Hello !
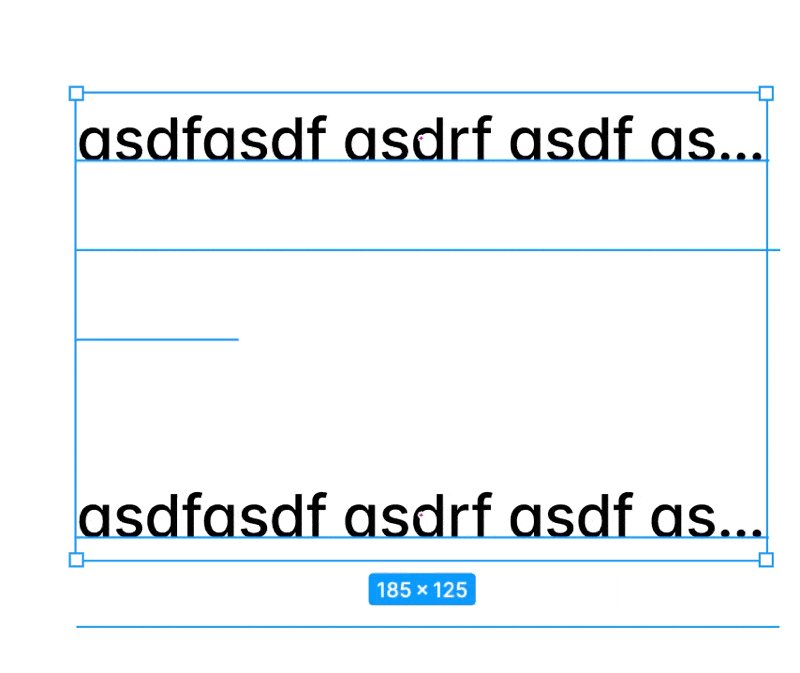
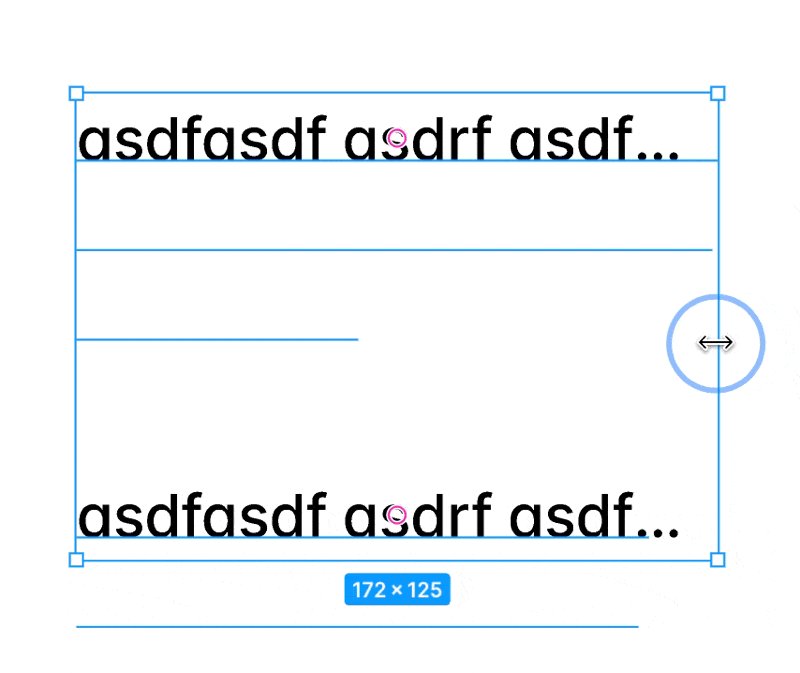
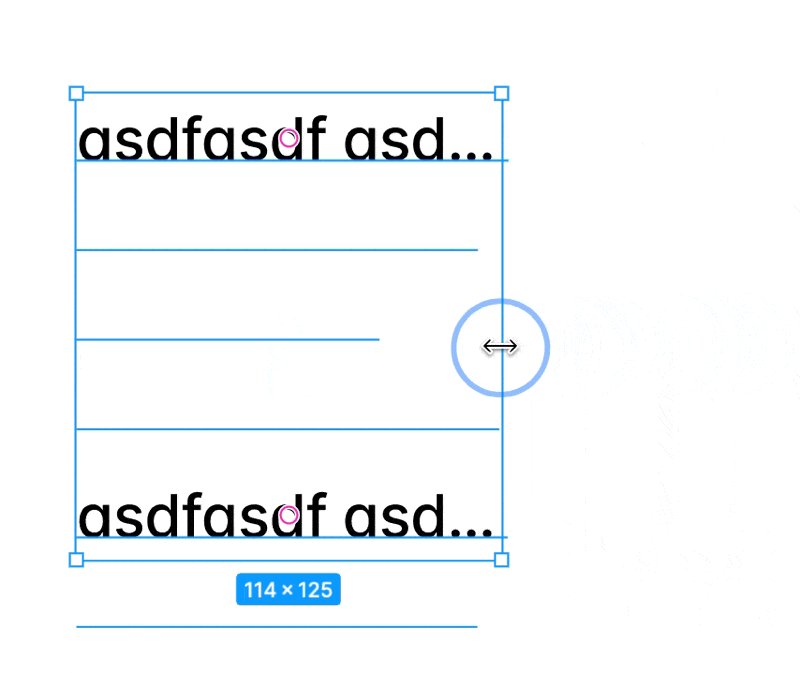
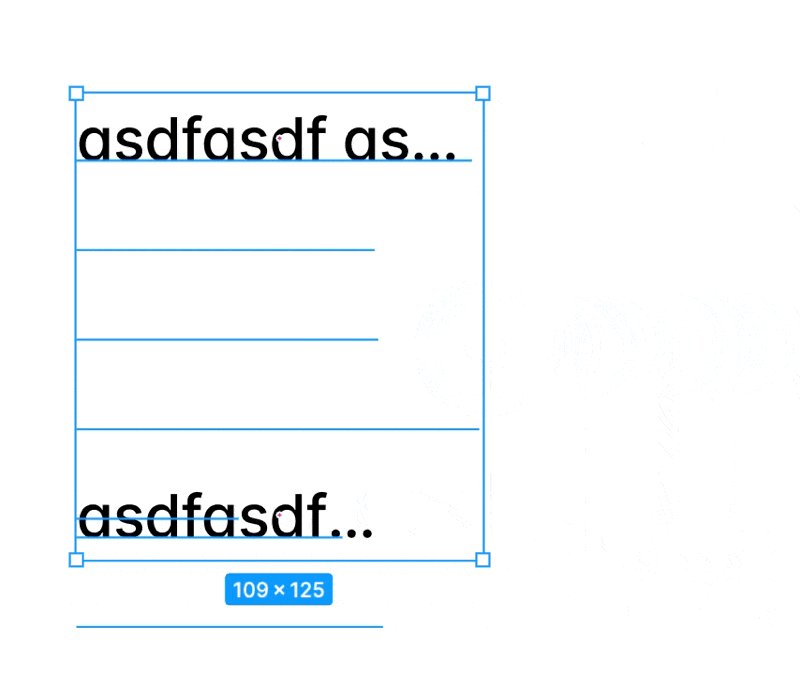
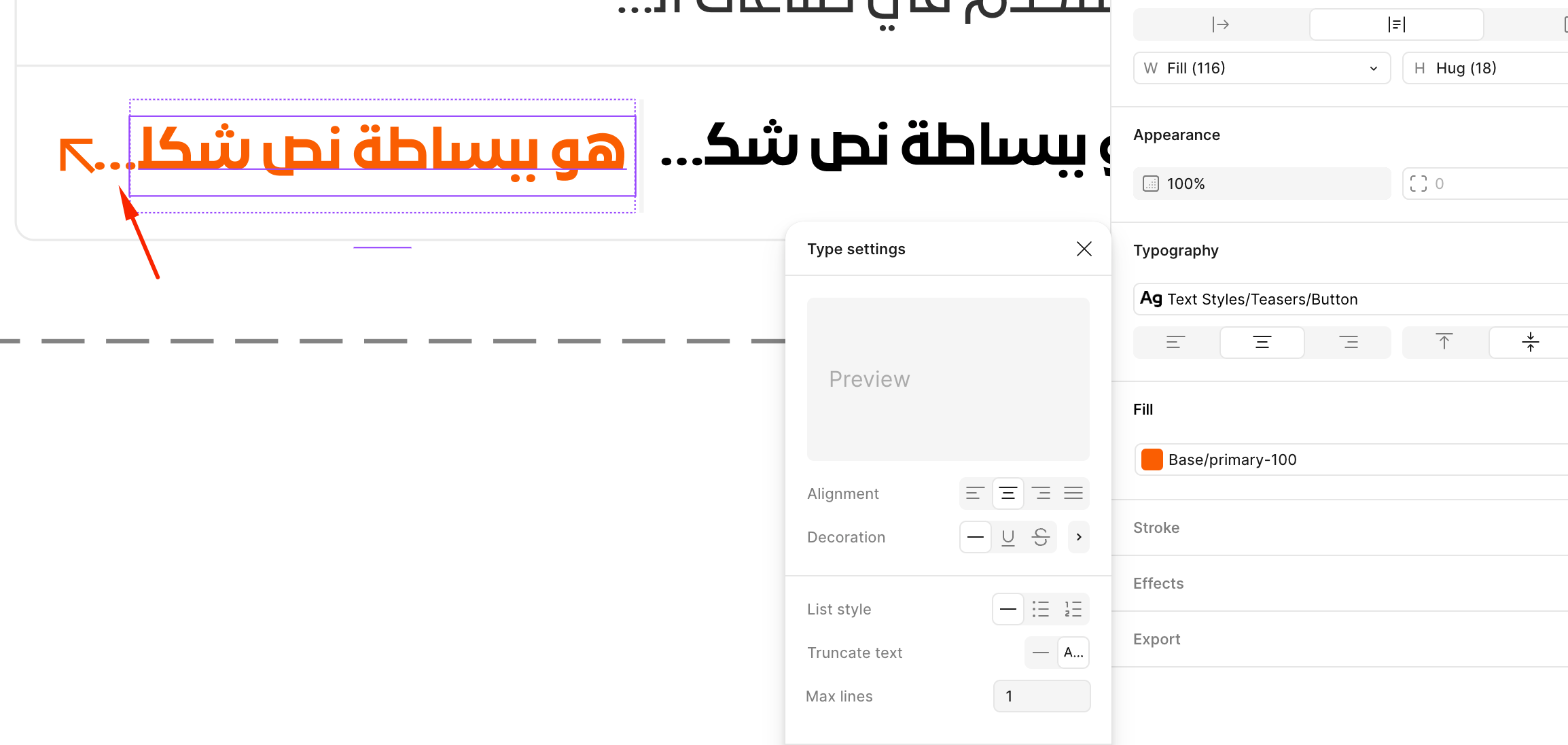
I and my team we are searching for information about the new function to automatically truncate text. Do you know how it works ? What is the rules of truncating ? Because we made some tests and we don’t understant how it works actually 🙂
Thanks in advance,
Have a nice day ☀️