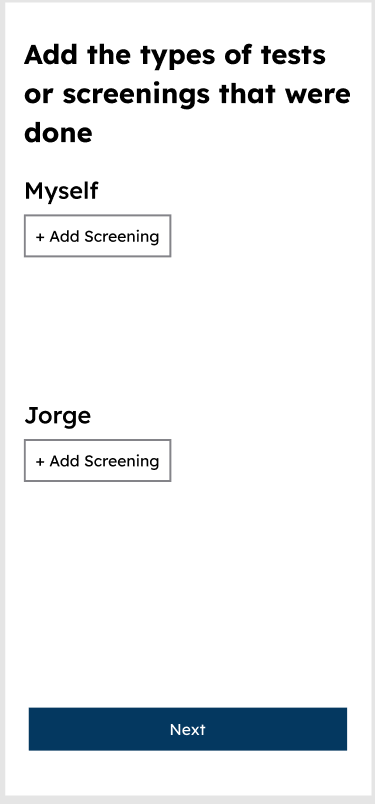
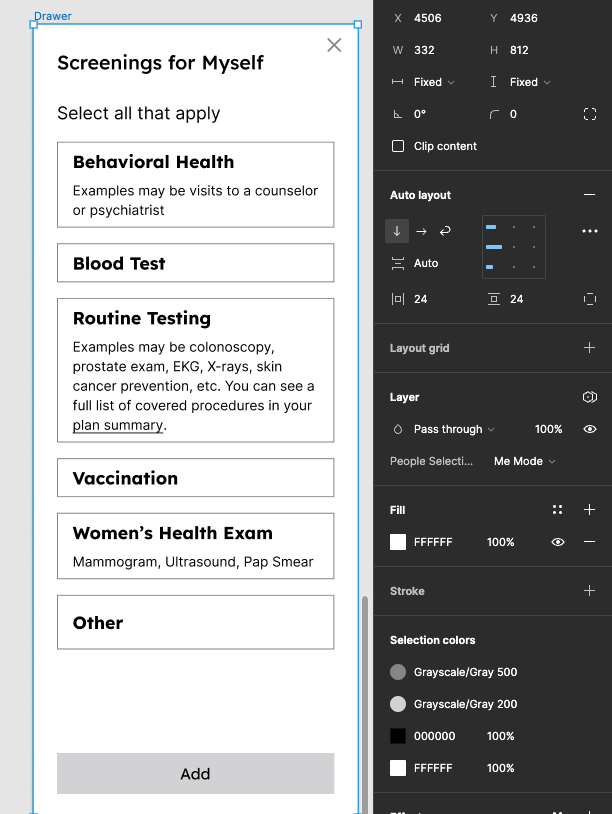
I’m new to prototyping with variables, and cannot figure this out: I have one screen with two people on it. The user can press an add button under each person which opens up a new screen where they can select what to add. When you click an item on the add screen, it shows up in the person’s cart on the cart page.
I cannot figure out how to make the items show up on just one person’s cart and not both of the carts.
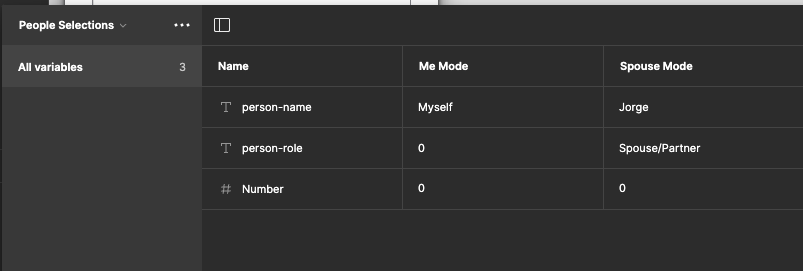
Each person has their own mode and I tried making two “add items” pages each with their own mode applied.
Does anyone even have any tutorial recommendations that are beyond the very basic cart idea that everyone has done?