Hi everyone,
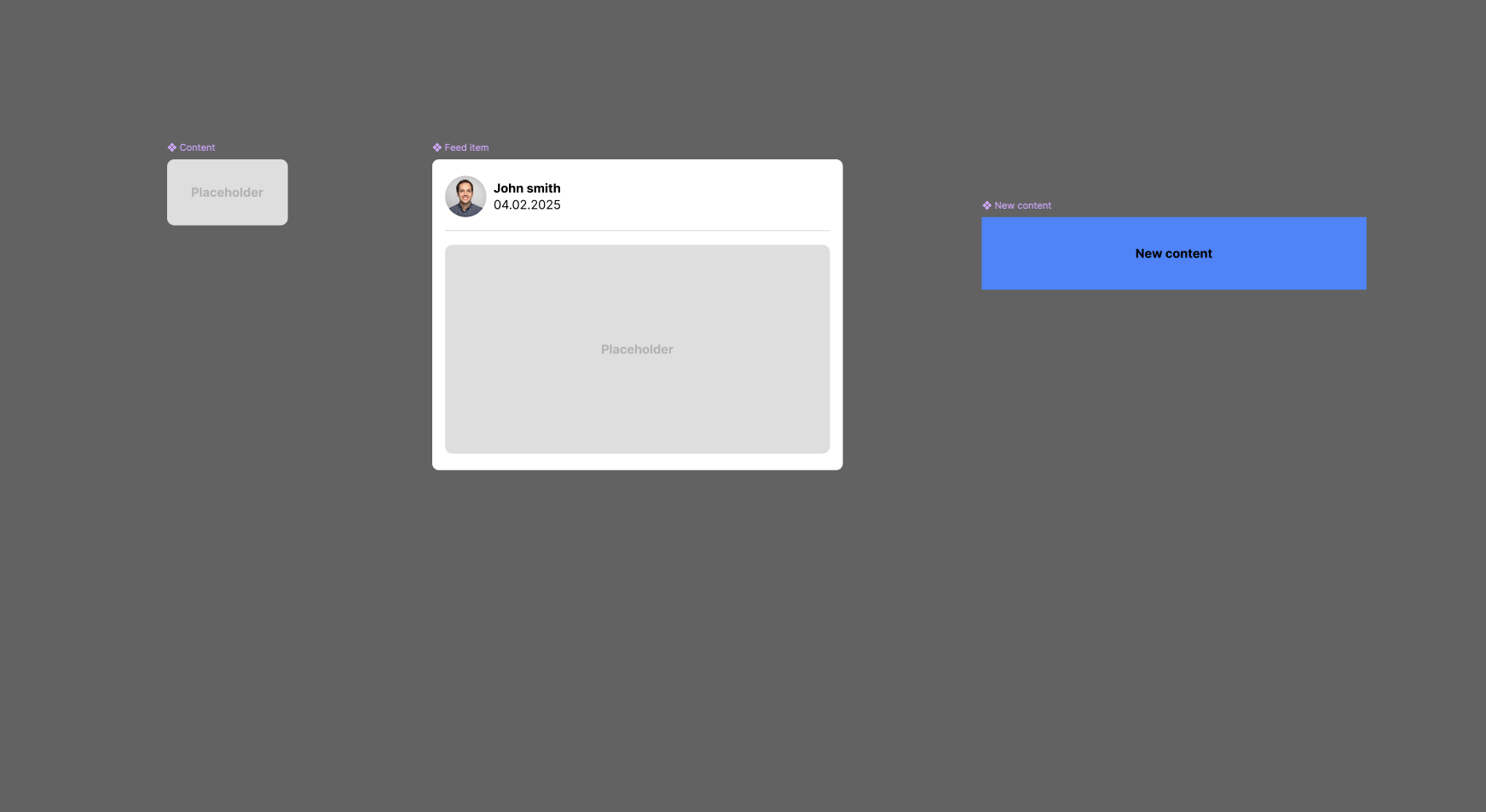
I have a Feed item component, in there I have a static header and a content placeholder (also a new component).
I want to replace that content placeholder with a new component that has DIFFERENT height (along with color and text).
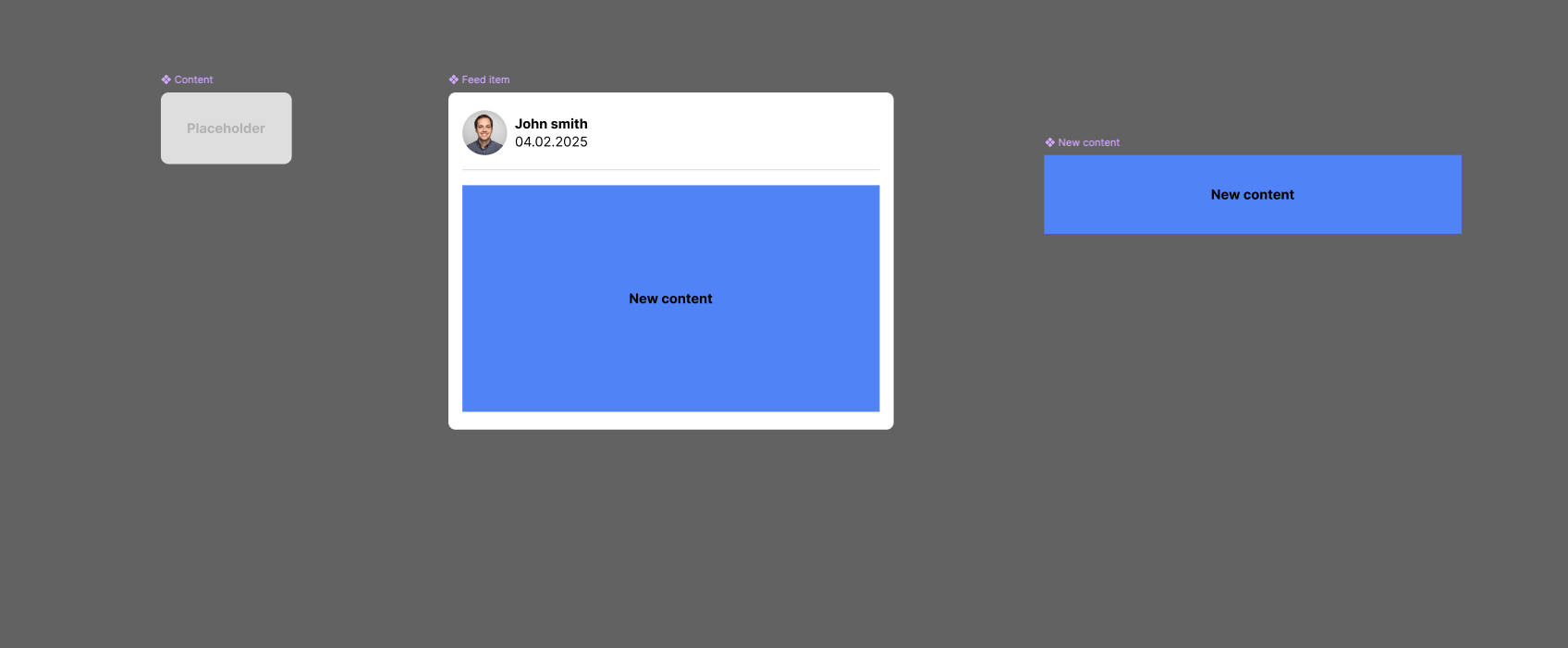
Now, when I do select the placeholder and swap the components - the new component has everything except the height! The height is still higher from the original placeholder even though I set to hug content.

Here is how it looks when I swap instance:

Here is the video of me showing the problem:
MAIN GOAL:
I just want that when I swap the placeholder, it changes to the new component (with the width, height and everything else...)