Hi,
I feel like I have a problem, that should be relatively common with people creating prototypes. In general its a straight forward thing I want to achieve:
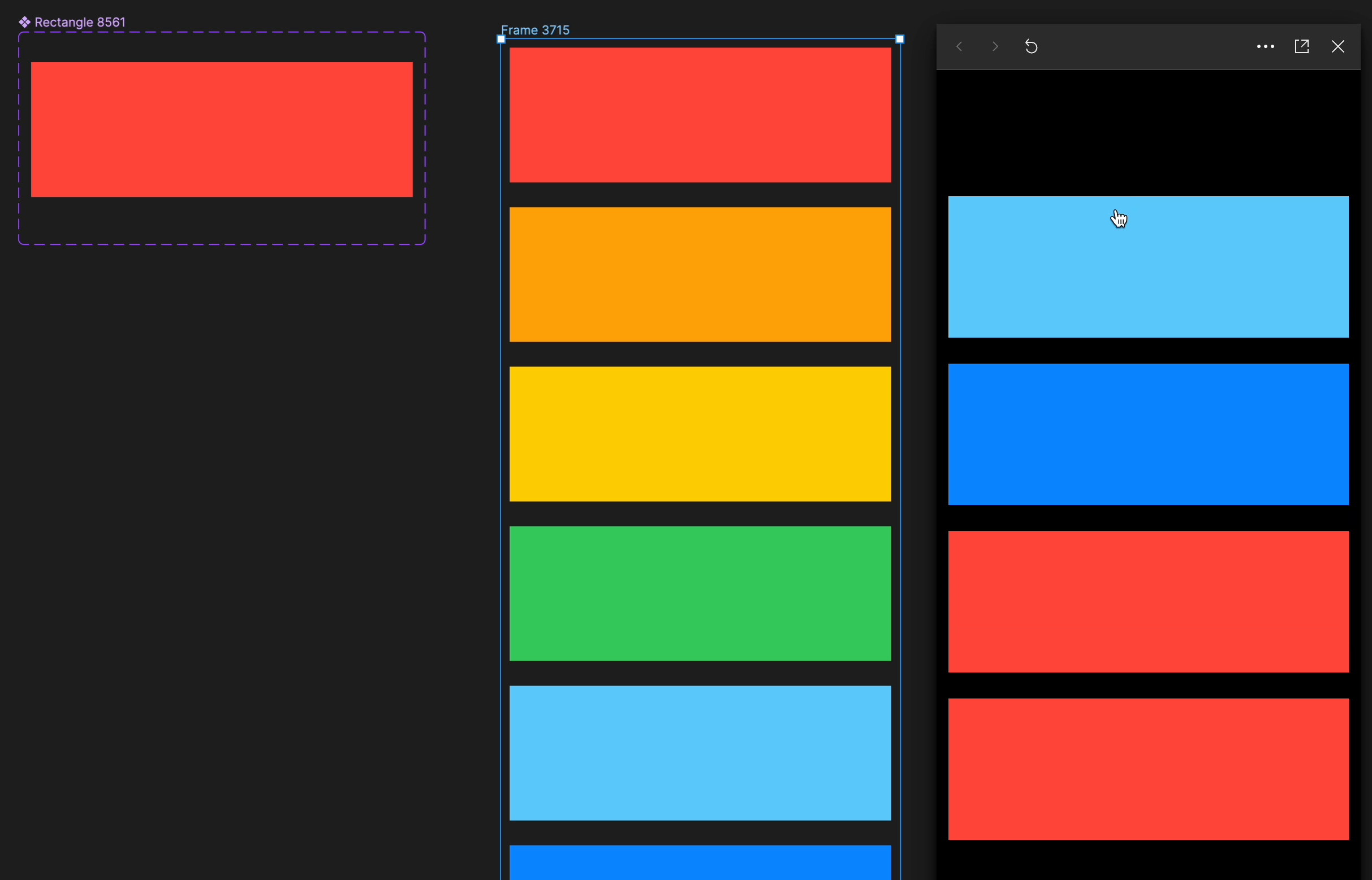
- I have elements in an AutoLayout
- When I click Element A, it should disappear and the other elements should move up
- When I click Element B, it should disappear and the other elements should move up
- And so on
The Problem:
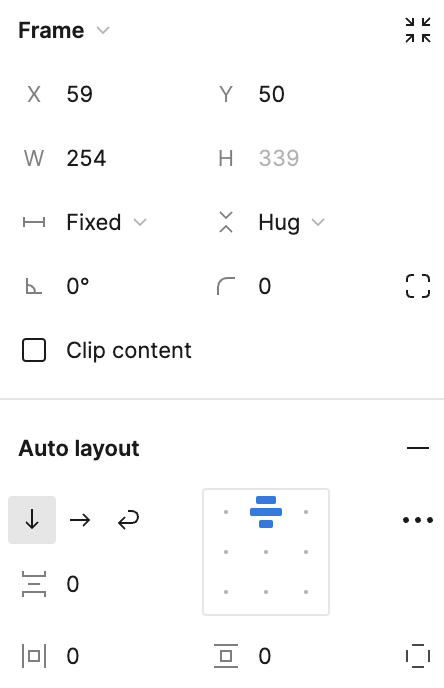
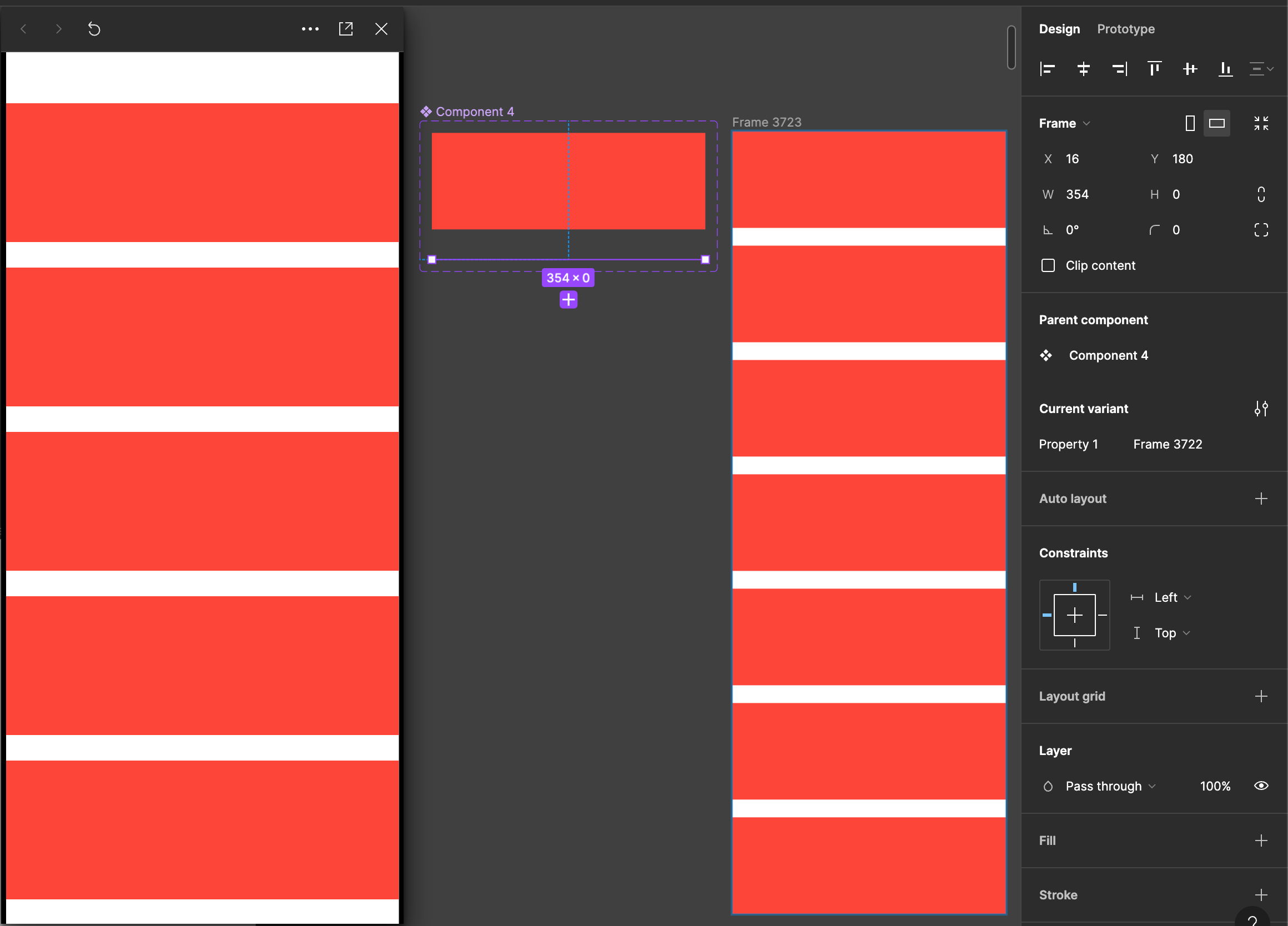
- The Layers don’t “really” disappear (I have set the height to 0.00001), so that i have a shift in the prototype every time I click on an element.
What I have found in the forum as solution to set a height of the element, that should disappear to 0.0001, but as described this doesnt really work.
This is a functionality, that is so common in everyday apps and software, that I am wondering if I am missing something?