I am struggling with a modal with backdrop component that I am trying to make. The idea is that I have a component with auto frame set. Inside is an instance of a modal component. The modal component is set to auto layout and consists of 3 frames; a header, body, and footer. Within the body, I have an instance of a component called “slot” that is 5px tall.
When I create an instance of the modal with backdrop component, and swap out the “slot” component with another one, the content of that new component gets cut off. Instead, I want the modal component to grow to fit the content.
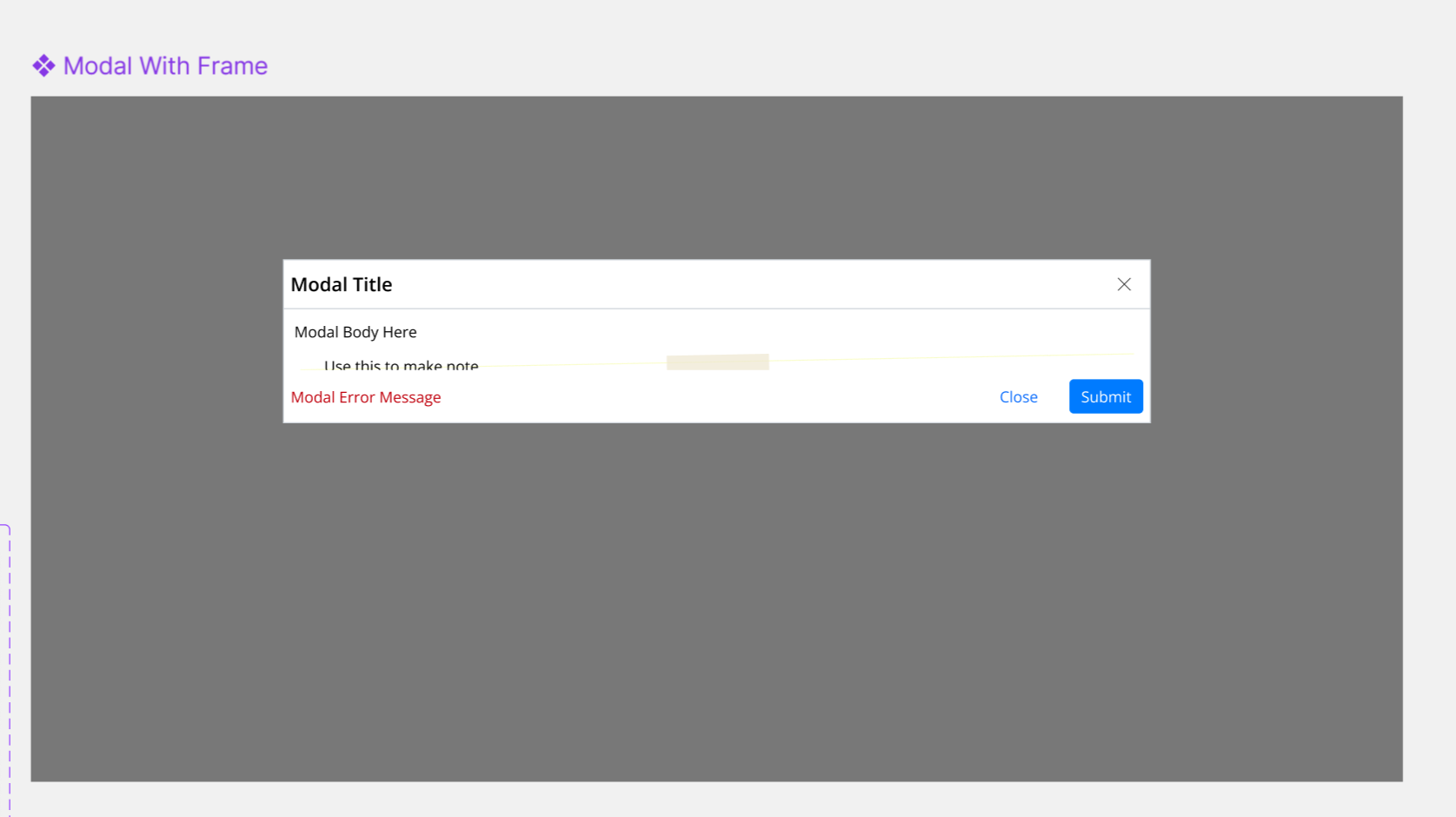
Below, I have pictured the component (not the instance but you get the idea). In the below component, I know I can just drag the modal taller but in the instance I can’t do that. How would I accomplish my task?