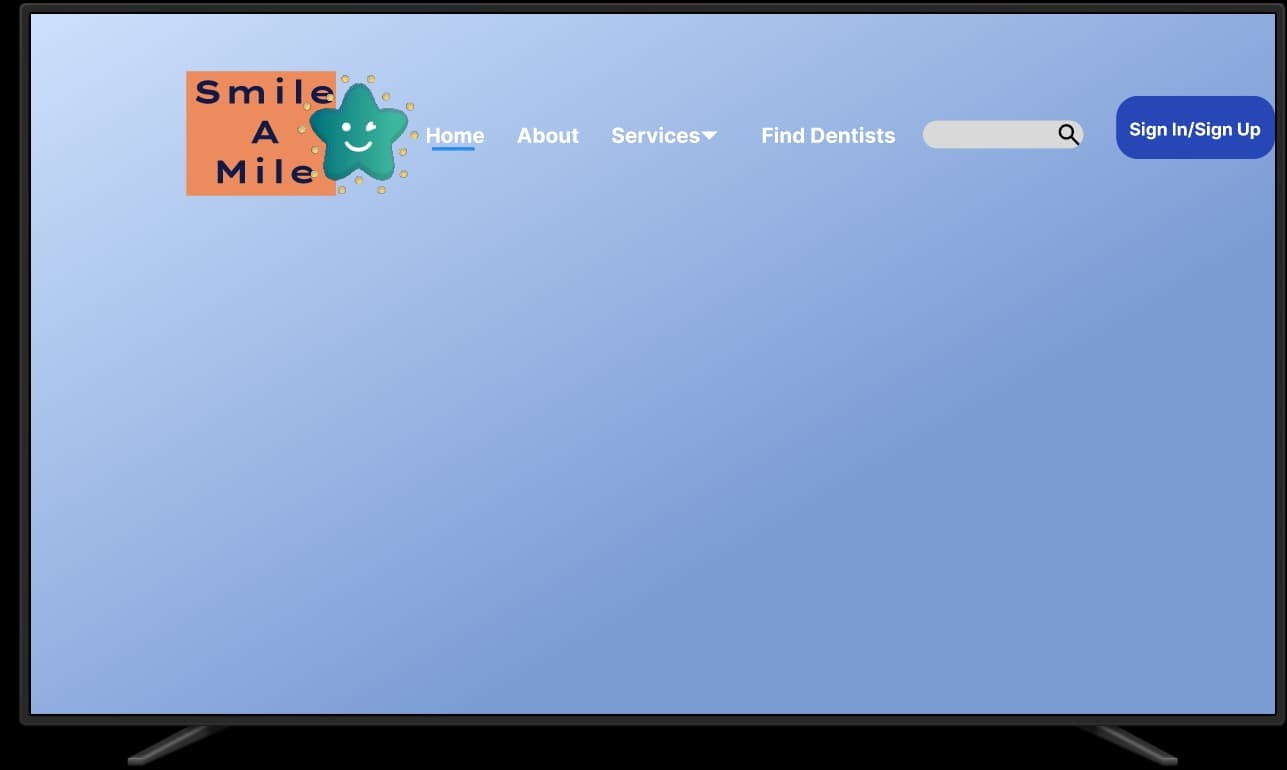
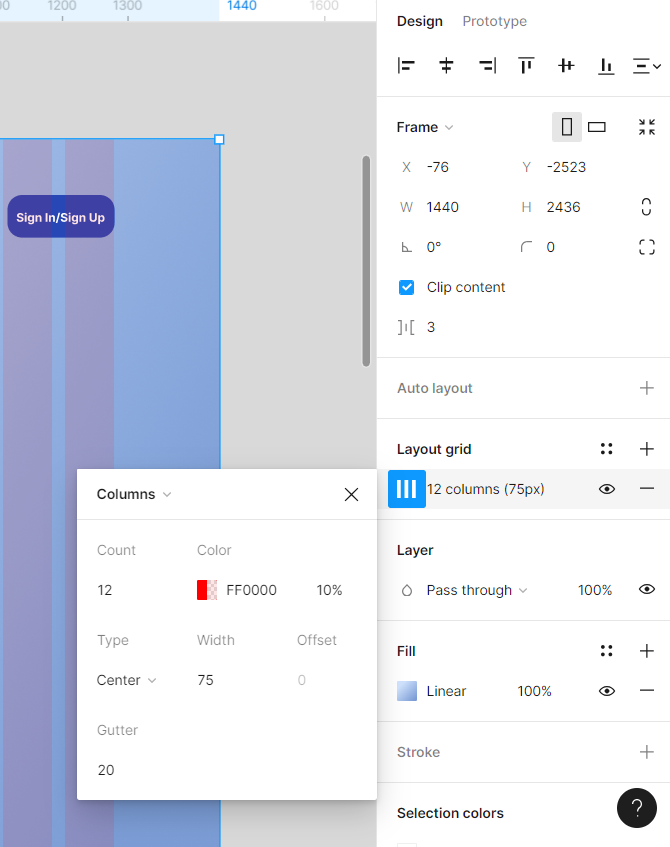
I am a beginner in Figma and I am designing a website. I am creating top Navigation bar with layout grid properties like 12 columns, 75px column width and 20px gutter size. When I am trying to preview a website it is shifting towards right as can be seen in the image below.
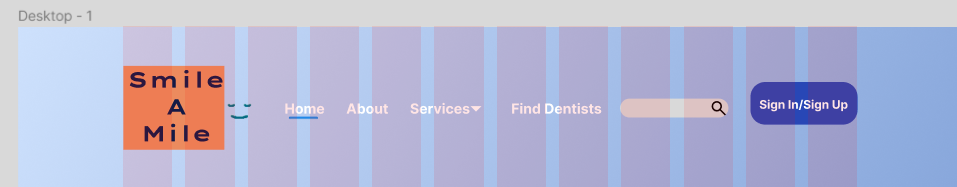
I have placed top navigation bar between these columns yet in presentation, navigation bar do not appear at center rather shifted towards right.
I would need your valuable advice to correct this issue.
Image for your reference: