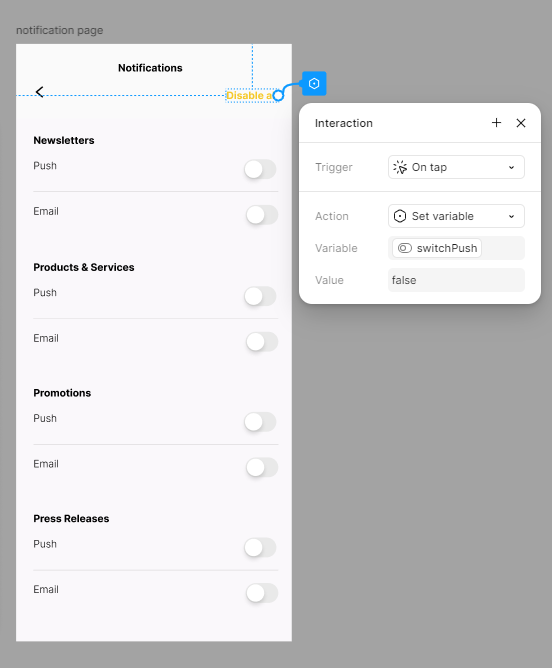
Sure! In the dropdown list of “actions”, there should be an option to “set mode.”
I suspect this approach you’re taking may come out to be the same amount of effort as the one I described, but to me it seems conceptually fragile. One limitation you face if you’re not on the enterprise plan is that you won’t be able to add another mode if your design eventually calls for it.
Modes should be thought of as a context or environment for the end-user. Modes should share elements, but the values of those elements will change depending on the mode. Beyond the classic “light mode, dark mode” example here are some others:
- Modes as sizes: small, medium, large (like different view options in Gmail, comfortable, compact, etc)
- Modes as brands: brand-A, brand-B
- Modes as breakpoints: 450px, 1400px
- Modes as events: black Friday, Christmas, pride month
- Modes as validation states: success, warning, error
It is best practice for a Mode to be applied to an entire screen, or at least a large chunk of it. Not individual pieces of interface. There will be exceptions of course. I consider validation styling to be one such exception, that link goes to a blog post I wrote about it.
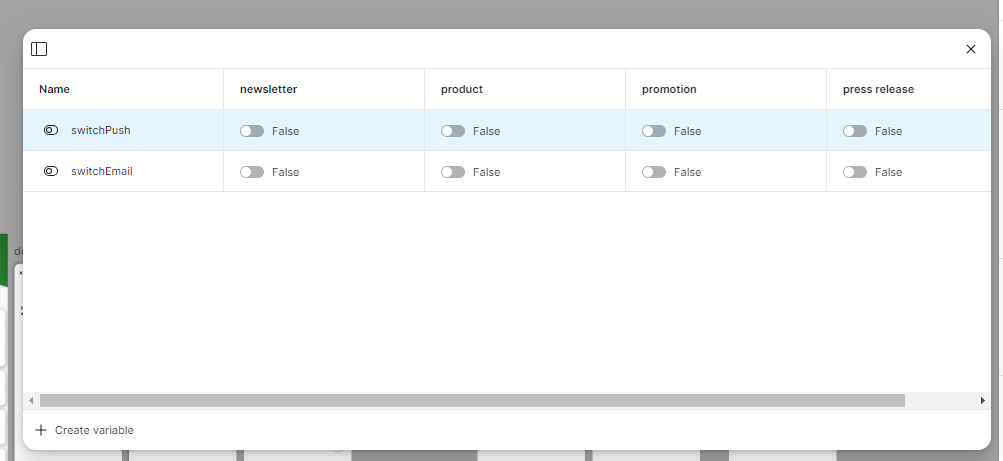
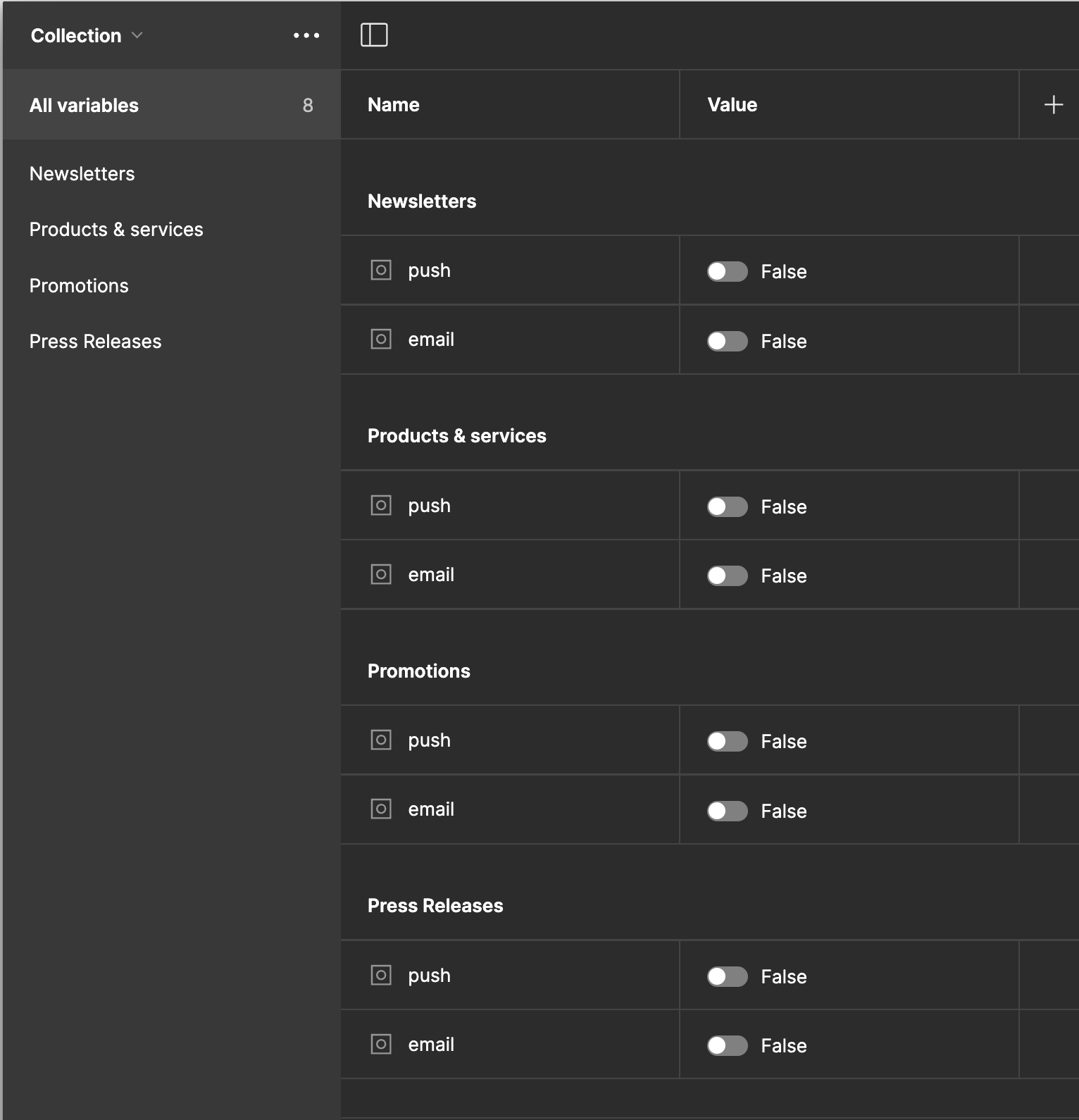
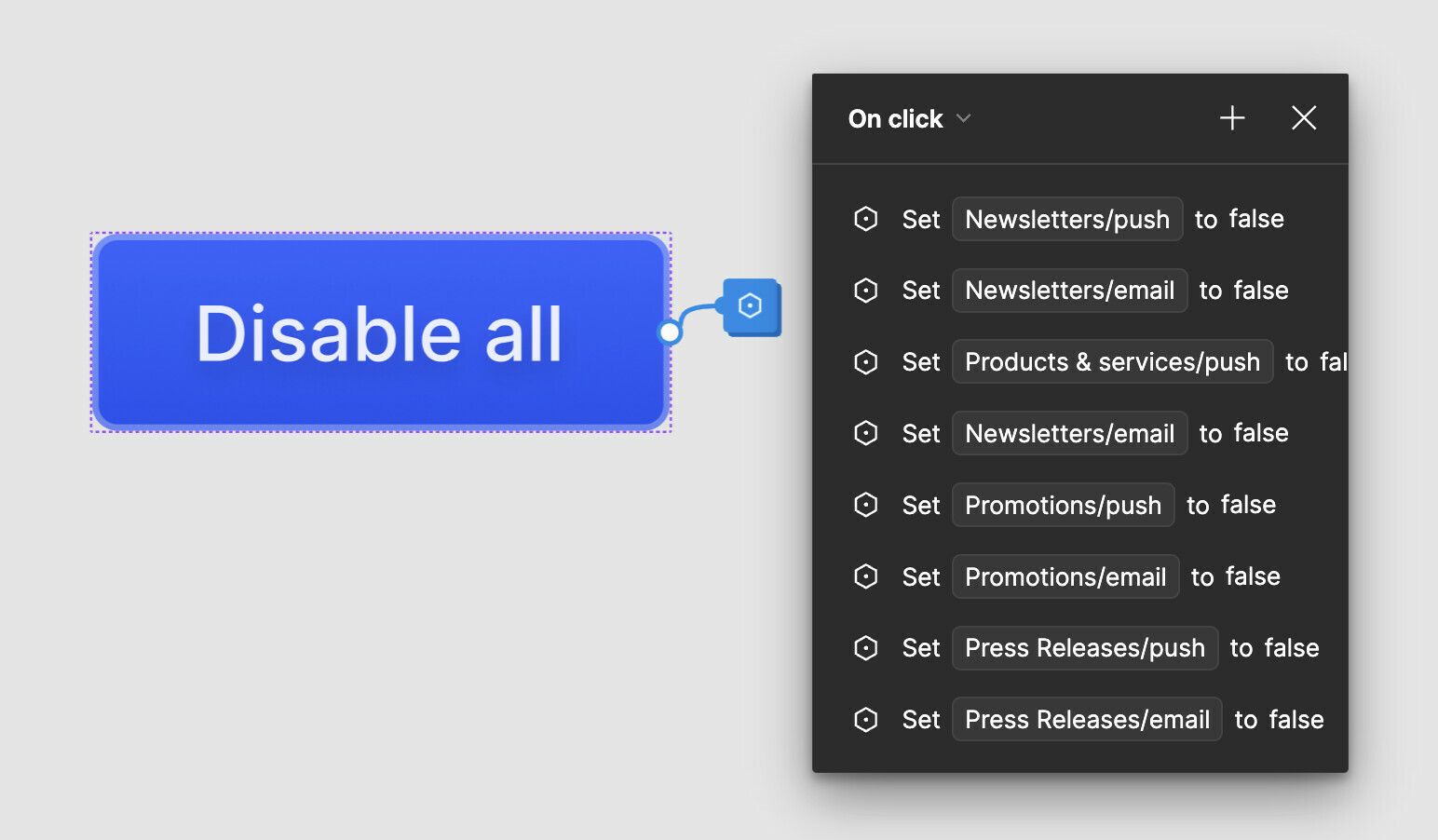
From what I can tell from the screen you designed and the screenshot of your variable collection, the things you are using Modes for (newsletter, product, promotion, press release) are not contexts the user would be in. Instead these are labels for different pieces of data. I would strongly encourage you to go with one boolean variable for each individual toggle switch in your design.
I find that when I am using variables for prototyping a user flow, I am rarely switching modes at all. I usually have a “prototyping” collection with a single mode called “Value” where I store everything I need for prototyping.