Hi,
I thought this should work and I’m pretty sure I’ve done this before:
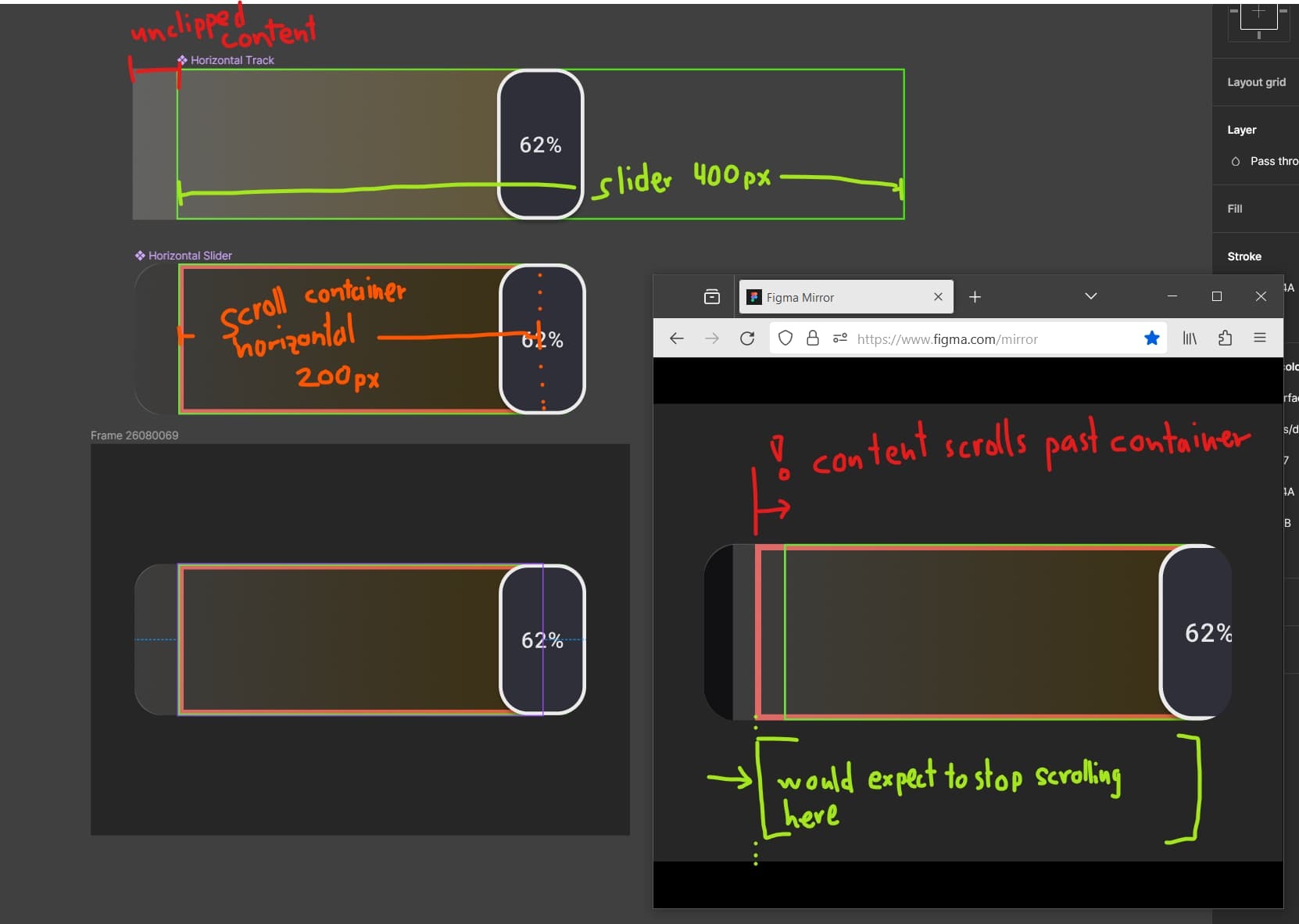
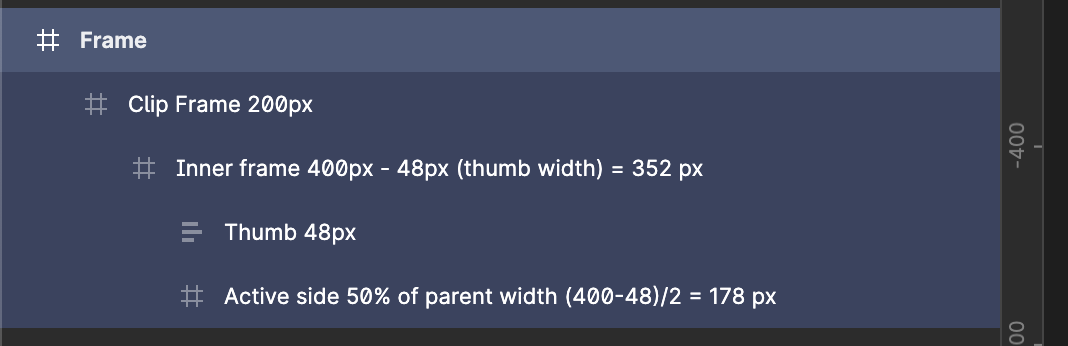
I have a [Scroll Container] (width 200px) and a [Slider Container] (width 400px). I can scroll the content 200px from left to right.
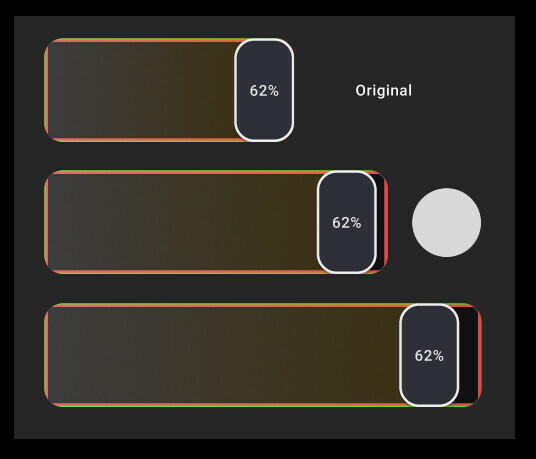
Now I want to give the [Slider Container] some children that extend past the [Slider Container], however, the [Slider Container] size is NOT changed.
I would expect that I still can scroll the [Slider Container] 200px from left to right.
The actual outcome is that I can scroll the [Slider Container] the 200px + the extended bit from it’s children.
→ The [Scroll Container] basically ignores the [Slider Container]'s actual size but uses the bounding box all of it’s visible children to scroll.
Did something change here?
Is there a way to force the scrolling to use it’s childs size and not it’s subchildren for the scrolling?