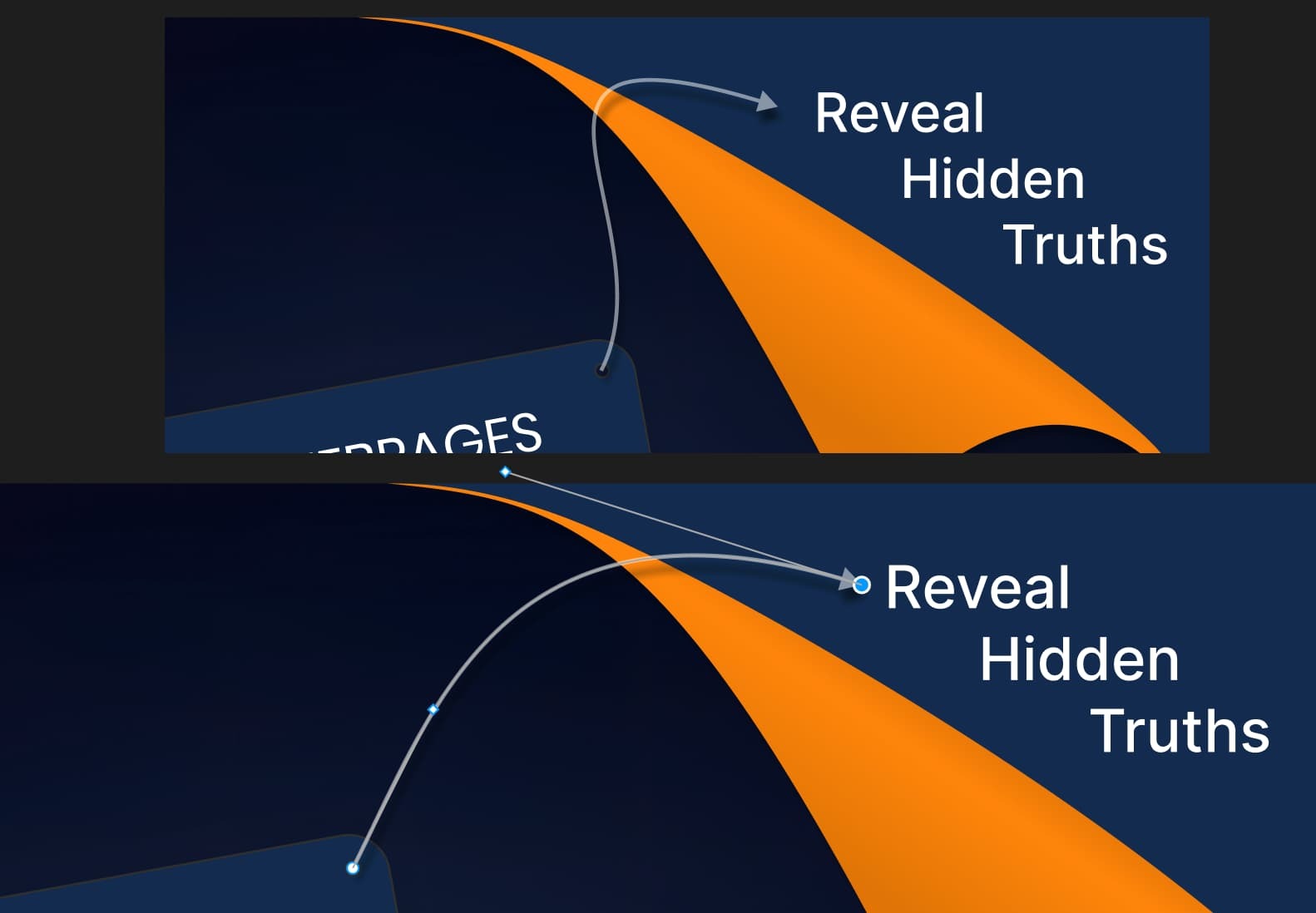
Hi everyone! ( My first question EVER online so please be nice ) I’m working on a web design project in Figma. I need a vector line to dynamically stretch between two points: a fixed point and a point that moves horizontally with the browser resize. Does anyone know of a plugin that can help with this? I’m looking for a way to maintain the vector line’s attachment to both points even as the frame changes size. I’ve attached before and after goal screenshots for reference. Thanks in advance for any help or suggestions you can provide!
And… Yes… ChatGPT helped me say all that 🙂